Semantic HTML5
Applications and Case Studies of Semantic HTML in the Real World
To better understand the importance of semantic HTML, we will analyze its application in real-world websites. Through case studies, we will see examples of websites that have implemented semantic HTML practices to improve accessibility, user experience, and SEO. We will also explore examples of previous structures and how they were improved using semantic HTML.

Case 1: News Website
News sites often organize large amounts of content and need a clear structure to improve navigation and SEO. One of the main challenges is ensuring that articles and sections are clearly defined.
Before and After Implementing Semantic HTML
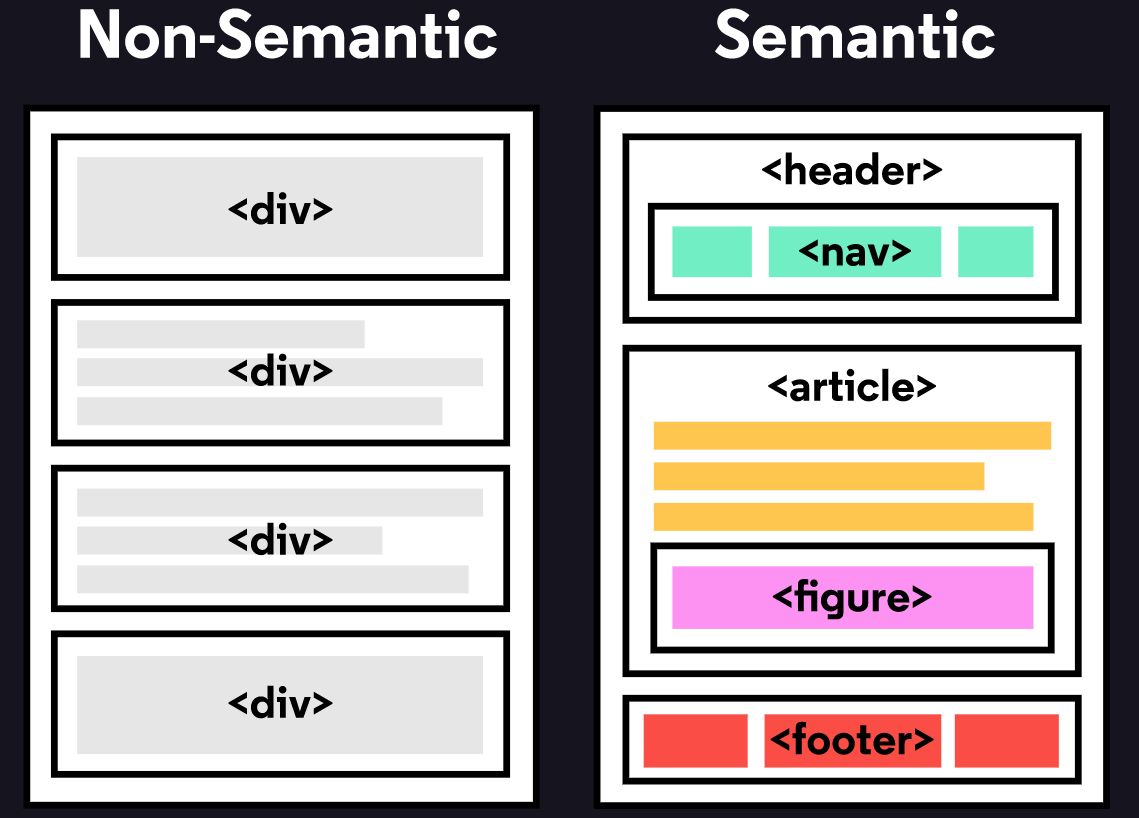
Before: In the previous structure, the site used generic <div>s for each content section, making it difficult for search engines and assistive technologies to correctly interpret the page.
html
After: With semantic HTML, the site uses <article>, <section>, and <header> to meaningfully organize news articles, improving accessibility and SEO.
html
Case 2: Technology Blog
A typical technology blog publishes articles, product summaries, and tutorials, and needs clear organization for readers and search engines to find relevant content.
Example of Improvements with Semantic HTML
Before: The initial blog structure only used <div> and <h1> for article titles, making the content less accessible and navigation not optimized for SEO.
html
After: The improved structure uses <article> and <header> to clearly indicate the start of each article, and a <footer> within the article for additional information.
html
Case 3: E-commerce
An e-commerce site needs a solid semantic structure for search engines to understand the content and improve accessibility. Products, categories, and descriptions must be logically organized.
Semantic HTML Implementation on a Product Page
Before: In the initial structure, the site used <div> for product details, making it hard to identify relevant information.
html
After: With semantic HTML, tags like <article>, <header>, and <section> are implemented to better structure product content.
html
Full Example of a Web Page with Semantic HTML
Here we present an example of a complete semantic structure for a news website, implementing all tags and practices seen in the case studies.
html
Conclusion
These examples and case studies show how the use of semantic HTML can improve the structure, accessibility, and SEO of a website. From news sites to blogs and e-commerce, semantic HTML plays a crucial role in organizing and optimizing content. In the next chapter, we will discuss tools and techniques to test and validate semantic HTML, ensuring our pages meet quality and accessibility standards.
Support Chuck’s Academy!
Enjoying this course? I put a lot of effort into making programming education free and accessible. If you found this helpful, consider buying me a coffee to support future lessons. Every contribution helps keep this academy running! ☕🚀

Chat with Chuck

- Introduction to HTML Semantics
- Basic Semantic Elements in HTML
- Structuring Content with Semantic Containers in HTML
- Text Semantics in HTML
- Semantic Forms and Inputs in HTML
- Accessibility and ARIA Roles in Semantic HTML
- Semantic HTML for Search Engine Optimization (SEO)
- Applications and Case Studies of Semantic HTML in the Real World
- Testing and Validation of Semantic HTML
- Conclusion and Next Steps in Semantic HTML













