Responsive Design en CSS
Uso de Variables CSS para Diseño Responsivo
Las variables CSS, también conocidas como Custom Properties, son una poderosa herramienta que permite definir valores reutilizables dentro de tu hoja de estilos. En lugar de repetir valores como colores, tamaños y espaciados a lo largo del código, puedes definirlos una vez como variables y reutilizarlos, lo que mejora tanto la mantenibilidad como la flexibilidad del diseño.
Las variables CSS son especialmente útiles en el diseño responsivo porque permiten que los estilos se adapten fácilmente a diferentes resoluciones y dispositivos sin la necesidad de realizar ajustes manuales en cada punto de ruptura.
¿Qué son las Variables CSS?
Las variables CSS permiten almacenar valores para reutilizarlos en múltiples partes de la hoja de estilos. Estas variables se definen utilizando dos guiones (--) al inicio del nombre y se pueden declarar a nivel global (en el selector :root) o dentro de un selector específico.
css
Una vez que se han declarado, puedes utilizar las variables en cualquier parte del archivo CSS utilizando la función var().
css
Ventajas de Usar Variables CSS en Diseño Responsivo
Centralización de Estilos
Al utilizar variables CSS, puedes centralizar tus estilos y asegurarte de que cualquier cambio en una variable se refleje automáticamente en todo el diseño. Esto es particularmente útil cuando necesitas ajustar colores o tamaños para diferentes dispositivos o puntos de ruptura.
Ajustes Dinámicos
Con las variables CSS, puedes ajustar dinámicamente los valores en diferentes tamaños de pantalla utilizando media queries.
css
Facilidad para Temas Oscuros y Claros
Otra ventaja clave de las variables CSS es que puedes usarlas para cambiar fácilmente entre temas claros y oscuros. Simplemente cambia los valores de las variables según el modo de tema seleccionado.
css
Ejemplo Completo de Uso de Variables CSS en Diseño Responsivo
A continuación, un ejemplo completo de cómo utilizar variables CSS para mejorar la flexibilidad de un diseño responsivo:
html
Buenas Prácticas con Variables CSS
- Usa Variables Globales para Estilos Comunes: Define las variables más importantes, como los colores y los tamaños de fuente, en el selector
:rootpara que estén disponibles en todo el documento. - Organiza las Variables por Temas: Si estás usando variables para implementar temas claros y oscuros, organiza las variables de cada tema en secciones claras dentro de tu archivo CSS.
- Aprovecha la Herencia de Variables: Las variables CSS heredan sus valores a través del DOM, lo que te permite establecer variables en componentes específicos y sobreescribirlas cuando sea necesario.
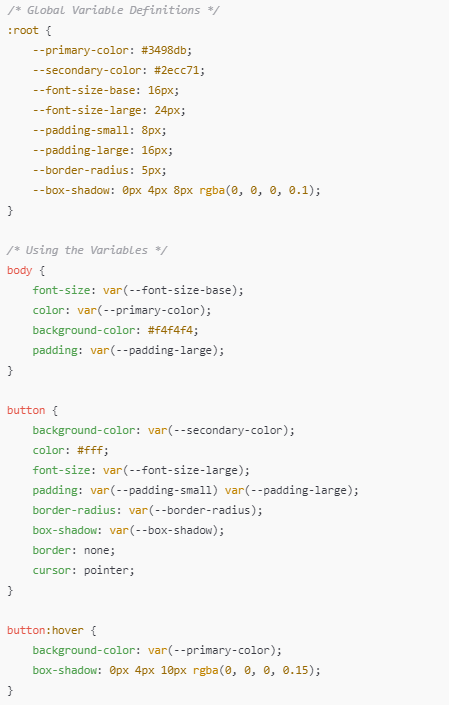
 Esta imagen muestra una estructura de código organizada con variables CSS definidas globalmente
Esta imagen muestra una estructura de código organizada con variables CSS definidas globalmente
Conclusión
El uso de variables CSS es una excelente manera de mejorar la flexibilidad, mantenibilidad y escalabilidad de tus proyectos de diseño responsivo. Te permiten centralizar valores clave, ajustar dinámicamente los estilos según los puntos de ruptura, y simplificar la gestión de temas oscuros y claros.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción al Diseño Responsivo
- Unidades Responsivas y Media Queries
- Media Queries Avanzadas para Control Preciso del Diseño
- Diseño Móvil Primero (Mobile-First)
- CSS Grid: Diseño de Grillas Responsivas
- Flexbox y su Aplicación en Diseño Responsivo
- Tipografía Escalable y Flexible
- Imágenes y Medios Responsivos
- Sass y Diseño Responsivo
- Uso de Variables CSS para Diseño Responsivo
- Tailwind CSS: Un Framework Utilitario para el Diseño Responsivo
- Bootstrap: Diseño Responsivo con Componentes Preconstruidos
- Accesibilidad en Diseño Responsivo
- Modo Oscuro y Temas Responsivos en Diseño Web
- Optimización y Performance en Diseño Responsivo
- Testing y Herramientas para Diseño Responsivo
- Buenas Prácticas y Patrones de Diseño Responsivo
- Conclusiones y Próximos Pasos en Diseño Responsivo













