Box Model en CSS
Introducción al Box Model en CSS
Bienvenido al inicio de nuestro curso sobre el Box Model en CSS. En esta primera sección, te introduciremos a uno de los conceptos fundamentales del diseño web. Entender el Box Model no solo te permitirá manipular con precisión el diseño y la disposición de los elementos en una página web, sino que también te proporcionará la base para entender conceptos más avanzados de CSS.
¿Qué es el Box Model?
El Box Model es, en esencia, un conjunto de reglas que CSS utiliza para calcular el espacio que cada elemento ocupa en la pantalla. Cada elemento en una página web se considera como una caja, y esta caja tiene varias propiedades que definen su tamaño final y posición relativa.
Las propiedades que conforman el Box Model son:
- Content: El área de contenido, donde se muestra el texto o imágenes.
- Padding: Espacio entre el contenido y el borde.
- Border: El borde que rodea el padding (si existe) y el contenido.
- Margin: El espacio exterior al borde.
Estas propiedades permiten a los diseñadores controlar el espaciado y la disposición de los elementos de manera precisa. A continuación, veremos cómo cada una de estas afecta la forma en que los elementos son mostrados.
Visualizando el Box Model
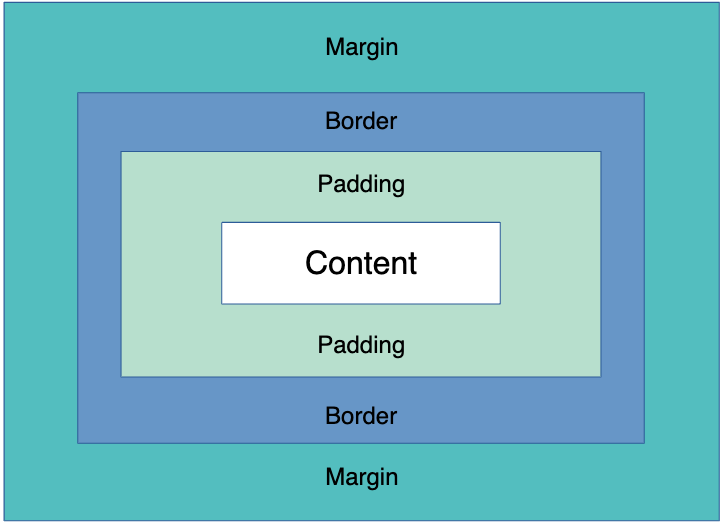
Para comprender mejor el Box Model, podemos visualizarlo con el siguiente diagrama:
 Screenshot 2024-04-20 at 1.10.38 PM.png
Screenshot 2024-04-20 at 1.10.38 PM.png
Cada capa se suma a la anterior para formar el espacio total que ocupa un elemento. En las próximas secciones, exploraremos cómo podemos manipular cada una de estas capas para diseñar nuestros elementos de manera efectiva.
¿Por qué es importante el Box Model?
Entender el Box Model es crucial porque afecta directamente cómo los elementos se alinean y se distribuyen en una página. Un malentendido común puede llevar a diseños desordenados o elementos que no se comportan como se espera. A lo largo de este curso, aprenderás no solo a cómo evitar estos errores, sino también a utilizar el Box Model para crear diseños atractivos y responsivos.
En resumen, el Box Model es la base sobre la cual se construyen todos los diseños web en CSS. Dominar este concepto te abrirá la puerta a técnicas más avanzadas y te permitirá crear interfaces más complejas y refinadas.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck














