SVG en HTML5
Transformaciones en SVG
En este capítulo, exploraremos las transformaciones en SVG. Las transformaciones permiten manipular, mover, rotar y escalar elementos SVG de diversas formas, lo cual es esencial para crear gráficos dinámicos y complejos. Aprenderemos cómo utilizar las transformaciones básicas y cómo combinarlas para efectos visuales avanzados.
¿Qué es una Transformación en SVG?

Las transformaciones en SVG permiten modificar la posición, tamaño y orientación de los elementos de manera precisa. Esto se logra utilizando el atributo transform en elementos SVG, o agrupando múltiples elementos dentro de un <g> (grupo) y aplicando la transformación al grupo completo.
Sintaxis Básica del Atributo transform
La sintaxis básica de transform se puede dividir en varias funciones comunes:
translate(x, y): Mueve el elemento a lo largo del eje X e Y.rotate(angle, cx, cy): Rota el elemento en el ángulo especificado alrededor de un punto central opcional(cx, cy).scale(sx, sy): Escala el elemento en los ejes X e Y.skewX(angle)yskewY(angle): Inclina el elemento en el eje X o Y.
Trasladar (Translate) Elementos
La función translate desplaza un elemento en la posición especificada. Esto es útil para reposicionar gráficos sin cambiar sus coordenadas originales.
html
En este caso, el rectángulo se traslada 50 píxeles en el eje X y 20 píxeles en el eje Y, cambiando su posición sin afectar sus dimensiones.
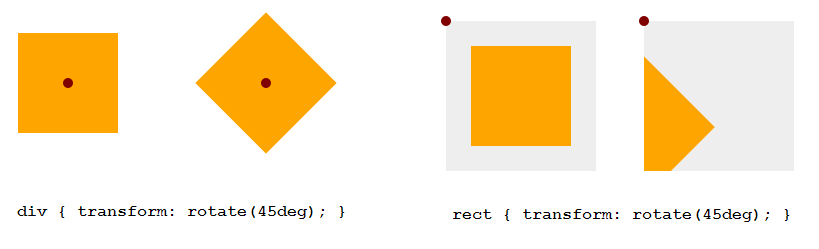
Rotar (Rotate) Elementos
La función rotate permite rotar un elemento en un ángulo específico. Por defecto, la rotación ocurre alrededor del origen (0,0), pero se puede especificar un punto de rotación (cx, cy).
html
Aquí, el rectángulo se rota 45 grados alrededor del punto (100, 75), lo que cambia su orientación y posición.
Escalar (Scale) Elementos
La función scale cambia el tamaño de un elemento multiplicando sus dimensiones por un factor específico. scale(sx, sy) permite escalado no uniforme, donde sx y sy representan factores de escala en los ejes X e Y.
html
En este ejemplo, el círculo se estira en el eje X y se aplana en el eje Y, cambiando sus proporciones.
Inclinación (Skew) en SVG
Las funciones skewX y skewY inclinan un elemento a lo largo del eje X o Y, creando un efecto de distorsión. Esto puede ser útil para generar formas o efectos visuales interesantes.
html
La función skewX(20) inclina el rectángulo 20 grados, afectando solo el eje X y generando una perspectiva inclinada.
Combinación de Transformaciones
SVG permite aplicar múltiples transformaciones en un solo atributo transform, separándolas con espacios. Esto nos da una gran flexibilidad para manipular gráficos.
html
En este ejemplo, se combina translate, rotate y scale, lo que permite desplazar, rotar y escalar el rectángulo en una sola línea de código.
Aplicando Transformaciones a Grupos de Elementos
El elemento <g> en SVG permite agrupar varios elementos y aplicar transformaciones al grupo completo, en lugar de aplicarlas individualmente a cada elemento.
html
En este caso, tanto el rectángulo como el círculo dentro del grupo <g> son transformados como una unidad, moviéndose y rotándose juntos.
Conclusión
Las transformaciones en SVG son herramientas poderosas que permiten manipular elementos gráficos de diversas maneras. Desde traslaciones y rotaciones hasta escalas y combinaciones complejas, estas transformaciones son esenciales para crear gráficos interactivos y atractivos. En el próximo capítulo, aprenderemos sobre las animaciones en SVG, utilizando tanto SMIL como CSS para dar vida a nuestros gráficos.
¡Nos vemos en el próximo capítulo!
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck














