HTML5 Semántico
Estructurando el Contenido con Contenedores Semánticos en HTML
A medida que creamos páginas web más complejas, la organización y estructura del contenido se vuelven fundamentales. Los contenedores semánticos, como <div>, <section>, <article>, y <aside>, ayudan a dividir y organizar el contenido de manera lógica y significativa. En este capítulo, aprenderemos a usar estos elementos para construir una estructura bien definida y accesible.

<div>: Contenedor Genérico
Aunque <div> no es una etiqueta semántica, es un contenedor útil para agrupar elementos cuando no hay una etiqueta semántica adecuada. <div> es uno de los elementos más utilizados en HTML debido a su versatilidad, pero es importante recordar que debe emplearse con moderación y preferir contenedores semánticos siempre que sea posible.
Ejemplo de uso de <div> para agrupar contenido sin un propósito semántico específico:
html
<section>: Agrupación de Contenido Temático
La etiqueta <section> es un contenedor semántico ideal para agrupar contenido relacionado dentro de una página. Al usar <section>, le estamos indicando a los navegadores y motores de búsqueda que el contenido agrupado tiene un tema común o propósito específico.
Un buen ejemplo es usar <section> para crear bloques de contenido como “Sobre Nosotros”, “Servicios”, o “Testimonios”.
html
<article>: Contenido Independiente
La etiqueta <article> se utiliza para crear secciones de contenido que tienen sentido por sí mismas y pueden ser compartidas de manera independiente, como artículos, publicaciones de blog, o entradas de noticias. Este contenedor semántico facilita que los motores de búsqueda y tecnologías de asistencia identifiquen el contenido como autónomo.
Ejemplo de un <article> en una página de noticias o blog:
html
<aside>: Contenido Relacionado o Complementario
La etiqueta <aside> se utiliza para contenido que complementa el contenido principal pero no forma parte de él. Es común encontrar <aside> utilizado para barras laterales, bloques de enlaces relacionados, o cualquier tipo de contenido adicional.
Este elemento es útil para añadir contexto sin interrumpir el flujo de la página principal.
html
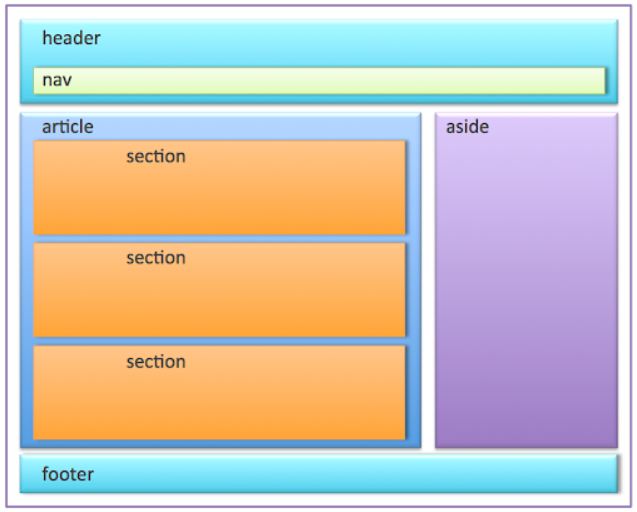
Ejemplo de Estructura Completa con Contenedores Semánticos
A continuación, mostramos cómo combinar contenedores semánticos para crear una estructura organizada en una página web. En este caso, utilizamos <section>, <article>, y <aside> para crear una disposición clara y lógica.
html
Buenas Prácticas para el Uso de Contenedores Semánticos
- Usar etiquetas específicas cuando sea posible: Prioriza el uso de contenedores semánticos específicos sobre el
<div>genérico siempre que el contenido tenga un propósito identificable. - Mantener la jerarquía lógica: Organiza los contenedores en una estructura jerárquica que refleje la lógica del contenido.
- Evitar el abuso de contenedores: No coloques contenedores semánticos dentro de otros sin necesidad, ya que esto puede hacer que el código sea innecesariamente complejo.
Conclusión
En este capítulo, aprendimos cómo estructurar el contenido usando contenedores semánticos como <div>, <section>, <article>, y <aside>. Estos elementos ayudan a mejorar la organización, accesibilidad y legibilidad del código HTML. Usar estos contenedores de forma efectiva permite crear sitios más intuitivos y fáciles de navegar, tanto para los usuarios como para los motores de búsqueda.
En el próximo capítulo, exploraremos cómo aplicar semántica en el contenido textual, usando etiquetas como <strong>, <em>, <blockquote>, y otras, para dar un significado más profundo al contenido de texto en nuestras páginas.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a la Semántica en HTML
- Elementos Semánticos Básicos en HTML
- Estructurando el Contenido con Contenedores Semánticos en HTML
- Semántica del Texto en HTML
- Formularios Semánticos e Inputs en HTML
- Accesibilidad y Roles ARIA en HTML Semántico
- HTML Semántico para Optimización en Motores de Búsqueda (SEO)
- Aplicaciones y Estudios de Caso en HTML Semántico en el Mundo Real
- Pruebas y Validación de HTML Semántico
- Conclusión y Próximos Pasos en HTML Semántico













