Drag & Drop API de HTML5
Definiendo Zonas de Caída
En el capítulo anterior, aprendimos a gestionar los eventos del ciclo de vida de un elemento arrastrado. Ahora profundizaremos en la creación y configuración de zonas de caída (drop zones), que son áreas específicas donde los elementos arrastrados pueden ser soltados.
¿Qué es una Zona de Caída?

Una zona de caída es un área dentro de una página web que acepta elementos arrastrados. Para configurarlas correctamente, es necesario manejar eventos como dragover y drop. Además, puedes validar las entradas para aceptar únicamente ciertos tipos de elementos.
Creando una Zona de Caída Básica
Podemos configurar una zona de caída sencilla utilizando un contenedor HTML como un div. Aquí está el ejemplo básico:
html
Estilo Visual para la Zona de Caída
Para ayudar a los usuarios a identificar las zonas de caída, podemos aplicar estilos visuales:
css
Habilitando la Zona de Caída con JavaScript
Para que la zona de caída acepte elementos, debemos manejar los eventos dragover, dragleave y drop.
Configurando Eventos Clave
javascript
Validando los Datos de Entrada
En algunos casos, puede ser necesario aceptar solo ciertos tipos de elementos en una zona de caída. Esto se puede lograr validando los datos transferidos.
Ejemplo de Validación
javascript
Ejercicio Práctico
Crea una página donde:
- Existan múltiples zonas de caída, cada una aceptando diferentes tipos de elementos.
- Los estilos de las zonas cambien dinámicamente al interactuar con elementos arrastrables.
- Se muestren mensajes en la consola y en la interfaz al soltar un elemento.
Conclusión
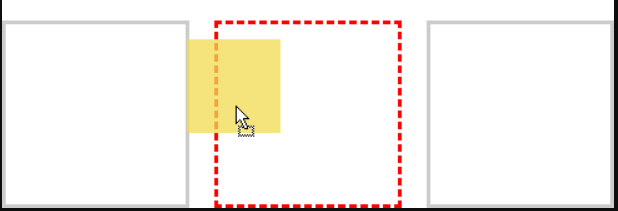
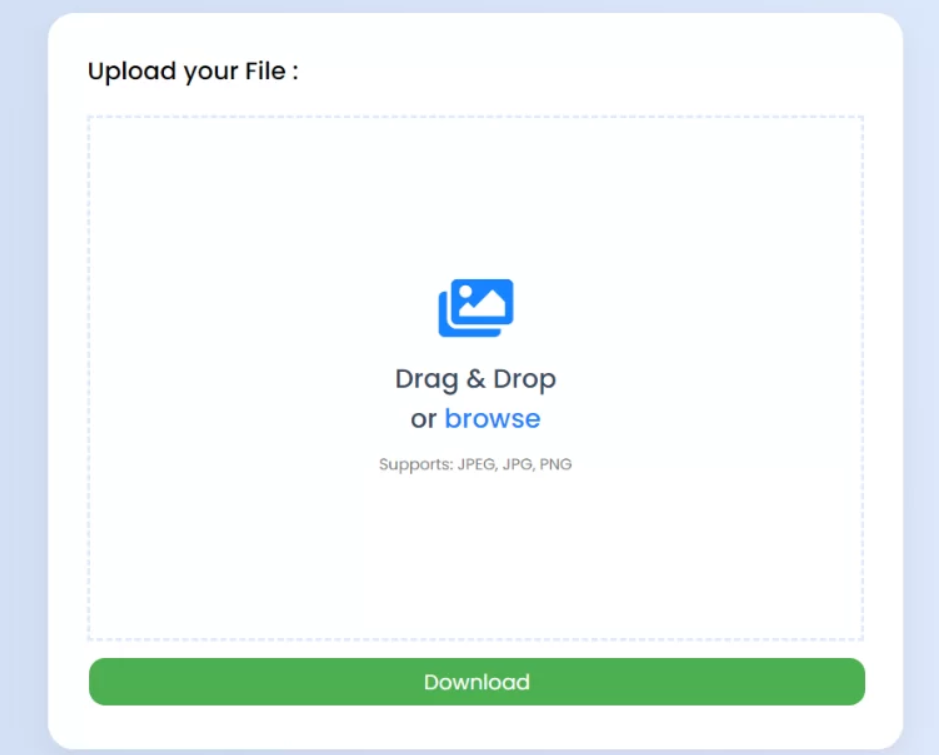
 Screenshot 2024-11-15 133512.png
Screenshot 2024-11-15 133512.png
En este capítulo, aprendimos a definir zonas de caída utilizando HTML, CSS y JavaScript. También exploramos cómo gestionar eventos clave como dragover y drop, y cómo validar los datos transferidos para aceptar únicamente elementos específicos.
En el próximo capítulo, nos enfocaremos en mejorar las interacciones de arrastrar y soltar mediante la aplicación de estilos avanzados y retroalimentación visual dinámica. ¡No te lo pierdas!
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción al Drag and Drop API
- Haciendo Elementos Arrastrables
- Gestionando Eventos de Arrastre
- Definiendo Zonas de Caída
- Estilizando las Interacciones de Drag and Drop
- Técnicas Avanzadas de Drag and Drop
- Ejemplo Práctico: Construyendo una Aplicación de Arrastrar y Soltar
- Integrando Drag and Drop con Otras APIs
- Mejores Prácticas y Accesibilidad
- Conclusión y Próximos Pasos













