Responsive Design en CSS
Diseño Móvil Primero (Mobile-First)
El enfoque Mobile-First es una metodología de diseño y desarrollo que prioriza la experiencia de usuario en dispositivos móviles. Dado que la mayoría de los usuarios acceden a internet desde dispositivos móviles, este enfoque asegura que las aplicaciones y sitios web sean funcionales y estéticamente agradables en pantallas pequeñas antes de escalar a dispositivos más grandes, como tablets y computadoras de escritorio.
¿Qué es Mobile-First?
El enfoque Mobile-First implica comenzar el diseño y el desarrollo con pantallas pequeñas en mente. Esto significa que el contenido y la funcionalidad principal deben estar optimizados para móviles, y luego se añaden estilos y características adicionales para pantallas más grandes mediante el uso de media queries y otras técnicas de diseño.
Este enfoque no solo mejora la experiencia de usuario, sino que también fomenta un código más limpio y eficiente, ya que se eliminan dependencias innecesarias que podrían afectar el rendimiento en dispositivos móviles.
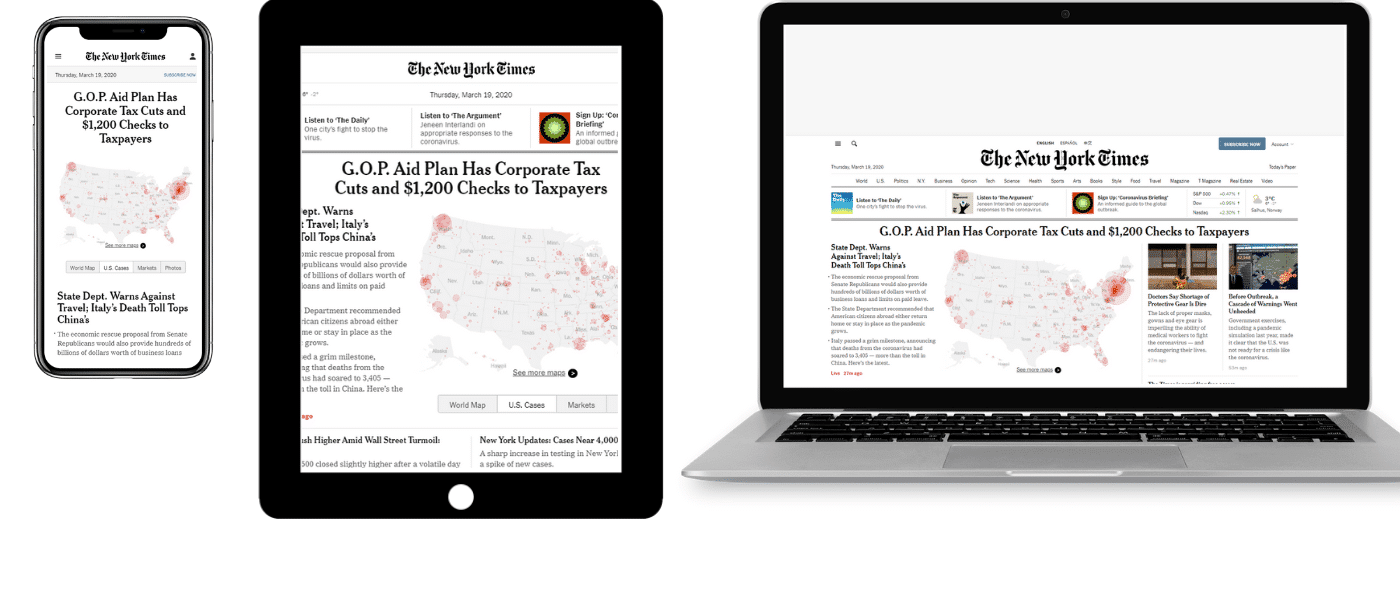
 Esta imagen muestra cómo un sitio web se adapta a diferentes tamaños de pantalla en un enfoque Mobile-First.
Esta imagen muestra cómo un sitio web se adapta a diferentes tamaños de pantalla en un enfoque Mobile-First.
Ventajas del Enfoque Mobile-First
El diseño Mobile-First ofrece una serie de ventajas que lo convierten en una práctica recomendada en el desarrollo moderno:
Prioridad en la Usabilidad
Los usuarios de dispositivos móviles esperan una experiencia rápida y sencilla. Con Mobile-First, se priorizan funciones esenciales, simplificando el diseño y evitando la sobrecarga de recursos.
Optimización del Rendimiento
Como el diseño está pensado inicialmente para móviles, los sitios web son más ligeros y rápidos, reduciendo el tiempo de carga en redes móviles, que suelen ser más lentas.
Mejora en la Adaptabilidad
Al crear primero para móviles, se asegura que el contenido se adapte de manera progresiva a pantallas más grandes, en lugar de intentar reducir un diseño grande para pantallas pequeñas.
Implementación del Enfoque Mobile-First
Veamos un ejemplo de cómo implementar un diseño Mobile-First en CSS. Comenzamos definiendo los estilos para móviles y luego añadimos media queries para pantallas más grandes.
css
Priorización del Contenido
En el enfoque Mobile-First, es fundamental priorizar el contenido. Esto implica pensar en qué elementos son esenciales para el usuario móvil y estructurarlos de manera que se presenten de forma clara y rápida. Los elementos no esenciales o secundarios pueden ocultarse en la versión móvil y mostrarse solo en pantallas más grandes.
Herramientas para Desarrollo Mobile-First
Existen varias herramientas que facilitan el desarrollo Mobile-First, como:
- Viewport Meta Tag: Ayuda a controlar cómo se escala el sitio en dispositivos móviles. Es importante incluirlo en el head de tu documento HTML:
html
- Media Queries: Son esenciales para escalar de un diseño móvil a uno de pantallas más grandes, como se mostró en los ejemplos anteriores.
Buenas Prácticas en Mobile-First
Al adoptar el enfoque Mobile-First, es importante seguir algunas buenas prácticas para asegurar que tu diseño sea efectivo y accesible:
- Minimizar recursos: Los usuarios móviles a menudo tienen conexiones de datos más lentas, por lo que es esencial reducir el uso de recursos como imágenes grandes y scripts innecesarios.
- Simplificar la navegación: Menos es más cuando se trata de navegación móvil. Utiliza menús simples y accesibles.
- Optimizar la tipografía: Asegúrate de que el texto sea legible en pantallas pequeñas ajustando el tamaño de las fuentes y el interlineado.
Ejemplo Completo de Mobile-First
A continuación, se muestra un ejemplo completo de un enfoque Mobile-First en HTML y CSS:
html
Conclusión
El enfoque Mobile-First asegura que los sitios web sean accesibles, rápidos y fáciles de usar en dispositivos móviles, mientras que el diseño se escala progresivamente para pantallas más grandes.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción al Diseño Responsivo
- Unidades Responsivas y Media Queries
- Media Queries Avanzadas para Control Preciso del Diseño
- Diseño Móvil Primero (Mobile-First)
- CSS Grid: Diseño de Grillas Responsivas
- Flexbox y su Aplicación en Diseño Responsivo
- Tipografía Escalable y Flexible
- Imágenes y Medios Responsivos
- Sass y Diseño Responsivo
- Uso de Variables CSS para Diseño Responsivo
- Tailwind CSS: Un Framework Utilitario para el Diseño Responsivo
- Bootstrap: Diseño Responsivo con Componentes Preconstruidos
- Accesibilidad en Diseño Responsivo
- Modo Oscuro y Temas Responsivos en Diseño Web
- Optimización y Performance en Diseño Responsivo
- Testing y Herramientas para Diseño Responsivo
- Buenas Prácticas y Patrones de Diseño Responsivo
- Conclusiones y Próximos Pasos en Diseño Responsivo













