Box Model en CSS
Componentes del Box Model en CSS
En esta sección del curso, vamos a profundizar en los componentes individuales del Box Model: Margin, Border, Padding, y Content. Cada uno de estos componentes juega un papel crucial en cómo los elementos se visualizan y se comportan en una página web. Entender cada uno de ellos te permitirá manipular el diseño con mayor precisión.
Margin
El margen, o Margin, es el espacio que rodea un elemento, pero que está fuera del borde. No es visible; su principal función es crear espacio alrededor de los elementos para separarlos de sus vecinos. Por ejemplo, si deseas que dos botones no se toquen, ajustarías sus márgenes.
Border
El borde, o Border, es la línea que rodea el padding y el contenido. Puede ser tan simple como una línea sólida o tan complejo como un borde con imágenes. Los bordes pueden ser de diferentes estilos, colores y anchuras.
Padding
El relleno, o Padding, es el espacio entre el contenido y el borde del elemento. Aumentar el padding hace que el contenido tenga más espacio a su alrededor, lo cual es útil para mejorar la legibilidad y la estética.
Content
La zona de contenido, o Content, es donde se muestra el contenido real del elemento, como texto o imágenes. El tamaño del área de contenido se puede ajustar directamente mediante las propiedades de ancho y alto.
Visualizando la Interacción entre Componentes
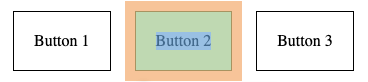
Para ver cómo interactúan todos estos componentes del Box Model, considera el siguiente ejemplo de un botón:
 Screenshot 2024-04-20 at 1.26.08 PM.png
Screenshot 2024-04-20 at 1.26.08 PM.png
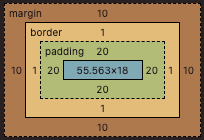
 Screenshot 2024-04-20 at 1.26.34 PM.png
Screenshot 2024-04-20 at 1.26.34 PM.png
Comprender cómo cada parte del Box Model se relaciona con las otras es esencial para el diseño web efectivo. A medida que avances en este curso, aprenderás a manipular estos componentes para lograr diseños más precisos y creativos.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck














