Full-stack
Introducción al Desarrollo Full Stack
El desarrollo full stack es una disciplina que abarca tanto el desarrollo front-end como el back-end de una aplicación web. En este capítulo, exploraremos qué significa ser un desarrollador full stack, los roles que desempeñan en el proceso de desarrollo y cómo cada tecnología y herramienta se integra para construir una aplicación web completa.

¿Qué es un Desarrollador Full Stack?
Un desarrollador full stack es alguien con habilidades tanto en la parte visible para el usuario (front-end) como en la lógica y el procesamiento en el servidor (back-end). Estos profesionales tienen un conocimiento integral que les permite trabajar en múltiples áreas del desarrollo de software, adaptándose a distintas tareas a lo largo del ciclo de vida de una aplicación.
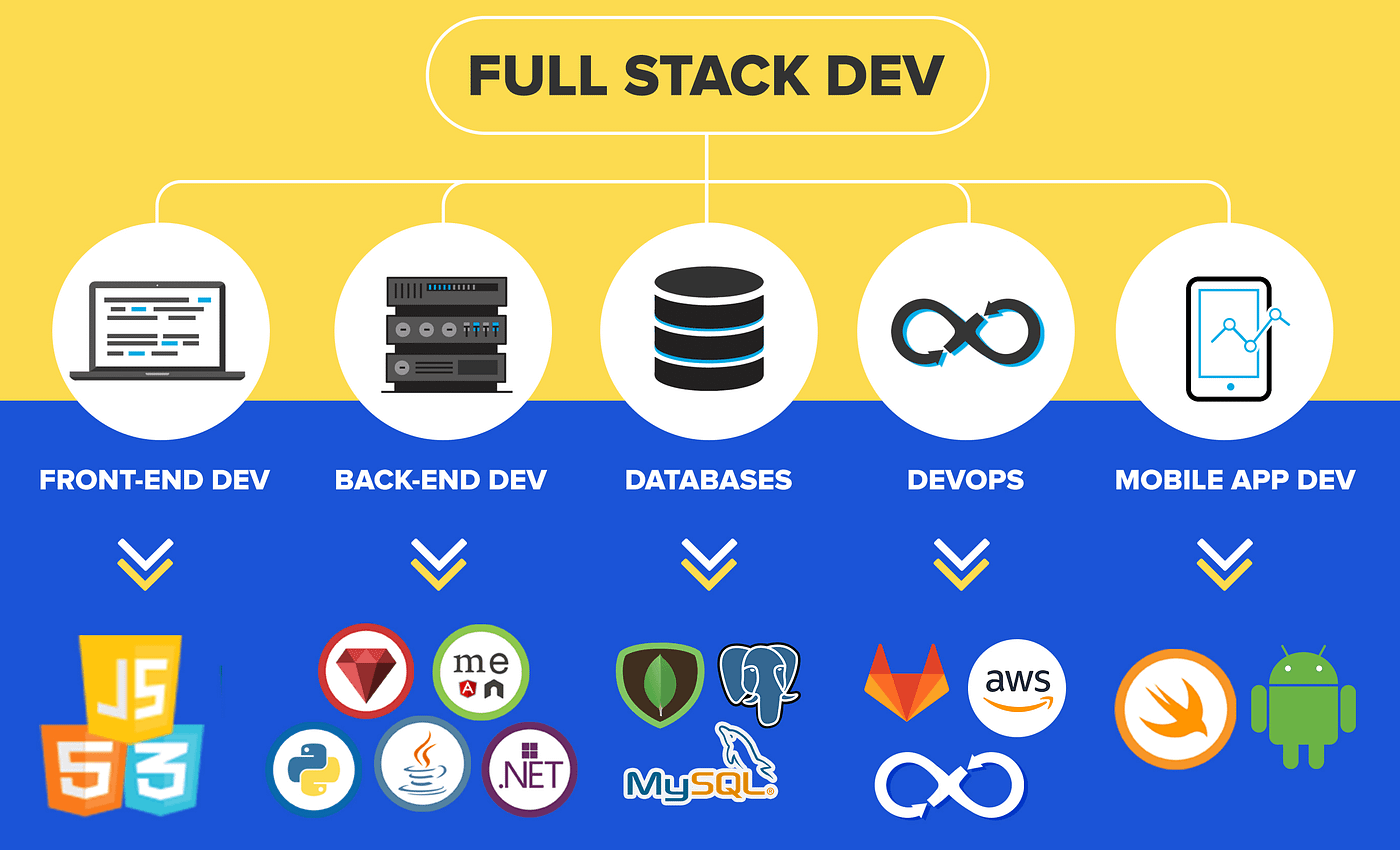
Componentes Principales de una Aplicación Full Stack
Para comprender mejor el desarrollo full stack, veamos los componentes principales de una aplicación de este tipo:
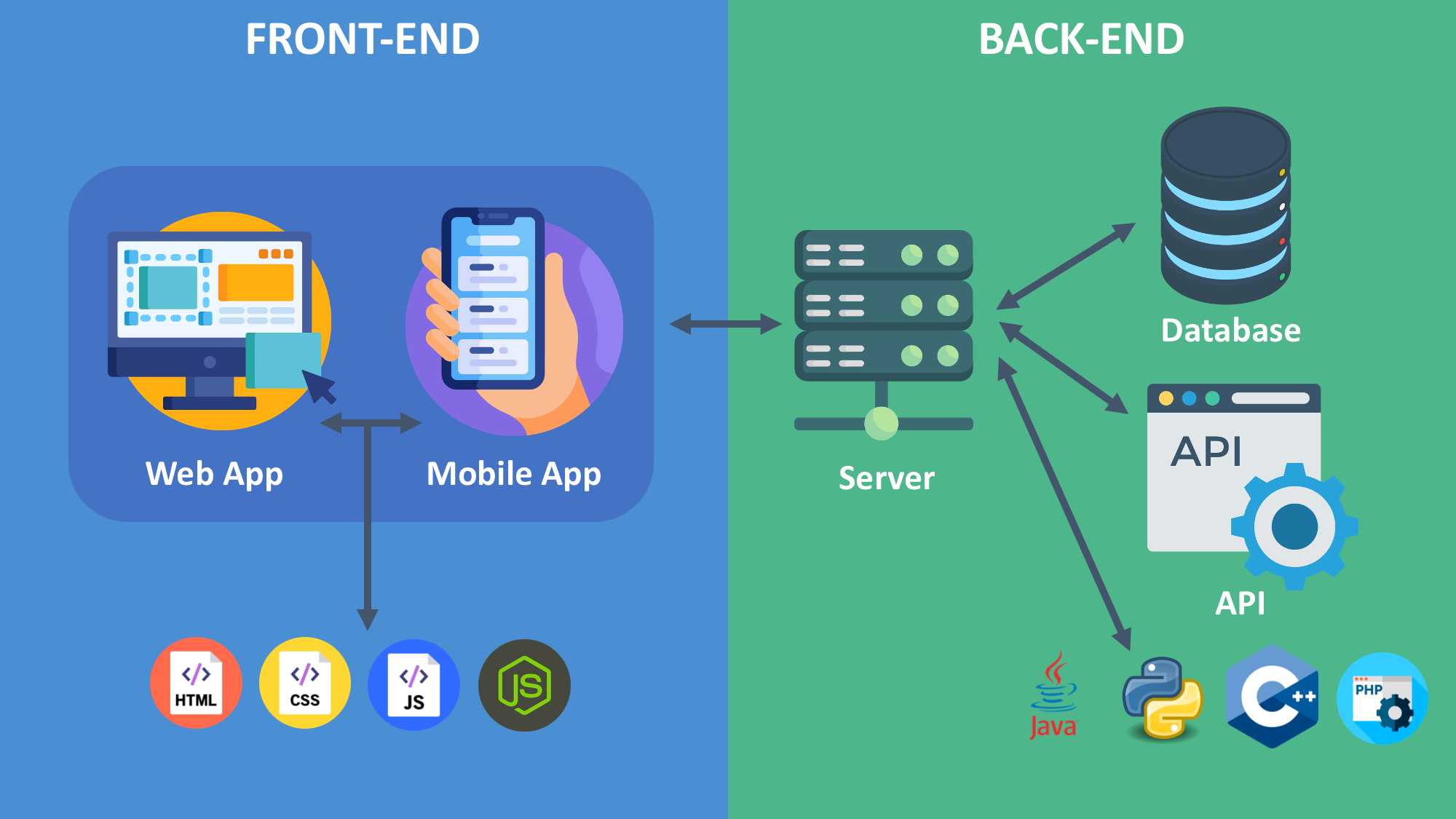
- Front-End: Es la parte de la aplicación que los usuarios ven e interactúan. Incluye HTML para la estructura, CSS para el diseño y JavaScript para la interactividad.
- Back-End: Aquí se gestiona la lógica de la aplicación, el manejo de datos y la interacción con la base de datos.
- Base de Datos: Almacena la información y datos de la aplicación, permitiendo la persistencia de datos.
- DevOps: Involucra herramientas y prácticas para desplegar, escalar y monitorear aplicaciones de manera eficiente.
Ciclo de Desarrollo de una Aplicación Full Stack
El ciclo de desarrollo de una aplicación full stack generalmente sigue las siguientes etapas:
- Planeación y Diseño: Se definen los requisitos y se diseña la interfaz de usuario.
- Desarrollo del Front-End: Se crea la interfaz con HTML, CSS y JavaScript.
- Desarrollo del Back-End: Aquí se implementa la lógica de negocio, la autenticación y la gestión de datos.
- Integración de la Base de Datos: Conexión con una base de datos para almacenar y recuperar datos.
- Pruebas y Despliegue: Se realizan pruebas y se despliega la aplicación en un entorno de producción.
Un Ejemplo Simple de Conexión entre Front-End y Back-End
Para ilustrar cómo el front-end se comunica con el back-end, observemos un ejemplo simple de un formulario HTML que envía datos a un servidor.
html
Para manejar la solicitud en el servidor, en el back-end se podría usar un código en Node.js similar a este:
javascript
La Importancia de las Habilidades Full Stack

Los desarrolladores full stack son valorados por su capacidad de comprender el proyecto en su totalidad y trabajar en múltiples niveles de la aplicación. Esta versatilidad es especialmente útil en equipos pequeños y startups, donde un desarrollador puede ser responsable de varios aspectos del desarrollo.
Las habilidades en desarrollo full stack también permiten una colaboración más fluida con otros especialistas, ya que los desarrolladores full stack pueden entender y participar en las conversaciones técnicas en cualquier parte del ciclo de desarrollo.
Conclusión
El desarrollo full stack es un campo amplio y completo que permite crear aplicaciones funcionales de principio a fin. A través de este capítulo, esperamos haber transmitido la importancia de este enfoque y cómo cada componente contribuye a la construcción de una aplicación web completa.
En el siguiente capítulo, exploraremos el Desarrollo Front-End con un enfoque en HTML, CSS, JavaScript y el uso de bibliotecas como React.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck














