Web Storage API in HTML5
Comparison between Cookies and Storage in HTML

In this chapter, we will analyze the differences between cookies and storage options in HTML (localStorage and sessionStorage). Although both serve to store data in the browser, their operation, capabilities, and use cases are quite different. Understanding these differences is essential to choose the best storage solution for each application.
What are Cookies?
Cookies are small text files that are stored in the user's browser and are automatically sent to the server with each HTTP request. Originally, cookies were designed to store data that needed to be shared with the server, like user login information.
Main Features of Cookies
- Domain Scope: Cookies can be shared between the browser and server within the same domain.
- Configurable Persistence: Cookies can have a specific expiration date, allowing for long-term or short-term storage.
- Limited Size: Cookies are usually limited to around 4 KB, so they can only store small amounts of data.
- Automatically Sent to the Server: Every time the browser makes a request to the server, all cookies for the relevant domain are sent with the request.
When to Use Cookies vs. HTML Storage?
Cookies are useful when we need to store information that must be shared with the server on each request, such as user sessions or authentication. However, in most cases, localStorage and sessionStorage provide a better alternative when the data is needed only on the client side.
Examples of Use Cases
- Cookies: ideal for managing user sessions or storing authentication tokens.
- localStorage: perfect for user preferences, like color themes or settings that should persist.
- sessionStorage: ideal for temporary data that is only needed during a browsing session, such as the state of an unsent form.
Advantages and Disadvantages of Cookies
Although cookies can be useful, they have several disadvantages compared to HTML storage.
Advantages of Cookies
- Server Compatibility: Data stored in cookies is accessible on both the client and server sides.
- Configurable Persistence: Cookies can be set to expire at a determined time or persist indefinitely, depending on their configuration.
Disadvantages of Cookies
- Size Limitation: With a limit of approximately 4 KB, cookies are not ideal for storing large amounts of data.
- Performance Issues: Cookies are automatically sent to the server with each request, which can slow application performance.
- Privacy Risks: Since cookies are sent to the server, they may contain sensitive data that can be vulnerable to security attacks.
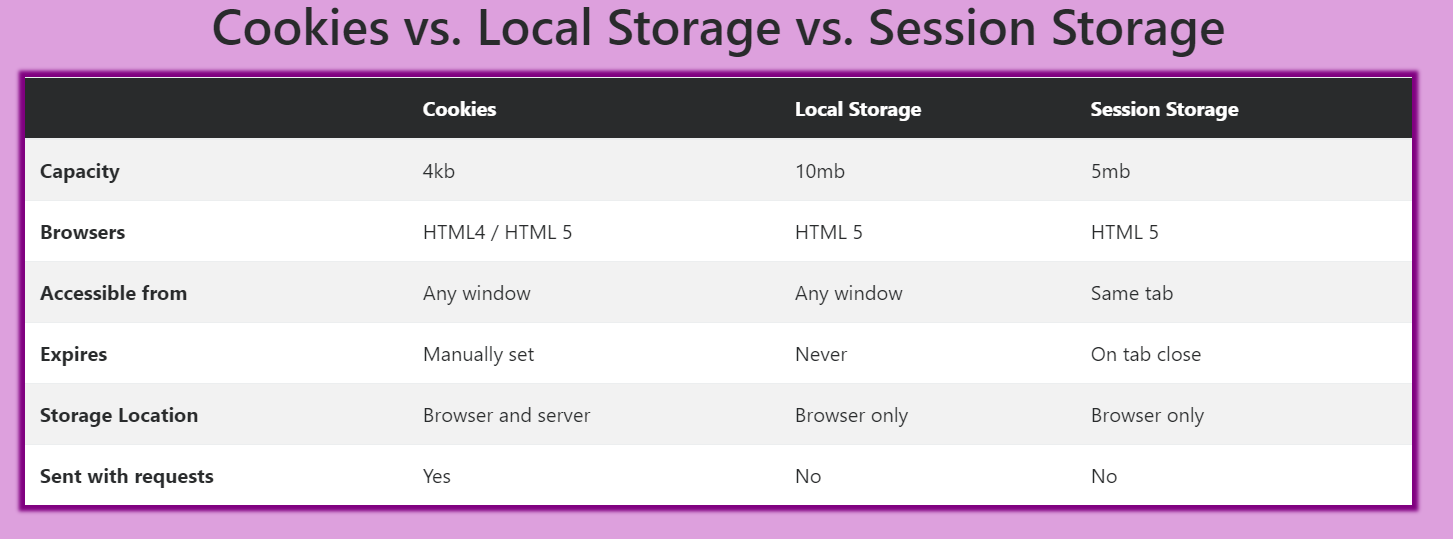
Technical Comparison between Cookies and HTML Storage
Below is a technical comparison between cookies, localStorage, and sessionStorage.
- Storage Capacity: Cookies are limited to 4 KB, while
localStorageandsessionStoragehave higher limits, generally between 5 and 10 MB. - Persistence: Cookies can be configured to expire automatically, whereas
localStorageis persistent until manually deleted andsessionStorageis temporary and removed upon closing the tab. - Availability on Client and Server: Cookies are available on both sides, while
localStorageandsessionStorageare only available on the client side.
Example of Using Cookies in JavaScript
javascript
Comparative Example: Session Management with Cookies and sessionStorage
To illustrate the differences, consider an example of a user session. Suppose we want to store a user's login state.
With cookies, we could store a session token that is sent to the server with every request to verify the user's identity.
javascript
With sessionStorage, we could store the same session token only on the client side. This option is more secure and doesn't consume additional bandwidth by avoiding sending the token on each request.
javascript
Usage Recommendations
Choosing between cookies and HTML storage depends on the needs of the application:
- Use cookies for data that the server must process, such as authentication information or user preferences that need to be shared between different domains.
- Use localStorage for persistent data on the client side, like user preferences that do not need to be shared with the server.
- Use sessionStorage for temporary session data that doesn't need to persist between tabs or be sent to the server.
Conclusion

This chapter showed the fundamental differences between cookies and HTML storage. While cookies allow smooth communication between client and server, localStorage and sessionStorage provide client-side storage that is safer and more efficient in terms of performance. With this foundation, in the next chapter, we will explore localStorage in depth, including its implementation and use cases in real applications.
Support Chuck’s Academy!
Enjoying this course? I put a lot of effort into making programming education free and accessible. If you found this helpful, consider buying me a coffee to support future lessons. Every contribution helps keep this academy running! ☕🚀

Chat with Chuck














