JavaScript Intermedio
Funciones y Closures en JavaScript
Las funciones en JavaScript son bloques de código que pueden ejecutarse de forma independiente, y los closures son una característica poderosa de las funciones que permite que conserven su contexto de ejecución. En este capítulo, exploraremos las funciones avanzadas y el concepto de closures.
Funciones de Orden Superior
Una función de orden superior es aquella que puede tomar otras funciones como argumentos o retornar una función. Esto permite construir patrones de código más flexibles.
javascript
Closures
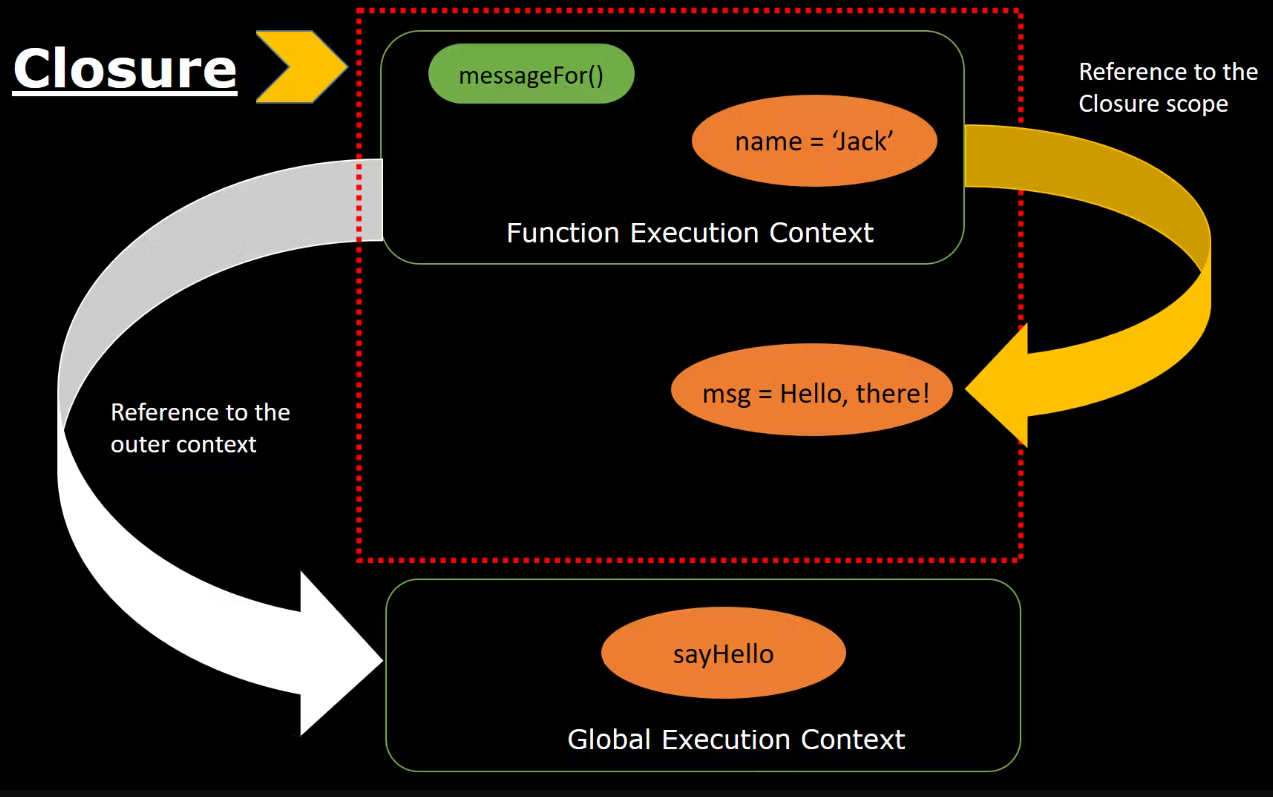
 Esta imagen muestra un diagrama de como funciona Closures
Esta imagen muestra un diagrama de como funciona Closures
Un closure es una función que recuerda el entorno en el que fue creada, incluso después de que ese entorno haya terminado. Esto significa que las variables de un closure permanecen disponibles incluso fuera de su alcance original.
javascript
Aplicación de Closures en la Programación
Los closures son útiles para crear variables privadas y funciones que conservan un estado entre llamadas.
javascript
Funciones como Parámetros
Pasar funciones como argumentos es común en JavaScript, especialmente en métodos como forEach, map, y filter.
javascript
Funciones que Devuelven Funciones
Este patrón es común cuando se quiere crear funciones más específicas a partir de funciones generales.
javascript
Scope y Contexto en Closures
Es importante entender cómo los closures retienen el contexto de ejecución y pueden acceder a variables definidas en el momento de su creación.
javascript
Ejemplos Prácticos de Closures
Los closures son utilizados frecuentemente para encapsular lógica y proteger datos, especialmente en la creación de funciones personalizadas o módulos.
javascript
Conclusión
Las funciones y los closures son conceptos avanzados en JavaScript que permiten modularizar y proteger mejor el código. Al entender cómo funcionan los closures y las funciones de orden superior, se pueden construir aplicaciones más robustas y mantenibles.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Destructuración y Spread Operator Avanzados
- Manipulación Avanzada de Arrays
- Funciones y Closures en JavaScript
- Programación Funcional en JavaScript
- Manejo Avanzado del DOM
- Scope, Contexto y `this` en Profundidad
- Promesas y Async/Await Avanzado
- Gestión de Errores en JavaScript
- Módulos en JavaScript
- Manipulación del Prototipo y Herencia
- Clases y Orientación a Objetos en Profundidad
- Patrones de Diseño en JavaScript
- Asincronía Avanzada y Web APIs
- Programación Reactiva con RxJS
- Expresiones Regulares Avanzadas en JavaScript
- Optimización del Rendimiento en JavaScript
- Introducción a WebAssembly
- Testing Avanzado con Mocha, Chai y Jest
- Debugging Avanzado y Herramientas de Desarrollo
- Buenas Prácticas y Estilos de Código
- Conclusiones y Siguientes Pasos













