Express JS
Implementación de WebSockets en Express

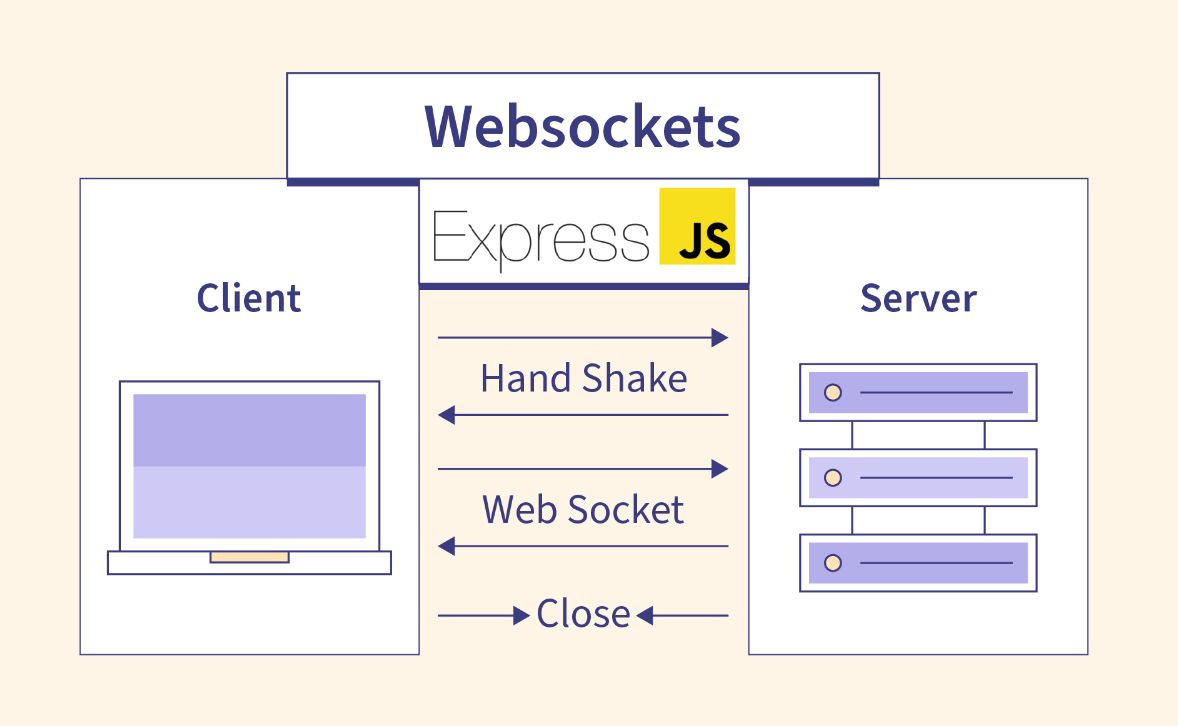
Los WebSockets son una tecnología que permite la comunicación bidireccional en tiempo real entre el cliente y el servidor a través de una conexión persistente. Esta tecnología es especialmente útil para aplicaciones que requieren actualizaciones en tiempo real, como chats, notificaciones, o juegos multijugador. En este capítulo, aprenderemos cómo implementar WebSockets en una aplicación Express utilizando la biblioteca ws.
¿Qué es un WebSocket?
Un WebSocket es un protocolo de comunicación que permite mantener una conexión abierta entre el servidor y el cliente, lo que significa que el servidor puede enviar datos al cliente sin que el cliente tenga que hacer una solicitud explícita. Esto contrasta con el modelo HTTP tradicional, en el que el cliente siempre tiene que iniciar la solicitud.
Instalación de la Biblioteca ws
Para implementar WebSockets en Express, utilizaremos la biblioteca ws, que es una de las más populares para trabajar con este protocolo en Node.js.
Instalación de ws
Primero, instalamos el paquete ws:
bash
Configuración de WebSockets en Express
A continuación, configuramos un servidor WebSocket en nuestra aplicación Express. La biblioteca ws nos permite adjuntar un servidor WebSocket al servidor HTTP existente de Express.
Ejemplo de Implementación de WebSockets
javascript
Probar la Conexión WebSocket
Para probar la conexión WebSocket, podemos usar herramientas como Postman o escribir un cliente WebSocket simple en JavaScript. A continuación, un ejemplo de cómo conectar un cliente WebSocket desde el navegador.
javascript
Comunicación Bidireccional
Los WebSockets son bidireccionales, lo que significa que tanto el cliente como el servidor pueden iniciar la comunicación. Veamos un ejemplo en el que el servidor envía notificaciones periódicas a todos los clientes conectados.
Enviar Mensajes a Todos los Clientes
javascript
Autenticación en WebSockets
Aunque los WebSockets no siguen el modelo HTTP tradicional, aún podemos implementar autenticación para proteger nuestras conexiones. Una forma común es pasar tokens de autenticación como parámetros en la URL o en los encabezados durante el establecimiento de la conexión.
Autenticación con WebSockets
Veamos cómo agregar autenticación mediante un token en la URL.
javascript
Aplicaciones Comunes de WebSockets
Los WebSockets son útiles en aplicaciones que requieren actualizaciones en tiempo real. Algunos ejemplos comunes incluyen:
- Chats en tiempo real: Las aplicaciones de chat permiten la comunicación en tiempo real entre usuarios.
- Juegos multijugador: Los juegos en línea pueden usar WebSockets para sincronizar el estado del juego entre los jugadores.
- Notificaciones en vivo: Las aplicaciones pueden enviar notificaciones en tiempo real a los usuarios, como actualizaciones de estado o mensajes.
- Actualizaciones de precios en vivo: Aplicaciones de comercio o bolsa pueden usar WebSockets para enviar actualizaciones de precios en tiempo real a los usuarios.
Buenas Prácticas con WebSockets
- Cerrar conexiones inactivas: Es importante cerrar las conexiones que permanecen inactivas durante mucho tiempo para evitar un consumo innecesario de recursos.
- Limitar la tasa de mensajes: Para evitar sobrecargar el servidor o el cliente, es recomendable implementar un límite de tasa para los mensajes enviados a través de WebSockets.
- Manejar los errores correctamente: Asegúrate de manejar errores como la desconexión inesperada del cliente o fallos en el envío de mensajes.
- Usar HTTPS y WSS: Para asegurar las conexiones WebSocket, utiliza
wss://(WebSocket Secure) en lugar dews://y asegúrate de que todas las comunicaciones estén cifradas.
Conclusión
En este capítulo, hemos aprendido a implementar WebSockets en una aplicación Express utilizando la biblioteca ws. También hemos explorado cómo gestionar la comunicación bidireccional, autenticar clientes y aplicar buenas prácticas para trabajar con WebSockets. Esta tecnología es esencial para crear aplicaciones en tiempo real, ofreciendo una experiencia interactiva y dinámica para los usuarios.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a Express JS
- Fundamentos de Express
- Gestión de Solicitudes y Respuestas
- Estructura de Proyectos en Express
- Autenticación y Autorización en Express
- Conectando Express con Bases de Datos
- Gestión de Errores y Logging en Express
- Envío de Correos Electrónicos en Express
- Seguridad en Aplicaciones Express
- Middleware Avanzado en Express
- Creación de APIs REST con Express
- Implementación de WebSockets en Express
- Implementación de Webhooks en Express
- Testeo de Aplicaciones Express
- Despliegue de Aplicaciones Express
- Optimización de Rendimiento en Express
- Monitorización y Mantenimiento de Aplicaciones Express
- Buenas Prácticas y Escalabilidad en Express
- Conclusión del Curso: Express JS













