Box Model en CSS
Ejemplo Práctico
Creando un Layout con Box Model
En este ejemplo práctico, aplicaremos los conceptos aprendidos sobre el Box Model para crear un layout más complejo de un blog, incluyendo más contenido de texto que influirá en el tamaño de las cajas. Este enfoque te ayudará a comprender cómo los elementos se expanden y adaptan basados en su contenido y las propiedades del Box Model.
Diseño de un Blog con Contenido Expandido
Nuestro objetivo es diseñar un layout para un blog que no solo sea funcional sino también visualmente atractivo y adaptativo según el contenido.
HTML Estructura Detallada
Aquí está la estructura HTML actualizada con más contenido:
Aplicando Estilos CSS
Ahora, profundicemos en los estilos CSS para manejar adecuadamente el contenido y las dimensiones de nuestras cajas:
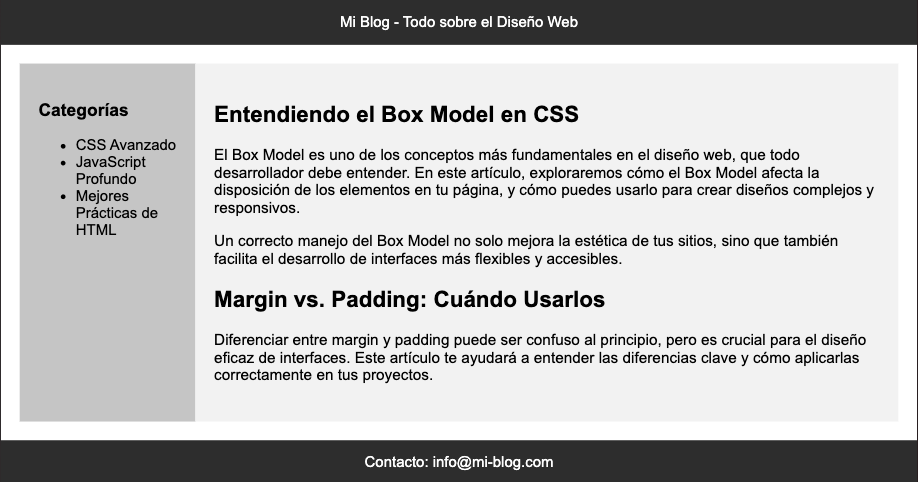
Visualizando el Layout
 Screenshot 2024-04-20 at 8.36.02 PM.png
Screenshot 2024-04-20 at 8.36.02 PM.png
Con este CSS, cada sección del blog es estilizada para manejar el contenido de manera efectiva, mostrando cómo el padding y margin contribuyen a la disposición general y cómo el box-sizing: border-box ayuda a mantener las dimensiones de las cajas controladas a pesar del contenido expansivo.
Conclusión
Este ejercicio práctico proporciona una visión clara de cómo el Box Model facilita la creación de diseños responsivos y adaptables. Practicar con diferentes configuraciones de contenido y estilo te permitirá dominar el diseño de interfaces efectivas y atractivas.
En la próxima y última sección, concluiremos nuestro curso sobre el Box Model en CSS.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck














