Box Model en CSS
Estilizando Borders
Bienvenidos a la sección sobre cómo estilizar los bordes, o borders, en CSS. Los bordes son una herramienta poderosa en diseño web, no solo por razones estéticas sino también para mejorar la usabilidad y la estructura visual de los sitios. En este capítulo, exploraremos los diferentes estilos de bordes que puedes utilizar y cómo estos pueden transformar la apariencia de tus elementos.
¿Qué es un Border?
Un border en CSS define el borde de un elemento. Es la zona que se encuentra entre el padding y el margin de un elemento. Los bordes pueden ser de varios estilos, colores y grosores, y pueden aplicarse a uno o todos los lados de un elemento.
Tipos de Border
CSS permite varios estilos de bordes, que incluyen:
- solid: Un borde sólido y uniforme.
- dotted: Un borde formado por puntos.
- dashed: Un borde formado por guiones.
- double: Un doble borde paralelo.
- groove: Un borde que parece tallado en la página.
- ridge: Un borde que parece sobresalir de la página.
- inset: Un borde que hace que el elemento parezca hundido.
- outset: Un borde que hace que el elemento parezca elevado.
Cada uno de estos estilos puede ser utilizado para diferentes efectos visuales y funcionales en tus diseños.
Ejemplo de Estilización de Borders
Aquí te muestro cómo puedes aplicar diferentes estilos de bordes a un elemento:
Además, puedes especificar bordes para lados específicos de un elemento o combinar diferentes estilos y grosores en un solo comando:
Visualizando los Efectos de los Borders
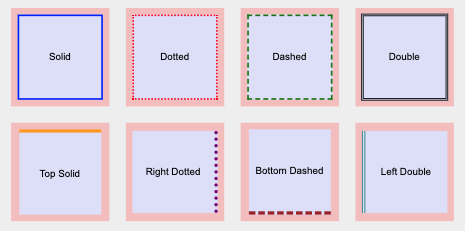
Para entender mejor cómo los diferentes estilos de bordes afectan visualmente un elemento, aquí tienes una representación:
 Screenshot 2024-04-20 at 7.49.26 PM.png
Screenshot 2024-04-20 at 7.49.26 PM.png
Este diagrama ayudará a visualizar la variedad y el impacto de los estilos de bordes en los elementos web.
Conclusión
Los borders son una parte esencial del diseño web que pueden mejorar significativamente la claridad y el impacto visual de tus páginas. Experimentar con diferentes tipos y estilos puede llevarte a descubrir nuevas posibilidades creativas para tus proyectos.
En la próxima sección, nos adentraremos en otro aspecto importante del Box Model: el Padding.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck














