Geolocation API de HTML5
Opciones Avanzadas en Geolocalización
Hasta ahora, hemos aprendido a obtener la ubicación básica del usuario usando el API de Geolocalización. Sin embargo, en algunas aplicaciones, es necesario controlar con mayor precisión la precisión, el tiempo de espera y la frecuencia de actualización de la ubicación. En este capítulo, exploraremos las opciones avanzadas disponibles para personalizar las solicitudes de ubicación y mejorar la experiencia del usuario.
Configuración de Opciones con positionOptions
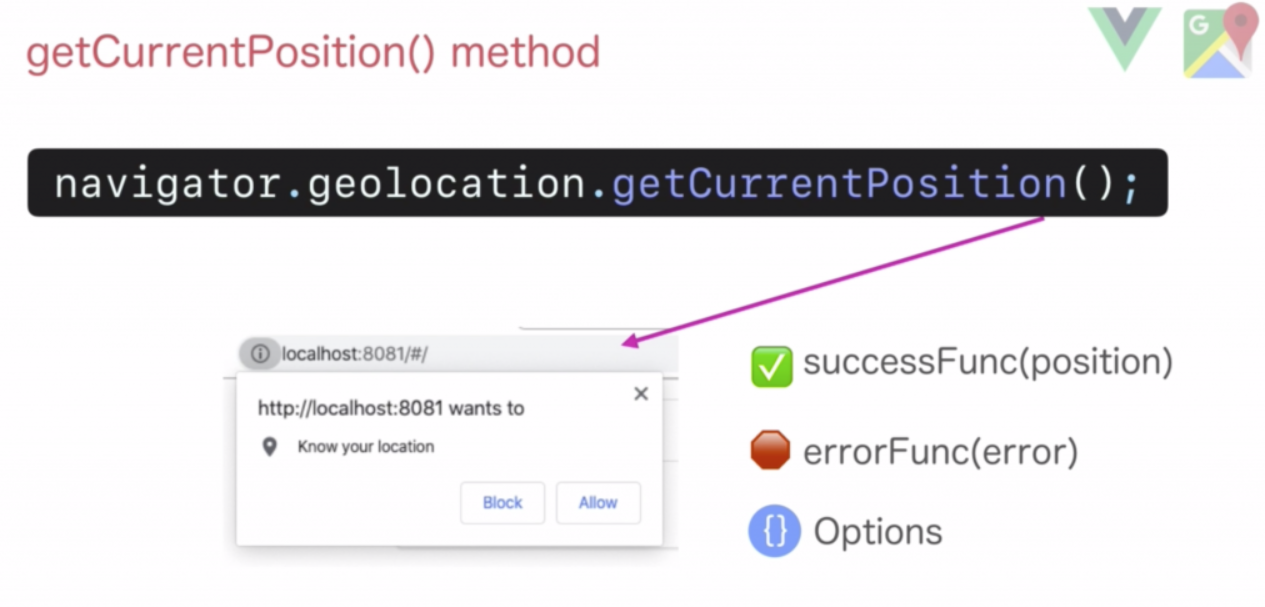
El API de Geolocalización permite ajustar la solicitud de ubicación mediante un objeto de opciones llamado positionOptions. Este objeto se puede pasar como un tercer parámetro a los métodos getCurrentPosition o watchPosition, y permite configurar tres propiedades importantes:
enableHighAccuracy: Si se establece entrue, indica al dispositivo que debe usar la mayor precisión posible para la ubicación. Esto puede implicar un mayor consumo de batería y datos.timeout: Define el tiempo máximo en milisegundos que el API esperará antes de retornar un error si no obtiene la ubicación.maximumAge: Especifica el tiempo máximo en milisegundos en que se considera válida una posición en caché antes de solicitar una actualización.
Ejemplo de Configuración Avanzada
Veamos cómo implementar positionOptions para una solicitud de alta precisión con un tiempo de espera de cinco segundos y sin utilizar posiciones en caché.
javascript

Explicación de Cada Parámetro
enableHighAccuracy
Cuando se activa enableHighAccuracy, el dispositivo intentará obtener la ubicación con la mayor precisión posible. Esto significa que es probable que use GPS si está disponible, en lugar de depender de redes Wi-Fi o de datos de IP que son menos precisos. Sin embargo, hay que tener en cuenta que este ajuste puede aumentar el consumo de batería.
javascript
timeout
El parámetro timeout especifica el tiempo máximo que la aplicación esperará una respuesta de ubicación antes de fallar. Este valor es útil en aplicaciones que requieren respuestas rápidas y no pueden esperar indefinidamente.
javascript
maximumAge
El parámetro maximumAge define cuán antigua puede ser una ubicación almacenada en caché antes de que el API solicite una nueva ubicación. Este parámetro es útil en aplicaciones donde la precisión de ubicación no necesita ser en tiempo real, ayudando a conservar la batería.
javascript
Combinando Opciones para una Experiencia Personalizada
Las opciones enableHighAccuracy, timeout, y maximumAge pueden combinarse según las necesidades de la aplicación. Por ejemplo, en una aplicación de navegación en tiempo real, es útil habilitar alta precisión y establecer un maximumAge bajo para obtener datos de ubicación lo más actualizados posibles.
javascript
Ventajas y Desventajas del Uso de Opciones Avanzadas
Ventajas
- Mayor Control: Las aplicaciones tienen mayor control sobre la precisión y frecuencia de actualización de la ubicación.
- Mejor Experiencia de Usuario: Permite ajustar la solicitud de ubicación a las necesidades específicas, optimizando el uso de batería y datos.
- Menor Consumo de Recursos: Con
maximumAge, se pueden reducir las solicitudes de ubicación y así conservar la batería del dispositivo.
Desventajas
- Mayor Consumo de Batería: Usar alta precisión y actualizaciones frecuentes puede agotar la batería rápidamente, especialmente en dispositivos móviles.
- Tiempo de Respuesta Lento: En algunos casos, una alta precisión puede resultar en un mayor tiempo de respuesta, ya que el dispositivo busca señales de GPS.
Ejemplo Práctico: Configuración para Diferentes Escenarios
Veamos un ejemplo donde usamos diferentes configuraciones de positionOptions según el escenario:
javascript
Resumen del Capítulo
En este capítulo, aprendimos a utilizar las opciones avanzadas de geolocalización, como enableHighAccuracy, timeout, y maximumAge, para personalizar las solicitudes de ubicación. Al adaptar estas configuraciones según las necesidades específicas de la aplicación, es posible mejorar tanto la precisión de los datos como la experiencia del usuario.
En el próximo capítulo, abordaremos el manejo de errores en el API de Geolocalización, una parte importante para crear aplicaciones confiables y robustas que sepan responder adecuadamente a distintos problemas que puedan surgir durante el proceso de geolocalización.
¡Sigamos adelante y aprendamos cómo manejar errores de geolocalización en el próximo capítulo!
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción al API de Geolocalización
- Solicitar la Ubicación del Usuario y Manejo de Permisos
- Recuperando Coordenadas de Ubicación
- Opciones Avanzadas en Geolocalización
- Manejo de Errores en el API de Geolocalización
- Seguimiento del Movimiento del Usuario con `watchPosition`
- Integración de Geolocalización con Mapas
- Proyecto Práctico: Implementación de Geofencing
- Resolución de Problemas Comunes en Geolocalización
- Conclusión y Próximos Pasos













