Selectores CSS
Ejemplo Práctico de Uso
Para demostrar el uso completo de los selectores que hemos aprendido, vamos a diseñar una página web para una librería. Este ejemplo incluirá selectores básicos, de atributo, de clase, pseudoclases, pseudoelementos, y combinadores.
HTML Estructura Básica
CSS de la Página
Vamos a utilizar una combinación de selectores para estilizar efectivamente la página.
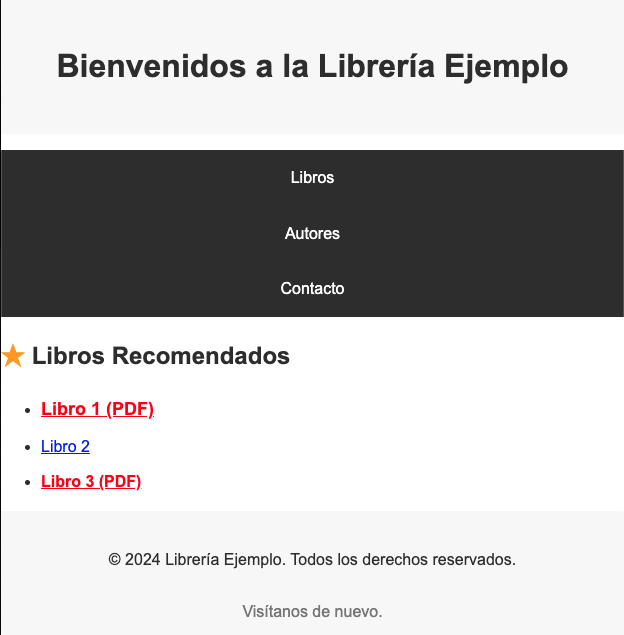
El resultado
 Screenshot 2024-04-20 at 12.49.16 PM.png
Screenshot 2024-04-20 at 12.49.16 PM.png
Conclusión
Este ejemplo integral muestra cómo los diferentes selectores y técnicas de CSS pueden ser aplicados para construir y estilizar una página web efectiva y atractiva. Al combinar selectores básicos, de atributo, de clase, pseudoclases, pseudoelementos y combinadores, puedes crear diseños complejos y responsivos.
El siguiente y último tema de nuestro curso será la conclusión, donde recapitularemos lo aprendido y discutiremos los próximos pasos en tu aprendizaje de CSS.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a Selectores CSS
- Selectores Básicos
- Selectores de Atributo
- Selectores de Pseudoclases
- Selectores de Pseudoelementos
- Combinadores y Selectores Compuestos
- Selectores Avanzados y Expresiones
- Errores Comunes con Selectores
- Ejemplo Práctico de Uso
- Conclusión
- Prioridad y Especificidad de los Selectores













