HTML Forms
Envío de Formularios y Manejo de Datos
Una vez que se ha completado un formulario, el siguiente paso es enviar los datos al servidor para su procesamiento. En este capítulo, exploraremos los métodos de envío de datos en HTML, cómo manejar los datos en el servidor, y algunas recomendaciones de seguridad al trabajar con formularios.
Métodos de Envío de Formularios: GET y POST
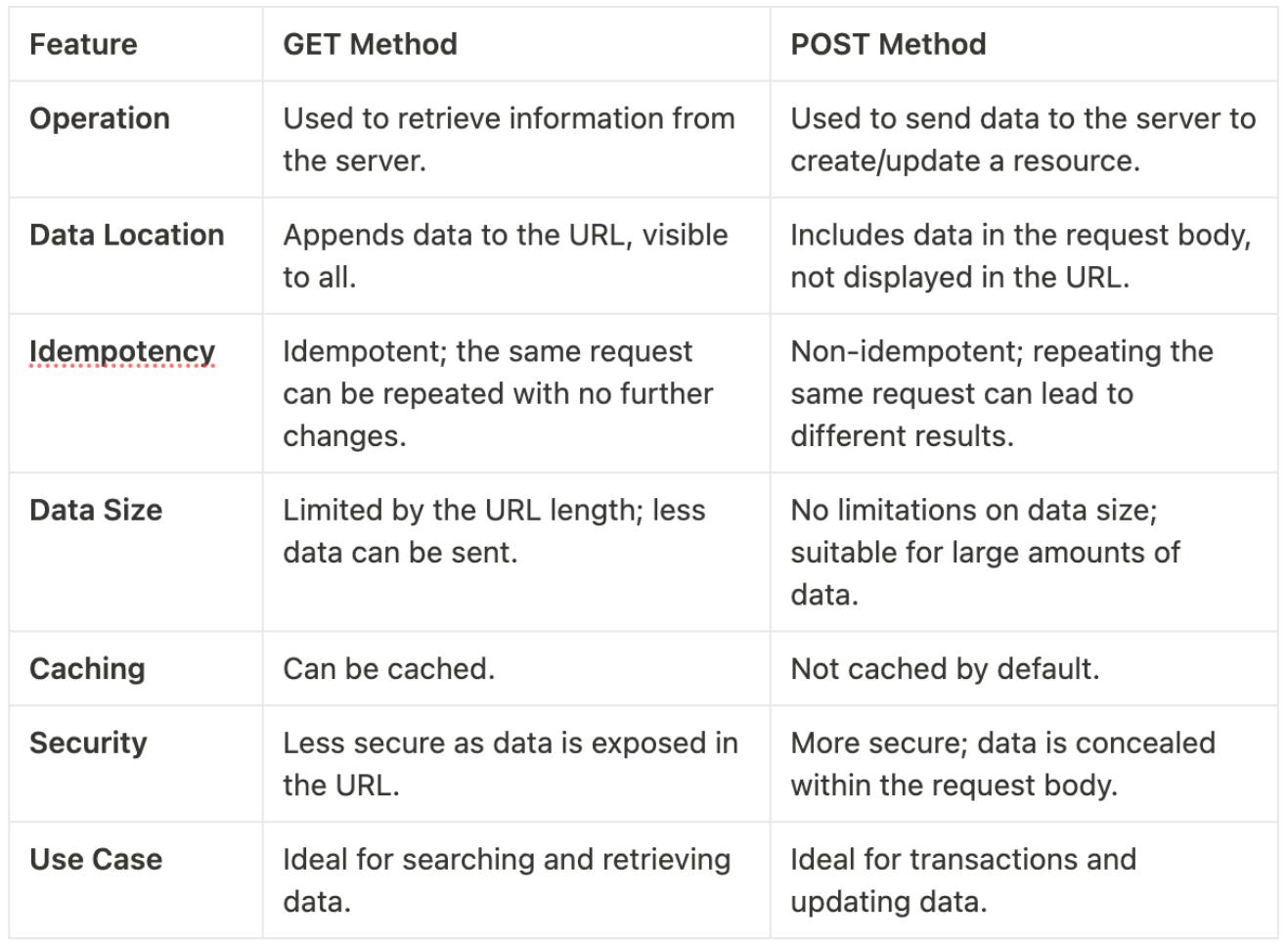
HTML permite dos métodos principales para enviar datos: GET y POST. Cada método tiene usos específicos y afecta la forma en que se envían los datos.
- GET: Envía los datos como parte de la URL. Es adecuado para búsquedas y datos no sensibles, ya que los datos quedan visibles en la barra de direcciones.
- POST: Envía los datos en el cuerpo de la solicitud HTTP, lo cual es más seguro para enviar datos confidenciales como contraseñas o información personal.

html
html
Envío de Formularios a una API
Es común enviar datos de formularios a una API en lugar de enviarlos directamente a un servidor HTML. Utilizando JavaScript, se puede realizar una solicitud asíncrona con fetch o XMLHttpRequest para enviar los datos a la API y procesar la respuesta.
Ejemplo de Envío de Datos con fetch
html
Atributo target
El atributo target en la etiqueta <form> define dónde se abrirá la respuesta del formulario. Puede ser útil para abrir el resultado en una nueva pestaña o en un iframe específico.
html
Recepción y Manejo de Datos en el Servidor
Cuando el servidor recibe los datos del formulario, puede procesarlos de diferentes maneras. Los datos enviados por POST se suelen manejar en el cuerpo de la solicitud, mientras que los datos enviados por GET se manejan como parámetros en la URL.
Ejemplo en Node.js
En este ejemplo, un servidor en Node.js recibe datos de un formulario utilizando el paquete express.
javascript
Seguridad en Formularios HTML
Es fundamental implementar medidas de seguridad para proteger los datos y prevenir ataques. Algunas recomendaciones incluyen:
- Validación del lado del servidor: La validación en el navegador es útil, pero siempre debe complementarse con validación en el servidor para evitar manipulaciones.
- Evitar la exposición de datos sensibles: Datos como contraseñas nunca deben enviarse mediante el método
GET. - Protección contra ataques de inyección: Asegúrate de sanear los datos de entrada para evitar ataques de inyección de código.
Ejemplo de Validación en el Servidor
javascript
Cierre del Capítulo
En este capítulo, cubrimos los métodos de envío de datos de formularios, cómo manejar los datos en el servidor y algunas recomendaciones de seguridad. En el próximo capítulo, exploraremos cómo estilizar formularios HTML usando CSS, mejorando la usabilidad y el diseño visual para ofrecer una experiencia de usuario óptima.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a los Formularios en HTML
- Elementos de los Formularios en HTML
- Atributos y Controles en Formularios HTML
- Validación y Restricciones en Formularios HTML
- Elementos Avanzados de Formularios en HTML
- Envío de Formularios y Manejo de Datos
- Estilización de Formularios en HTML con CSS
- Mejores Prácticas de Seguridad en Formularios HTML
- Formularios Interactivos y Dinámicos
- Mejores Prácticas y Errores Comunes en Formularios HTML
- Conclusión del Curso de Formularios HTML













