Aplicaciones Web Progresivas con HTML5 (PWA)
Funcionalidad Offline en Progressive Web Apps
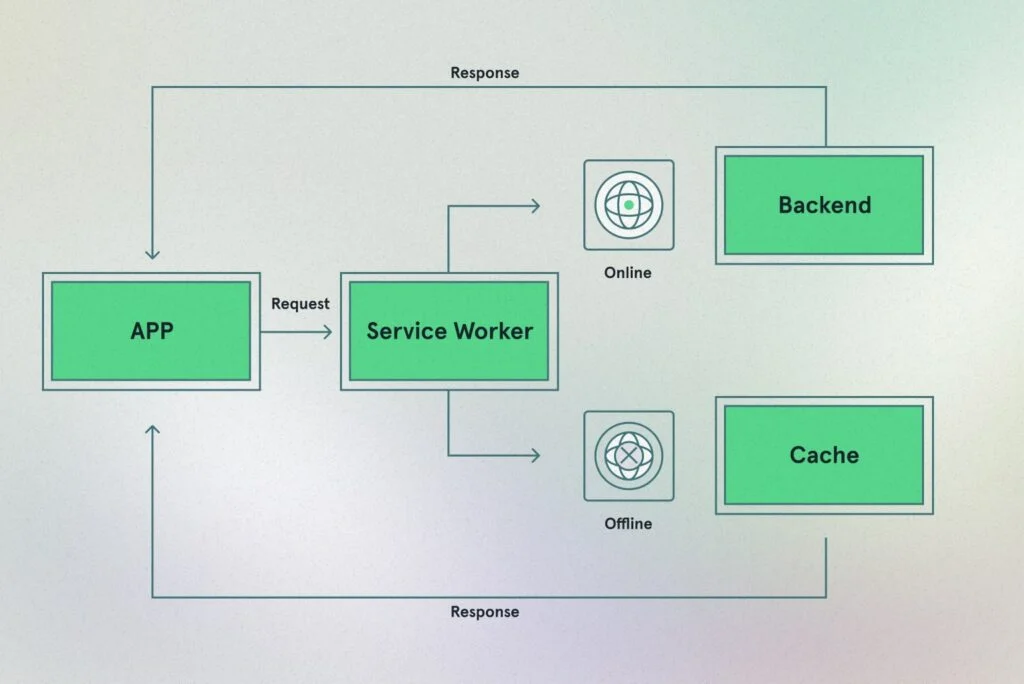
Una de las características más destacadas de las Progressive Web Apps (PWAs) es su capacidad para funcionar sin conexión a internet. Esto es posible gracias al uso de service workers y estrategias de almacenamiento en caché. En este capítulo, aprenderás cómo implementar funcionalidad offline de manera efectiva en tu PWA.
¿Por qué es importante la funcionalidad offline?
La funcionalidad offline mejora significativamente la experiencia del usuario al permitir el acceso a la aplicación incluso cuando no hay conexión a internet. Esto es especialmente útil en áreas con conectividad limitada o intermitente, garantizando que los usuarios puedan seguir utilizando la aplicación en cualquier momento.

Estrategias para Funcionalidad Offline
Hay varias estrategias para implementar funcionalidad offline en una PWA. Cada una tiene sus propias ventajas dependiendo de las necesidades del proyecto:
- Cache First: Prioriza el uso de los recursos almacenados en caché y recurre a la red solo si el recurso no está en el caché.
- Network First: Intenta primero obtener el recurso de la red y almacena una copia en caché para futuras solicitudes.
- Stale While Revalidate: Proporciona una respuesta rápida desde el caché mientras actualiza el recurso en segundo plano.
Ejemplo técnico: Estrategia Cache First
javascript
Creando una Página Offline
Para proporcionar una experiencia más amigable, puedes crear una página específica que se muestre cuando no haya conexión a internet.
Ejemplo técnico: Página offline
html
Registrando Recursos Críticos para el Caché
Cuando configures tu PWA, asegúrate de identificar los recursos que son críticos para el funcionamiento básico de la aplicación. Estos recursos deben ser almacenados en caché durante la instalación del service worker.
Ejemplo técnico: Caché de recursos críticos
javascript
Probando la Funcionalidad Offline
Para verificar que tu PWA funcione correctamente sin conexión, sigue estos pasos:
- Activa el modo offline en las herramientas de desarrollo del navegador (DevTools).
- Intenta navegar por la aplicación y asegúrate de que los recursos en caché se cargan correctamente.
- Prueba las funcionalidades específicas para confirmar que la página offline se muestra cuando es necesario.
Conclusión
La funcionalidad offline es un componente clave para crear una experiencia de usuario fluida y confiable en PWAs. Al implementar estrategias de almacenamiento en caché y páginas offline, puedes garantizar que los usuarios puedan seguir interactuando con tu aplicación en cualquier circunstancia. En el próximo capítulo, exploraremos cómo optimizar el rendimiento de tu PWA utilizando herramientas avanzadas y mejores prácticas. ¡No te lo pierdas!
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a Progressive Web Apps (PWAs)
- Conceptos Principales de Progressive Web Apps
- Configurando Tu Primera Progressive Web App
- Service Workers en Profundidad
- El Archivo de Manifiesto de las PWAs
- Funcionalidad Offline en Progressive Web Apps
- Optimización de Rendimiento en Progressive Web Apps
- Funcionalidades Avanzadas en Progressive Web Apps
- Desplegando y Distribuyendo Tu Progressive Web App
- Integración de las PWAs con Otras APIs Web
- Depuración y Pruebas de Progressive Web Apps
- El Futuro de las Progressive Web Apps
- Conclusión del Curso de Progressive Web Apps













