CSS Selectors
Practical Usage Example
To demonstrate the complete use of the selectors we have learned, we are going to design a web page for a bookstore. This example will include basic selectors, attribute selectors, class selectors, pseudo-classes, pseudo-elements, and combinators.
Basic HTML Structure
CSS of the Page
We are going to use a combination of selectors to effectively style the page.
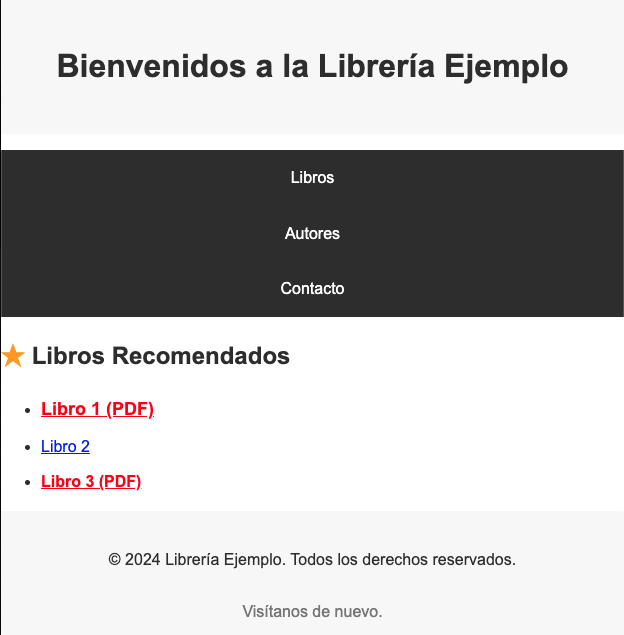
The result
 Screenshot 2024-04-20 at 12.49.16 PM.png
Screenshot 2024-04-20 at 12.49.16 PM.png
Conclusion
This comprehensive example shows how different CSS selectors and techniques can be applied to build and style an effective and attractive web page. By combining basic selectors, attribute selectors, class selectors, pseudo-classes, pseudo-elements, and combinators, you can create complex and responsive designs.
The next and final topic of our course will be the conclusion, where we will recap what we've learned and discuss the next steps in your CSS learning journey.
Support Chuck’s Academy!
Enjoying this course? I put a lot of effort into making programming education free and accessible. If you found this helpful, consider buying me a coffee to support future lessons. Every contribution helps keep this academy running! ☕🚀

Chat with Chuck














