Semantic HTML5
Conclusion and Next Steps in Semantic HTML

We have thoroughly explored semantic HTML, covering everything from fundamentals to practical applications, validation tools, and best practices for accessibility and SEO. Implementing semantic HTML not only enhances the structure and accessibility of a page but also contributes to a more coherent and professional user experience. In this final chapter, we will recap the key concepts and provide some resources and recommendations to continue improving your skills in semantic HTML.
Summary of Key Concepts
-
Fundamentals of Semantic HTML: We learned the importance of using semantic tags to structure content and how this helps both users and search engines to interpret information more effectively.
-
Basic Semantic Elements: We explored tags like
<header>,<nav>,<section>,<article>, and<footer>, and how they can be used to create a clear and logical structure on a web page. -
Text and Form Semantics: We discussed the use of specific tags for textual content and forms, such as
<strong>,<em>,<blockquote>,<label>, and<fieldset>, which help express the meaning of the content and enhance accessibility. -
Accessibility and ARIA Roles: We learned to complement semantic HTML with ARIA attributes and roles to enhance accessibility in custom components and ensure assistive technologies correctly interpret the structure.
-
SEO and Semantic HTML: We saw how using semantic HTML can optimize a page's performance on search engines, helping search engines interpret the relevance of content and index it effectively.
-
Validation and Testing of Semantic HTML: We explored tools like the W3C Validator, Lighthouse, and browser accessibility tools that help verify and enhance the semantic structure and accessibility of a page.
Next Steps to Improve Your Skills in Semantic HTML
-
Practice in Real Projects: The best way to consolidate your knowledge is by applying semantic HTML principles in real projects. Try reviewing and restructuring sites you've previously created to improve their semantics.
-
Stay Updated with Standards: HTML and recommended practices for accessibility and SEO evolve over time. Regularly visit resources like W3C and WebAIM for the latest guides and recommendations.
-
Use Analysis and Validation Tools: Ensure to validate and regularly analyze your web pages. This not only guarantees they meet quality standards but also helps identify areas for improvement.
-
Learn About Advanced Accessibility: Accessibility is a broad and ever-growing field. Research advanced topics such as inclusive design, accessibility in JavaScript, and using accessible frameworks.
-
Explore New Technologies and Web Development Practices: Semantic HTML is just one part of web development. Exploring CSS for responsive design and JavaScript for interactivity can enrich your skills and complement your knowledge of HTML.
Recommended Resources
- Mozilla Developer Network (MDN) - HTML Elements Reference: A comprehensive reference on HTML tags and their use.
- Web Content Accessibility Guidelines (WCAG): Accessibility guides to improve user experiences.
- Google Lighthouse: A free tool to audit the performance, accessibility, and SEO of a web page.
- W3C Markup Validation Service: An HTML validator to check the structure and syntax of your pages.
Conclusion
The semantics in HTML are essential for creating websites that are accessible, optimized for SEO, and well-structured. The principles covered in this course provide you with a solid foundation for building and improving high-quality websites. By following best practices and using the right tools, you can create web experiences that are more inclusive, effective, and easy to maintain.
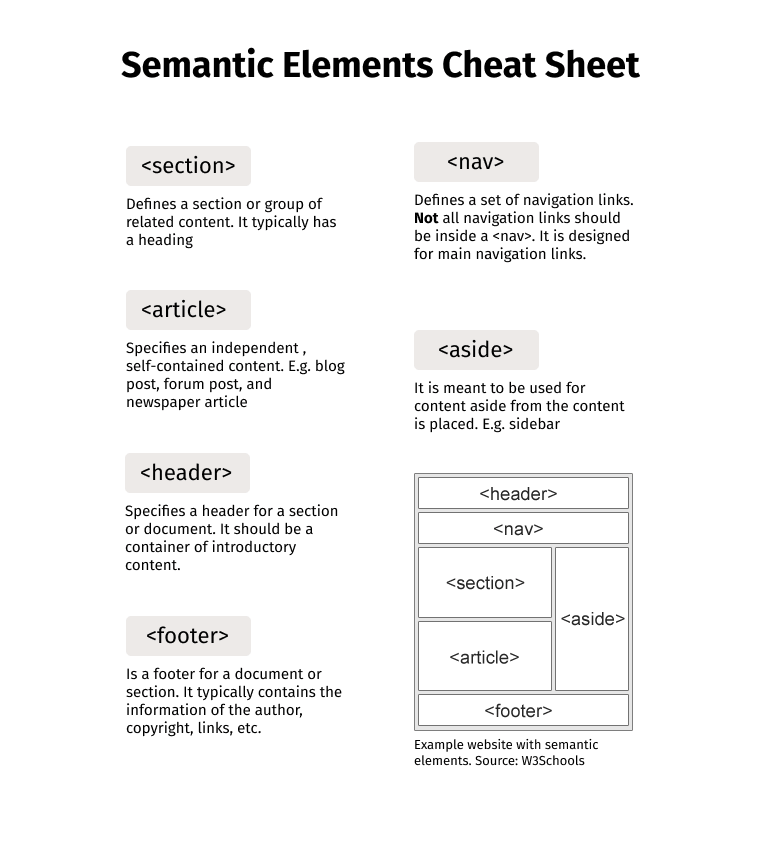
 This image shows a semantic html cheatsheet
This image shows a semantic html cheatsheet
Thank you for completing this course on Semantic HTML. We encourage you to keep practicing and exploring web development, taking your skills to the next level and contributing to a more accessible and structured internet.
Support Chuck’s Academy!
Enjoying this course? I put a lot of effort into making programming education free and accessible. If you found this helpful, consider buying me a coffee to support future lessons. Every contribution helps keep this academy running! ☕🚀

Chat with Chuck

- Introduction to HTML Semantics
- Basic Semantic Elements in HTML
- Structuring Content with Semantic Containers in HTML
- Text Semantics in HTML
- Semantic Forms and Inputs in HTML
- Accessibility and ARIA Roles in Semantic HTML
- Semantic HTML for Search Engine Optimization (SEO)
- Applications and Case Studies of Semantic HTML in the Real World
- Testing and Validation of Semantic HTML
- Conclusion and Next Steps in Semantic HTML













