TypeScript Básico
Interfaces y Tipos en TypeScript
En TypeScript, las interfaces y los tipos son herramientas poderosas que permiten definir estructuras de datos claras y precisas. Estas estructuras ayudan a que el código sea más mantenible y fácil de entender, ya que definen de forma explícita qué tipos de valores pueden esperar las funciones, clases y otros elementos.
Definición de Interfaces
Una interfaz en TypeScript es un contrato que define la forma que debe tener un objeto. No especifica implementaciones, solo la estructura. Veamos un ejemplo básico:
typescript
Extendiendo Interfaces
TypeScript permite extender interfaces, lo que significa que una interfaz puede heredar las propiedades de otra y añadir las suyas propias. Esto es útil cuando quieres crear estructuras más complejas basadas en otras más simples.
typescript
Definición de Tipos (Type)
Además de las interfaces, TypeScript permite definir tipos personalizados usando la palabra clave type. Los tipos pueden ser usados para crear estructuras más flexibles o alias para tipos complejos.
typescript
Alias de Tipos
Los alias de tipos son útiles para simplificar tipos complejos o repetitivos, haciendo que el código sea más claro y fácil de leer.
typescript
Interfaces vs Tipos
Aunque las interfaces y los tipos son similares en muchos aspectos, existen algunas diferencias clave:
- Interfaces: Son más apropiadas para describir objetos y pueden ser extendidas.
- Tipos: Son más flexibles, ya que pueden describir estructuras más complejas, como tipos de unión y alias de tipos.
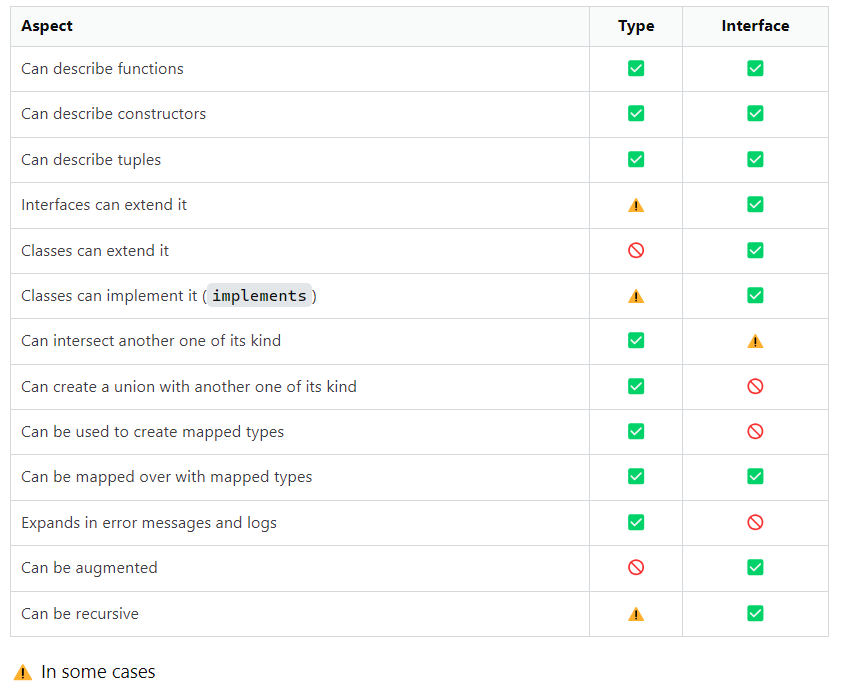
 Esta imagen muestra un comparación entre interface y tipos
Esta imagen muestra un comparación entre interface y tipos
En la mayoría de los casos, puedes elegir cuál utilizar en función de tus necesidades. TypeScript permite mezclar interfaces y tipos en un mismo proyecto.
Conclusión
En este capítulo, hemos aprendido a usar interfaces y tipos en TypeScript para definir estructuras de datos más claras y precisas. Las interfaces son ideales para describir la forma de los objetos, mientras que los tipos nos dan flexibilidad adicional con alias y tipos de unión.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a TypeScript
- Tipos de Datos en TypeScript
- Tipado Estricto y Opcional en TypeScript
- Funciones en TypeScript
- Interfaces y Tipos en TypeScript
- Clases y Orientación a Objetos en TypeScript
- Módulos y Namespaces en TypeScript
- Generics en TypeScript
- Tipado Avanzado en TypeScript
- Decoradores en TypeScript
- Manejo de Errores en TypeScript
- Configuración de Proyectos TypeScript
- Integración con Librerías JavaScript
- Testing en TypeScript
- Modularización y Gestión de Dependencias en TypeScript
- Configuración de Webpack y TypeScript
- TypeScript en React
- TypeScript en Node.js
- Buenas Prácticas y Patrones en TypeScript
- Migración de JavaScript a TypeScript
- Conclusiones y Siguientes Pasos













