Semantic HTML5
Introduction to HTML Semantics
HTML semantics plays a crucial role in creating modern and accessible websites. While the basic purpose of HTML is to structure content on the web, semantics adds meaning to that structure, making it easier for browsers, search engines, and assistive technologies to understand the purpose of each element on a page. In this chapter, we will explore HTML semantics in depth and why it is important to adopt it.

What is HTML Semantics?
HTML semantics refers to the use of specific elements that describe the meaning of the content they contain. When we use semantic tags, we are providing hints about the function or purpose of that content rather than focusing on its visual appearance. This is particularly important because, while non-semantic elements (<div> and <span>) only act as generic containers, semantic elements directly communicate the purpose of the content.
Imagine a webpage without semantics, where every element is a <div>. This structure is not only difficult to maintain and understand but also reduces accessibility and limits SEO potential. By implementing semantic tags, we help browsers, search engines, and screen readers interpret content correctly, enhancing the user experience.
html
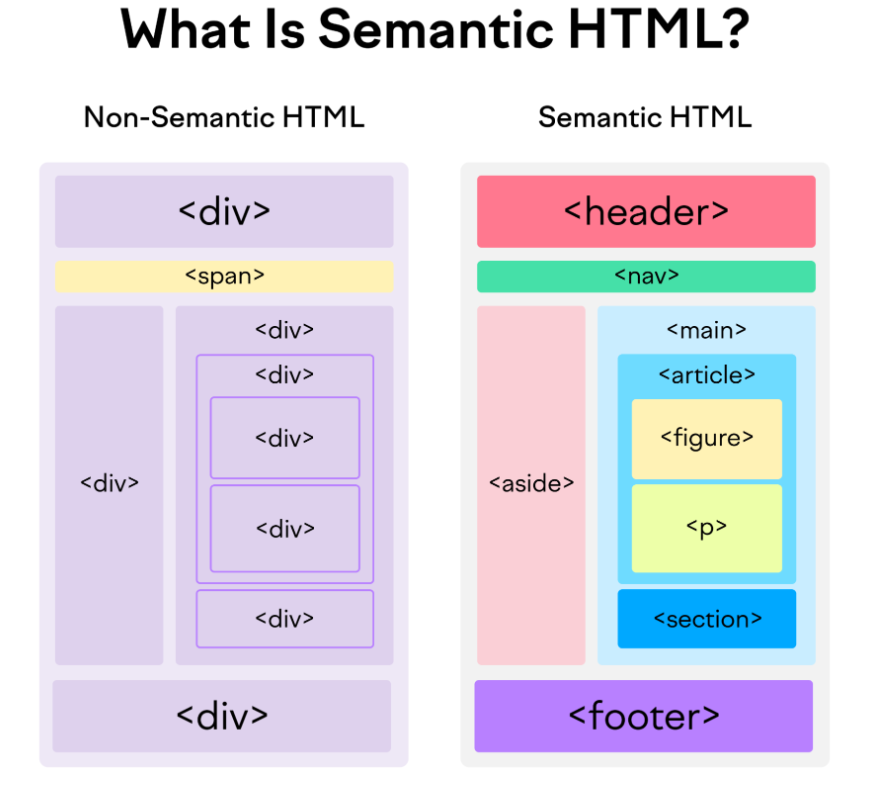
Differences Between Semantic and Non-Semantic Elements
Semantic elements are those that carry an explicit meaning concerning the content they surround, such as <header>, <footer>, <article>, and <nav>. In contrast, non-semantic elements, like <div> and <span>, only serve as containers without offering any information about the nature of the content.
Example of a semantic structure versus a non-semantic structure:
html
Why Use Semantic HTML?
Enhanced Accessibility
One of the main benefits of using semantic HTML is accessibility. Semantic tags allow screen readers and other assistive technologies to interpret content accurately and offer a seamless browsing experience for people with disabilities.
For example, when a screen reader encounters a <header> tag, it can identify that this section is the page's header and facilitate navigation for the user. This makes the user experience much more intuitive and eases navigation, improving the usability of the page for visually impaired individuals.
html
SEO Improvement
Search engines use semantic tags to analyze and understand the content of a web page. By using semantic HTML, we help search engines identify which parts of the content are more important, which can positively impact the page's ranking.
For example, an <article> tag communicates that the content within this section is a main article, which facilitates indexing. Search engines favor pages with a clear and understandable structure, which can translate into better ranking.
Code Maintainability
Using semantic tags allows other developers to quickly understand the structure and purpose of the content. This is especially valuable in collaborative and large-scale projects, where readable and well-structured code reduces errors and optimizes development time.
A basic example of a readable and easy-to-maintain semantic structure:
html
Comparison Between Semantic and Non-Semantic HTML
Here is an example of how semantic structure improves understanding:
html
Example of a Complete Page with Semantic HTML
Below is a more complete example that uses semantic tags to structure a page. This clear and meaningful organization helps any reader of the code understand the page's hierarchy.
html
Conclusion
HTML semantics not only organizes content but also adds significant value, improving accessibility and user experience. This first chapter has served as an introduction to the topic, and in the upcoming chapters, we will explore the most common semantic elements, such as <header>, <footer>, <nav>, among others. As we progress, we will see how to implement these tags in different contexts and how they affect the overall structure of our projects.
Support Chuck’s Academy!
Enjoying this course? I put a lot of effort into making programming education free and accessible. If you found this helpful, consider buying me a coffee to support future lessons. Every contribution helps keep this academy running! ☕🚀

Chat with Chuck

- Introduction to HTML Semantics
- Basic Semantic Elements in HTML
- Structuring Content with Semantic Containers in HTML
- Text Semantics in HTML
- Semantic Forms and Inputs in HTML
- Accessibility and ARIA Roles in Semantic HTML
- Semantic HTML for Search Engine Optimization (SEO)
- Applications and Case Studies of Semantic HTML in the Real World
- Testing and Validation of Semantic HTML
- Conclusion and Next Steps in Semantic HTML













