Box Model en CSS
Manejo de Margins
Bienvenidos a la sección dedicada exclusivamente al manejo de los márgenes, o Margins, en CSS. Los márgenes son esenciales para controlar el espacio entre elementos y entre los elementos y los bordes de su contenedor. Aprender a ajustar correctamente los márgenes es crucial para cualquier diseño web eficaz.
¿Qué son los Margins?
Los margins representan el espacio exterior de un elemento. A diferencia del padding, el margin no forma parte del elemento visible; en cambio, actúa como un espacio extra alrededor del borde exterior. Los márgenes pueden afectar la disposición general de los elementos en una página, ayudando a crear o evitar espacios no deseados.
Ejemplos de Uso de Margins
Aquí hay algunos ejemplos comunes de cómo se pueden utilizar los márgenes en CSS:
Estos ejemplos muestran cómo se puede especificar el margen para todos los lados de un elemento o solo para lados específicos, incluyendo cómo establecer distintos márgenes para cada lado en una sola declaración.
Colapsando Margins
Una característica importante del manejo de márgenes es el collapsing margins, que ocurre cuando dos márgenes verticales se encuentran y se funden en uno. Este comportamiento puede ser sorprendente para los nuevos diseñadores y es crucial entenderlo para evitar problemas de diseño.
 ezgif-1-edda9cb9d0.gif
ezgif-1-edda9cb9d0.gif
Estrategias para Manejo Efectivo de Margins
- Consistencia: Mantén un sistema consistente de márgenes para todo el sitio para garantizar un diseño coherente.
- Herramientas de desarrollo: Usa herramientas de desarrollo del navegador para visualizar y ajustar márgenes en tiempo real.
- Responsive Design: Ajusta los márgenes en consultas de medios para diferentes tamaños de pantalla para asegurar una buena visualización en todos los dispositivos.
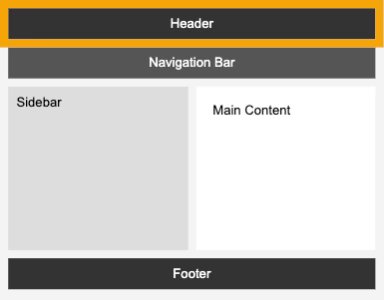
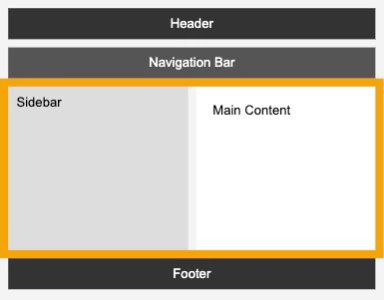
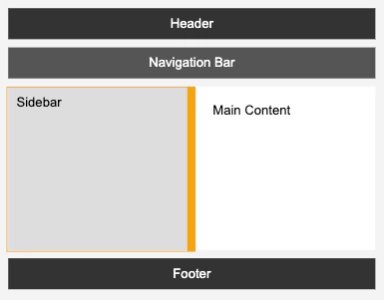
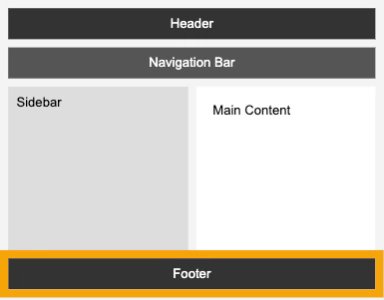
Visualizando el Efecto de los Margins
Para entender mejor cómo los márgenes afectan la disposición de los elementos, aquí tienes un diagrama:
 ezgif-5-224c8b6f04.gif
ezgif-5-224c8b6f04.gif
Este diagrama ilustrará la interacción entre márgenes y otros elementos, mostrando varios escenarios comunes.
Con esta información, ahora tienes una mejor comprensión de cómo manipular los márgenes para crear diseños más limpios y espaciados de manera efectiva. En la próxima sección, exploraremos otro componente crucial del Box Model: los Borders.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck














