Next.js
Introducción a Next.js 13 y el App Router
 Next.js Logo
Next.js Logo
Next.js es un framework de React que permite la creación de aplicaciones web con renderizado híbrido, tanto del lado del cliente como del lado del servidor. Con la introducción de la versión 13, Next.js ha incorporado un nuevo sistema de enrutamiento llamado App Router. Este nuevo router simplifica la creación de rutas y permite una mayor flexibilidad a la hora de definir cómo se cargan las páginas, optimizando la performance y el manejo de datos.
En este capítulo, aprenderemos los fundamentos del App Router de Next.js 13 y cómo se diferencia de versiones anteriores. También discutiremos las ventajas que ofrece y su uso en aplicaciones modernas.
¿Qué es el App Router?
El App Router es una nueva forma de manejar las rutas en una aplicación de Next.js. Mientras que en versiones anteriores se utilizaba el sistema basado en páginas, el App Router introduce una estructura de carpetas y archivos más intuitiva, donde cada carpeta puede representar una ruta y cada archivo define el contenido o comportamiento de esa ruta.
Por ejemplo, si creamos un archivo llamado page.js dentro de una carpeta llamada about, el App Router interpretará esto como la ruta /about en nuestra aplicación.
javascript
Con esta estructura, las rutas se definen de manera más natural y menos propensa a errores, además de permitir un control más granular sobre el comportamiento de las páginas.
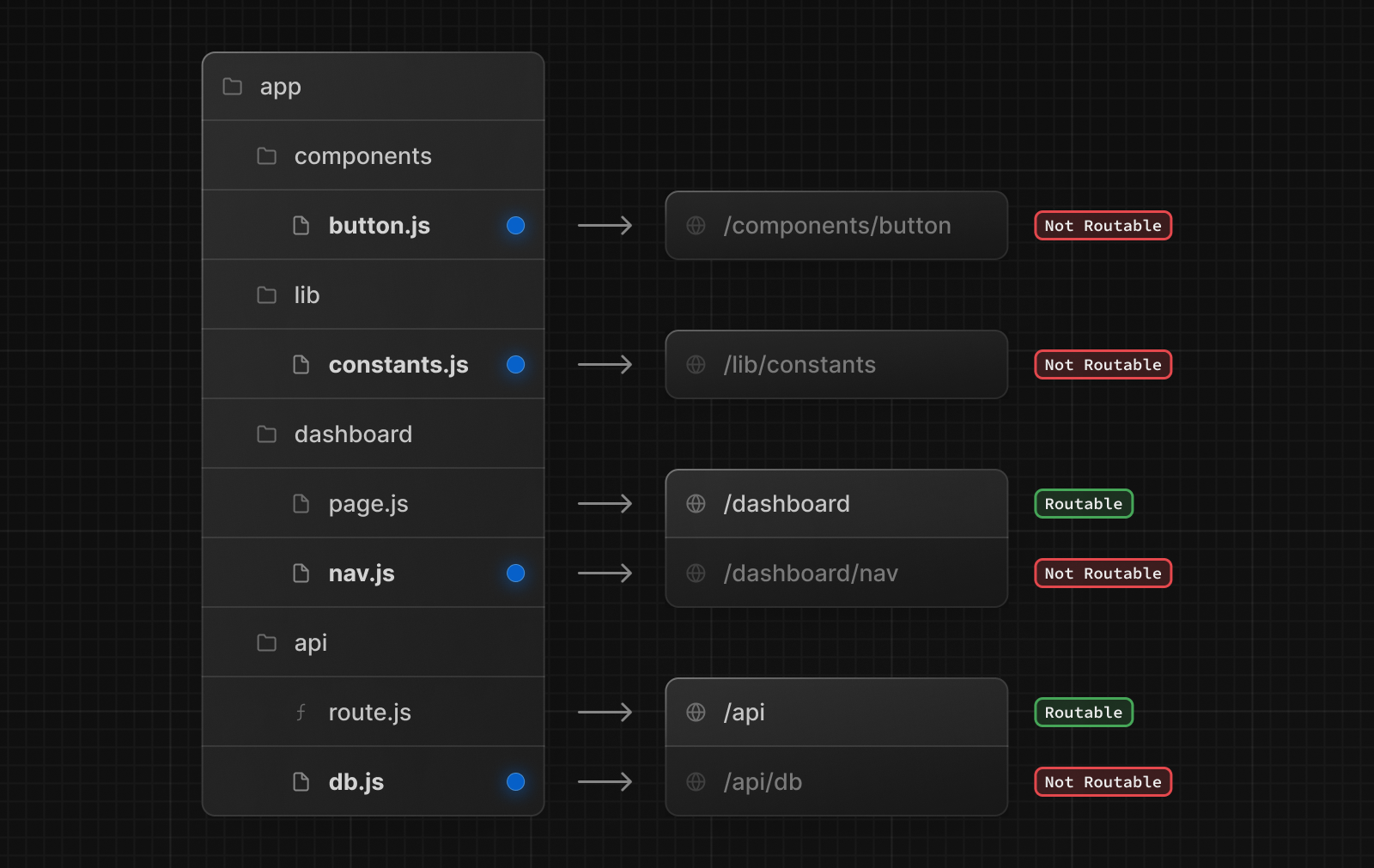
 Esta imagen muestra la estructura de carpetas básica para un proyecto con App Router
Esta imagen muestra la estructura de carpetas básica para un proyecto con App Router
Diferencias clave con el sistema de páginas anterior
Antes de la introducción del App Router, el enrutamiento en Next.js se basaba en el sistema de páginas. Es decir, cada archivo en la carpeta pages/ correspondía directamente a una ruta. Aunque este sistema sigue siendo soportado en Next.js 13, el App Router trae varias mejoras:
-
Layouts por ruta: Ahora podemos definir layouts a nivel de ruta, lo que permite reutilizar componentes entre múltiples páginas. Esto facilita la consistencia en la apariencia de la aplicación y reduce el código duplicado.
-
Data fetching simplificado: Con el App Router, el manejo de la obtención de datos es más sencillo y permite un mejor rendimiento. Podemos usar funciones como
getServerSidePropsdirectamente dentro de los archivos que definen las rutas. -
Renderizado optimizado: Al integrar el App Router, Next.js mejora el renderizado tanto del lado del servidor como del cliente, lo que impacta positivamente en la velocidad de carga y la interactividad.
javascript
Este enfoque modular y centrado en componentes es una de las bases que hace que el App Router sea tan eficiente y fácil de usar.
Ventajas del App Router en Next.js 13
El App Router trae consigo una serie de ventajas que lo hacen una opción preferida para la construcción de aplicaciones modernas:
-
Mejor rendimiento: Al optimizar el renderizado tanto en el servidor como en el cliente, las aplicaciones construidas con el App Router tienen tiempos de carga más rápidos.
-
Modularidad: Al tener una estructura basada en carpetas y componentes, el código es más fácil de mantener y escalar.
-
Soporte para layouts: Los layouts permiten la reutilización de estructuras comunes en varias páginas, como encabezados y pies de página.
javascript
Este componente de layout puede ser utilizado para envolver múltiples páginas, garantizando que todas compartan una estructura común sin duplicar el código.
Conclusión
El App Router en Next.js 13 representa un paso adelante en la manera en que construimos aplicaciones con React. Su enfoque modular, su capacidad para manejar layouts y su optimización del rendimiento hacen de este sistema una excelente opción para desarrolladores que buscan una mayor flexibilidad y control sobre sus aplicaciones. A medida que avancemos en el curso, exploraremos más a fondo sus funcionalidades y cómo sacarle el máximo provecho.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a Next.js 13 y el App Router
- Estructura de Proyecto en Next.js con App Router
- Páginas y Rutas en el App Router
- Renderizado de Páginas y SSR en el App Router
- Uso de Layouts en el App Router
- Data Fetching en Next.js 13 con App Router
- Uso de Hooks y Context API con el App Router
- Autenticación y Autorización en el App Router
- Optimización y Performance en Next.js 13 (App Router)
- Internationalization (i18n) en Next.js 13 con App Router
- Introducción al Page Router y Diferencias con el App Router
- Rutas y Navegación en el Page Router
- Data Fetching en el Page Router
- Páginas con SSR y SSG en el Page Router
- Implementación de Layouts en el Page Router
- Manejo de Archivos Estáticos y Recursos en el Page Router
- Redirecciones y Reescrituras en el Page Router
- Gestión de Errores y Estados en el Page Router
- Migración de Proyectos entre App Router y Page Router
- Despliegue y Buenas Prácticas en Next.js 13













