Aplicaciones Web Progresivas con HTML5 (PWA)
Optimización de Rendimiento en Progressive Web Apps
El rendimiento es un aspecto crucial en el desarrollo de Progressive Web Apps (PWAs). Una PWA bien optimizada no solo mejora la experiencia del usuario, sino que también contribuye al éxito general de la aplicación al reducir tiempos de carga y mejorar la interacción. En este capítulo, exploraremos herramientas y estrategias para optimizar el rendimiento de tu PWA.
¿Por qué es importante optimizar el rendimiento?
Una aplicación lenta puede frustrar a los usuarios, lo que lleva a una menor retención y tasas de conversión. Las PWAs, con su capacidad para trabajar offline y ofrecer tiempos de carga rápidos, deben aprovechar estrategias de optimización para garantizar una experiencia fluida.
Uso de Lighthouse para Auditar el Rendimiento

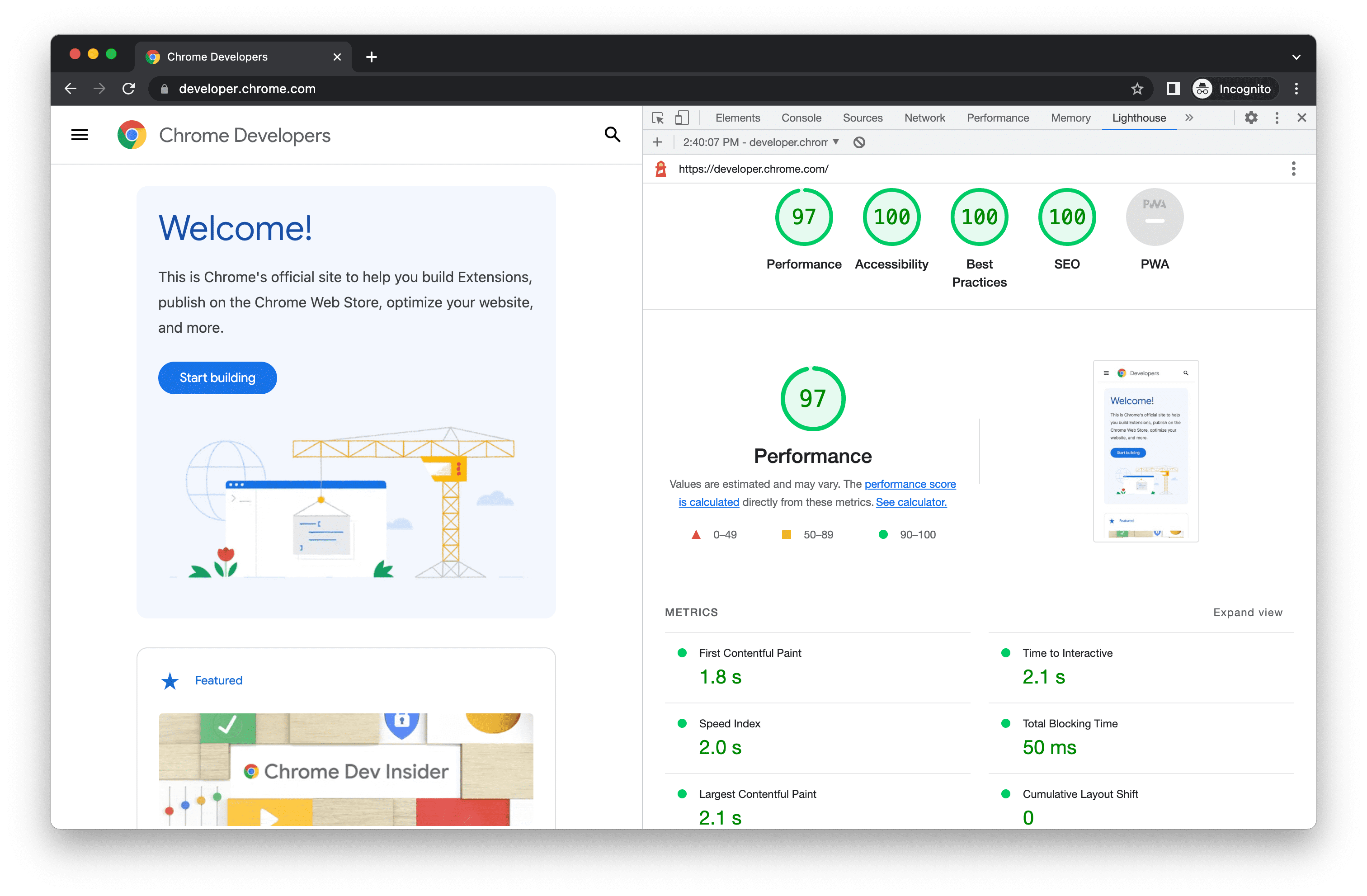
Lighthouse es una herramienta integrada en Chrome DevTools que permite evaluar y optimizar el rendimiento de las PWAs. Proporciona informes detallados sobre métricas clave como el tiempo de carga y la interactividad.
Pasos para usar Lighthouse
- Abre tu PWA en el navegador Google Chrome.
- Ve a las herramientas de desarrollo (DevTools) y selecciona la pestaña "Lighthouse".
- Configura la auditoría seleccionando "Progressive Web App" y "Performance".
- Haz clic en "Generate Report" para iniciar la auditoría.
Métricas clave en Lighthouse
- First Contentful Paint (FCP): Mide el tiempo que tarda el navegador en renderizar el primer contenido visible.
- Time to Interactive (TTI): Evalúa el tiempo hasta que la aplicación es completamente interactiva.
- Largest Contentful Paint (LCP): Indica el tiempo en que el contenido más grande de la página se renderiza.
Estrategias de Optimización
Minimización y Compresión de Archivos
Reducir el tamaño de los archivos de tu PWA puede acelerar significativamente los tiempos de carga. Usa herramientas como:
- Minificadores: Herramientas como UglifyJS y CSSNano eliminan espacios y comentarios innecesarios en tus archivos.
- Compresión Gzip o Brotli: Configura el servidor para comprimir archivos antes de enviarlos al cliente.
Ejemplo técnico: Configuración de Gzip en Nginx
nginx
Uso de Lazy Loading
El lazy loading retrasa la carga de recursos que no son necesarios de inmediato, como imágenes que están fuera de la vista inicial del usuario.
Ejemplo técnico: Lazy loading en imágenes
html
Implementación de Estrategias de Caché Eficientes
Además de las estrategias vistas en capítulos anteriores, asegúrate de combinar estrategias como Stale While Revalidate para equilibrar velocidad y actualizaciones de contenido.
Optimización de JavaScript
El tamaño y la ejecución de scripts JavaScript pueden afectar significativamente el rendimiento de tu PWA. Para optimizarlos:
- Divide el código en módulos más pequeños (code splitting).
- Usa tree-shaking para eliminar código innecesario.
- Carga scripts de manera asíncrona o diferida.
Ejemplo técnico: Carga de scripts con defer
html
Pruebas de Rendimiento en Diferentes Dispositivos
Es importante probar tu PWA en una variedad de dispositivos y conexiones para asegurarte de que ofrezca un rendimiento consistente.
- Usa simuladores en DevTools para emular dispositivos de baja potencia.
- Prueba conexiones lentas utilizando el modo de throttling en DevTools.
Conclusión
Optimizar el rendimiento de una PWA es esencial para garantizar tiempos de carga rápidos y una experiencia de usuario de alta calidad. Usar herramientas como Lighthouse, estrategias de caché, y técnicas como lazy loading y compresión puede marcar una gran diferencia. En el próximo capítulo, exploraremos funcionalidades avanzadas de las PWAs, como notificaciones push y sincronización en segundo plano. ¡Sigue avanzando para aprender más!
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a Progressive Web Apps (PWAs)
- Conceptos Principales de Progressive Web Apps
- Configurando Tu Primera Progressive Web App
- Service Workers en Profundidad
- El Archivo de Manifiesto de las PWAs
- Funcionalidad Offline en Progressive Web Apps
- Optimización de Rendimiento en Progressive Web Apps
- Funcionalidades Avanzadas en Progressive Web Apps
- Desplegando y Distribuyendo Tu Progressive Web App
- Integración de las PWAs con Otras APIs Web
- Depuración y Pruebas de Progressive Web Apps
- El Futuro de las Progressive Web Apps
- Conclusión del Curso de Progressive Web Apps













