Web Storage API en HTML5
Comparación entre Cookies y Almacenamiento en HTML

En este capítulo, analizaremos las diferencias entre las cookies y las opciones de almacenamiento en HTML (localStorage y sessionStorage). Aunque ambos sirven para almacenar datos en el navegador, su funcionamiento, capacidades y casos de uso son bastante distintos. Comprender estas diferencias es fundamental para elegir la mejor solución de almacenamiento para cada aplicación.
¿Qué son las Cookies?
Las cookies son pequeños archivos de texto que se almacenan en el navegador del usuario y se envían automáticamente al servidor en cada solicitud HTTP. Originalmente, las cookies fueron diseñadas para almacenar datos que necesitaban ser compartidos con el servidor, como la información de inicio de sesión de un usuario.
Características Principales de las Cookies
- Alcance de Dominio: Las cookies pueden ser compartidas entre el navegador y el servidor dentro del mismo dominio.
- Persistencia Configurable: Las cookies pueden tener una fecha de expiración específica, lo que permite su almacenamiento durante periodos largos o cortos.
- Tamaño Limitado: Las cookies suelen estar limitadas a aproximadamente 4 KB, por lo que solo pueden almacenar pequeñas cantidades de datos.
- Automáticamente Enviadas al Servidor: Cada vez que el navegador realiza una solicitud al servidor, todas las cookies del dominio correspondiente se envían con la solicitud.
¿Cuándo Usar Cookies vs. Almacenamiento en HTML?
Las cookies son útiles cuando necesitamos almacenar información que debe ser compartida con el servidor en cada solicitud, como sesiones de usuario o autenticación. Sin embargo, en la mayoría de los casos, localStorage y sessionStorage proporcionan una mejor alternativa cuando los datos solo son necesarios en el lado del cliente.
Ejemplos de Casos de Uso
- Cookies: ideales para manejar sesiones de usuario o almacenar tokens de autenticación.
- localStorage: perfecto para preferencias de usuario, como el tema de color o configuraciones que deben persistir.
- sessionStorage: ideal para datos temporales que solo son necesarios durante una sesión de navegación, como el estado de un formulario no enviado.
Ventajas y Desventajas de las Cookies
Aunque las cookies pueden ser útiles, tienen varias desventajas en comparación con el almacenamiento en HTML.
Ventajas de las Cookies
- Compatibilidad con el Servidor: Los datos almacenados en cookies son accesibles tanto en el lado del cliente como en el servidor.
- Persistencia Configurable: Las cookies pueden expirar en un tiempo determinado o persistir indefinidamente, dependiendo de su configuración.
Desventajas de las Cookies
- Limitación de Tamaño: Con un límite aproximado de 4 KB, las cookies no son ideales para almacenar grandes cantidades de datos.
- Problemas de Rendimiento: Las cookies se envían automáticamente al servidor en cada solicitud, lo que puede ralentizar el rendimiento de la aplicación.
- Riesgos de Privacidad: Como las cookies se envían al servidor, pueden contener datos sensibles que pueden ser vulnerables a ataques de seguridad.
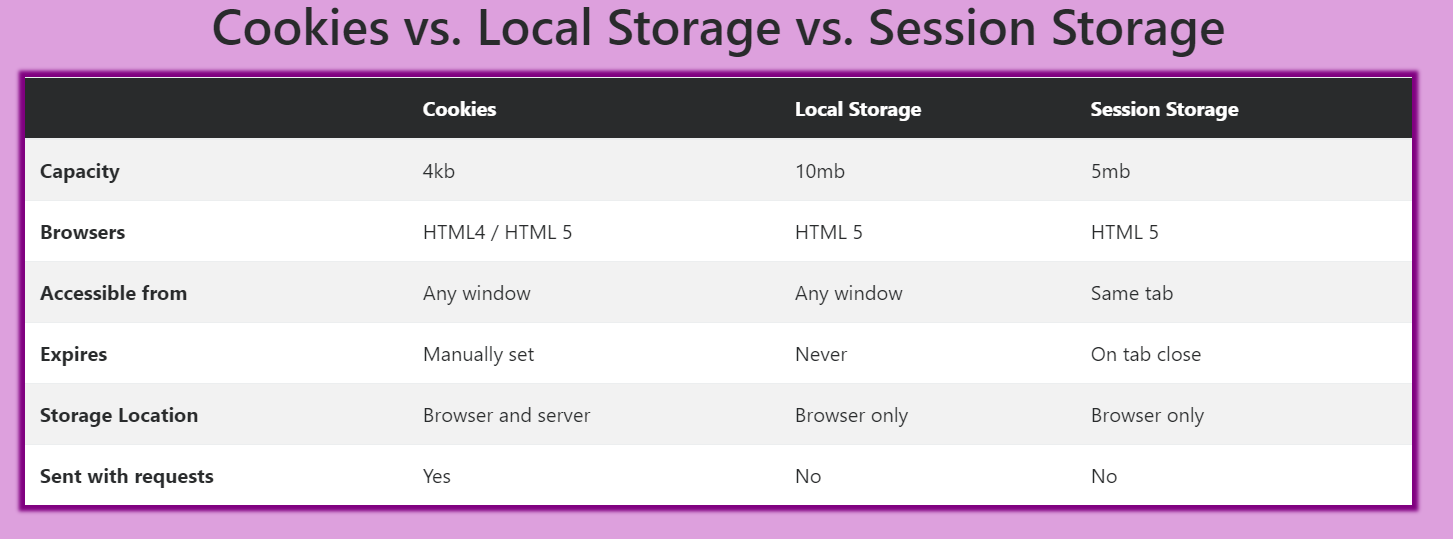
Comparación Técnica entre Cookies y Almacenamiento en HTML
A continuación, se muestra una comparación técnica entre cookies, localStorage y sessionStorage.
- Capacidad de Almacenamiento: Las cookies están limitadas a 4 KB, mientras que
localStorageysessionStoragetienen límites más altos, generalmente entre 5 y 10 MB. - Persistencia: Las cookies pueden configurarse para expirar automáticamente, mientras que
localStoragees persistente hasta que se borre manualmente ysessionStoragees temporal y se elimina al cerrar la pestaña. - Disponibilidad en el Cliente y el Servidor: Las cookies están disponibles en ambos lados, mientras que
localStorageysessionStoragesolo están disponibles en el lado del cliente.
Ejemplo de Uso de Cookies en JavaScript
javascript
Ejemplo Comparativo: Manejo de Sesiones con Cookies y sessionStorage
Para ilustrar las diferencias, consideremos un ejemplo de una sesión de usuario. Supongamos que queremos almacenar el estado de inicio de sesión de un usuario.
Con cookies, podríamos almacenar un token de sesión que se envía al servidor en cada solicitud para verificar la identidad del usuario.
javascript
Con sessionStorage, podríamos almacenar el mismo token de sesión únicamente en el cliente. Esta opción es más segura y no consume ancho de banda adicional al evitar el envío del token en cada solicitud.
javascript
Recomendaciones de Uso
Elegir entre cookies y el almacenamiento en HTML depende de las necesidades de la aplicación:
- Usa cookies para datos que el servidor debe procesar, como la información de autenticación o las preferencias de usuario que necesitan ser compartidas entre diferentes dominios.
- Usa localStorage para datos persistentes en el cliente, como preferencias de usuario que no necesitan compartirse con el servidor.
- Usa sessionStorage para datos temporales de sesión que no necesitan persistir entre pestañas ni ser enviados al servidor.
Conclusión

Este capítulo mostró las diferencias fundamentales entre cookies y el almacenamiento en HTML. Mientras que las cookies permiten una comunicación fluida entre el cliente y el servidor, localStorage y sessionStorage proporcionan almacenamiento en el lado del cliente que es más seguro y eficiente en términos de rendimiento. Con esta base, en el próximo capítulo, exploraremos localStorage en profundidad, incluyendo su implementación y casos de uso en aplicaciones reales.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción al Almacenamiento en HTML
- Comparación entre Cookies y Almacenamiento en HTML
- Comprendiendo `localStorage`
- Explorando `sessionStorage`
- Gestión de Datos con el API de Almacenamiento
- Técnicas Avanzadas con Almacenamiento Web
- Proyectos Prácticos y Ejemplos
- Seguridad y Privacidad en el Almacenamiento Web
- Conclusión y Próximos Pasos













