Progressive Web Apps with HTML5 (PWA)
Offline Functionality in Progressive Web Apps
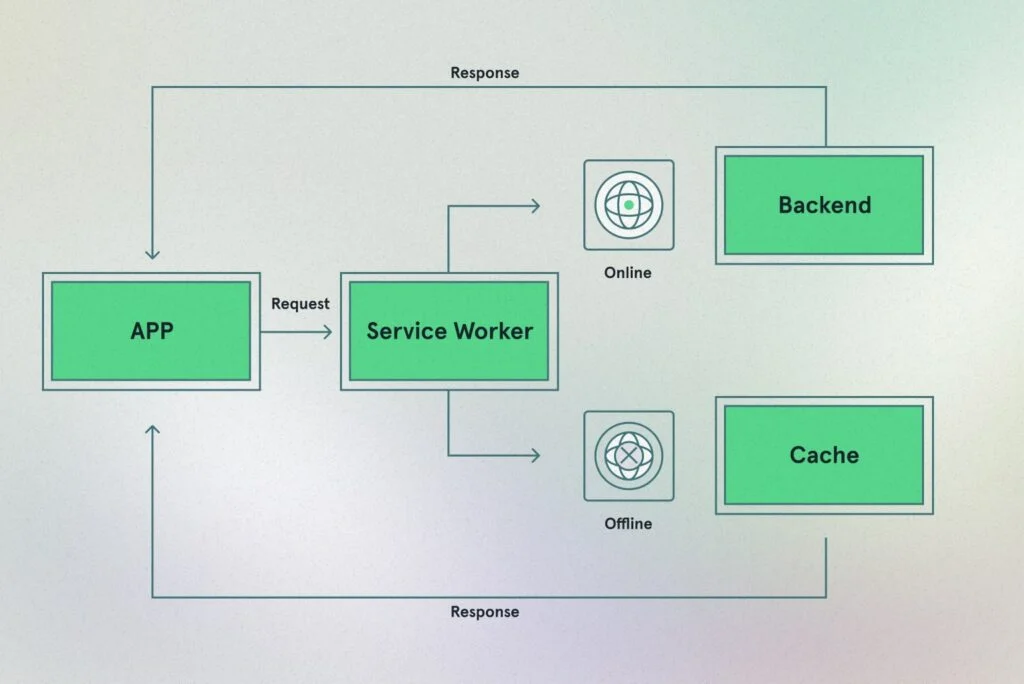
One of the most prominent features of Progressive Web Apps (PWAs) is their ability to work without an internet connection. This is made possible through the use of service workers and caching strategies. In this chapter, you will learn how to effectively implement offline functionality in your PWA.
Why is offline functionality important?
Offline functionality significantly enhances the user experience by allowing access to the application even when there is no internet connection. This is especially useful in areas with limited or intermittent connectivity, ensuring that users can continue using the app at any time.

Strategies for Offline Functionality
There are several strategies to implement offline functionality in a PWA. Each has its own advantages depending on project needs:
- Cache First: Prioritizes the use of cached resources and falls back to the network only if the resource is not in the cache.
- Network First: Attempts to fetch the resource from the network first and caches a copy for future requests.
- Stale While Revalidate: Provides a quick response from the cache while updating the resource in the background.
Technical Example: Cache First Strategy
javascript
Creating an Offline Page
To provide a more user-friendly experience, you can create a specific page to display when there is no internet connection.
Technical Example: Offline Page
html
Registering Critical Resources for Cache
When setting up your PWA, make sure to identify the resources that are critical for the basic functioning of the application. These resources should be cached during the service worker's installation.
Technical Example: Caching Critical Resources
javascript
Testing Offline Functionality
To verify that your PWA works correctly offline, follow these steps:
- Enable offline mode in the browser's developer tools (DevTools).
- Attempt to navigate the app and ensure the cached resources load correctly.
- Test specific functionalities to confirm the offline page displays when necessary.
Conclusion
Offline functionality is a key component to creating a smooth and reliable user experience in PWAs. By implementing caching strategies and offline pages, you can ensure users can continue interacting with your application under any circumstances. In the next chapter, we will explore how to optimize your PWA's performance using advanced tools and best practices. Don't miss it!
Support Chuck’s Academy!
Enjoying this course? I put a lot of effort into making programming education free and accessible. If you found this helpful, consider buying me a coffee to support future lessons. Every contribution helps keep this academy running! ☕🚀

Chat with Chuck

- Introduction to Progressive Web Apps (PWAs)
- Core Concepts of Progressive Web Apps
- Setting Up Your First Progressive Web App
- Service Workers in Depth
- The Manifest File of PWAs
- Offline Functionality in Progressive Web Apps
- Performance Optimization in Progressive Web Apps
- Advanced Features in Progressive Web Apps
- Deploying and Distributing Your Progressive Web App
- Integration of PWAs with Other Web APIs
- Debugging and Testing Progressive Web Apps
- The Future of Progressive Web Apps
- Conclusion of the Progressive Web Apps Course













