TypeScript Básico
Módulos y Namespaces en TypeScript
A medida que las aplicaciones crecen en complejidad, es importante organizar el código en partes más manejables. TypeScript proporciona dos formas principales para lograr esto: módulos y namespaces. En este capítulo, veremos cómo usarlos para mejorar la organización de nuestros proyectos.
Módulos en TypeScript
Un módulo en TypeScript es cualquier archivo que contiene código. Cada archivo en TypeScript puede actuar como un módulo independiente. Puedes exportar cualquier parte del código desde un archivo y luego importarlo en otros archivos según sea necesario.
Exportación de Módulos
Para que una función, clase o variable esté disponible fuera del archivo en el que se define, debes exportarla. Existen dos formas principales de exportar en TypeScript: exportación nombrada y exportación por defecto.
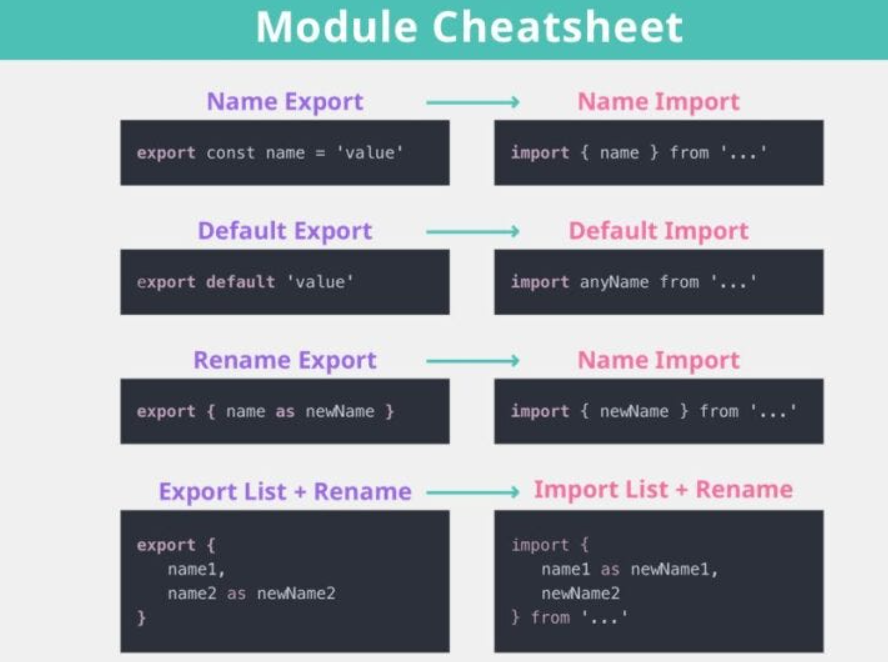
 esta imagen muestra un cheatsheat de modulos en typescript
esta imagen muestra un cheatsheat de modulos en typescript
Exportación Nombrada
Con la exportación nombrada, puedes exportar múltiples elementos desde un archivo y especificar qué quieres importar en el otro archivo.
typescript
Importación Nombrada
Una vez exportados los elementos, puedes importarlos en otros archivos utilizando la sintaxis import.
typescript
Exportación por Defecto
La exportación por defecto permite exportar un único elemento desde un archivo. Este elemento puede ser importado sin necesidad de utilizar su nombre exacto.
typescript
Importación por Defecto
Al importar un elemento por defecto, puedes usar cualquier nombre para referenciarlo en tu archivo.
typescript
Namespaces en TypeScript
Los namespaces son otra forma de organizar el código, especialmente cuando trabajas en proyectos grandes. A diferencia de los módulos, los namespaces agrupan código dentro de un único archivo o varios archivos combinados. Los namespaces son útiles cuando quieres mantener todo el código relacionado bajo un mismo nombre global.
Definición de un Namespace
Para definir un namespace, utiliza la palabra clave namespace seguida de un nombre. Dentro de este espacio de nombres, puedes declarar clases, funciones, variables, etc.
typescript
Namespaces Anidados
Puedes anidar namespaces dentro de otros namespaces para organizar mejor el código.
typescript
Conclusión
En este capítulo, hemos aprendido a utilizar módulos y namespaces para organizar el código en TypeScript. Los módulos son una forma moderna y flexible de dividir el código en diferentes archivos, mientras que los namespaces proporcionan una forma de agrupar código dentro de un solo archivo o varios. Ambos son herramientas poderosas que nos ayudan a mantener el código más limpio y estructurado.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a TypeScript
- Tipos de Datos en TypeScript
- Tipado Estricto y Opcional en TypeScript
- Funciones en TypeScript
- Interfaces y Tipos en TypeScript
- Clases y Orientación a Objetos en TypeScript
- Módulos y Namespaces en TypeScript
- Generics en TypeScript
- Tipado Avanzado en TypeScript
- Decoradores en TypeScript
- Manejo de Errores en TypeScript
- Configuración de Proyectos TypeScript
- Integración con Librerías JavaScript
- Testing en TypeScript
- Modularización y Gestión de Dependencias en TypeScript
- Configuración de Webpack y TypeScript
- TypeScript en React
- TypeScript en Node.js
- Buenas Prácticas y Patrones en TypeScript
- Migración de JavaScript a TypeScript
- Conclusiones y Siguientes Pasos













