Semantic HTML5
Structuring Content with Semantic Containers in HTML
As we create more complex web pages, organizing and structuring the content becomes crucial. Semantic containers, like <div>, <section>, <article>, and <aside>, help divide and organize the content in a logical and meaningful way. In this chapter, we will learn how to use these elements to build a well-defined and accessible structure.

<div>: Generic Container
Although <div> is not a semantic tag, it's a useful container for grouping elements when there is no suitable semantic tag. <div> is one of the most used elements in HTML due to its versatility, but it's important to remember that it should be used sparingly, with a preference for semantic containers whenever possible.
Example of using <div> to group content without a specific semantic purpose:
html
<section>: Grouping Thematic Content
The <section> tag is an ideal semantic container for grouping related content within a page. By using <section>, we indicate to browsers and search engines that the grouped content has a common theme or specific purpose.
A good example is using <section> to create content blocks like “About Us”, “Services”, or “Testimonials”.
html
<article>: Standalone Content
The <article> tag is used to create content sections that make sense on their own and can be shared independently, like articles, blog posts, or news entries. This semantic container helps search engines and assistive technologies identify the content as standalone.
Example of an <article> on a news or blog page:
html
<aside>: Related or Complementary Content
The <aside> tag is used for content that complements the main content but is not part of it. <aside> is commonly used for sidebars, blocks of related links, or any additional content.
This element is useful for adding context without interrupting the main page flow.
html
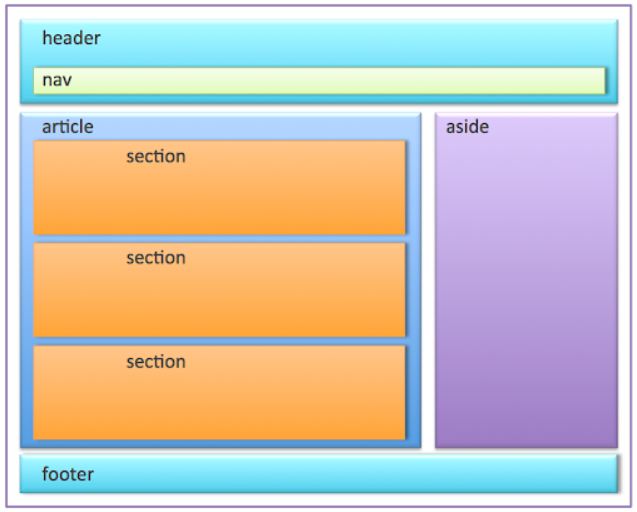
Example of a Complete Structure with Semantic Containers
Below, we show how to combine semantic containers to create an organized structure on a web page. In this case, we use <section>, <article>, and <aside> to create a clear and logical layout.
html
Best Practices for Using Semantic Containers
- Use specific tags when possible: Prioritize the use of specific semantic containers over the generic
<div>whenever the content has an identifiable purpose. - Maintain logical hierarchy: Organize containers in a hierarchical structure that reflects the content logic.
- Avoid container overuse: Do not place semantic containers within others unnecessarily, as this can make the code unnecessarily complex.
Conclusion
In this chapter, we learned how to structure content using semantic containers like <div>, <section>, <article>, and <aside>. These elements help improve the organization, accessibility, and readability of HTML code. Using these containers effectively allows the creation of more intuitive and easy-to-navigate sites for both users and search engines.
In the next chapter, we will explore how to apply semantics in textual content, using tags like <strong>, <em>, <blockquote>, and others, to give deeper meaning to text content on our pages.
Support Chuck’s Academy!
Enjoying this course? I put a lot of effort into making programming education free and accessible. If you found this helpful, consider buying me a coffee to support future lessons. Every contribution helps keep this academy running! ☕🚀

Chat with Chuck

- Introduction to HTML Semantics
- Basic Semantic Elements in HTML
- Structuring Content with Semantic Containers in HTML
- Text Semantics in HTML
- Semantic Forms and Inputs in HTML
- Accessibility and ARIA Roles in Semantic HTML
- Semantic HTML for Search Engine Optimization (SEO)
- Applications and Case Studies of Semantic HTML in the Real World
- Testing and Validation of Semantic HTML
- Conclusion and Next Steps in Semantic HTML













