HTML5 Semántico
Formularios Semánticos e Inputs en HTML
Los formularios son una parte fundamental de muchas páginas web, ya que permiten a los usuarios interactuar y enviar información. En este capítulo, exploraremos cómo crear formularios semánticos en HTML utilizando etiquetas y atributos que mejoran la accesibilidad y la usabilidad de los formularios. Al estructurar formularios de manera semántica, mejoramos la experiencia del usuario y facilitamos la interpretación del contenido para las tecnologías de asistencia.
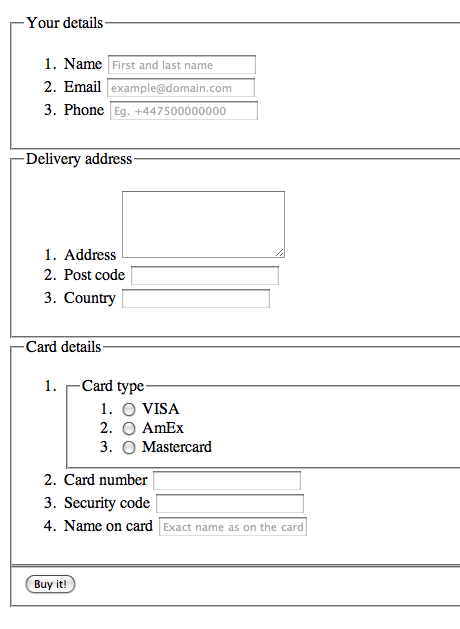
 Ejemplo de formulario
Ejemplo de formulario
<form>: Contenedor del Formulario
La etiqueta <form> es el contenedor principal para cualquier formulario en HTML. Define el área donde se recopilan los datos de entrada del usuario y se envían a un servidor cuando se envía el formulario. El atributo action especifica la URL a la cual se enviarán los datos, mientras que el atributo method define el método de envío, como POST o GET.
html
<label>: Etiqueta para Campos de Entrada
La etiqueta <label> asocia texto descriptivo con un campo de entrada específico. Al hacer clic en el texto de <label>, el navegador enfoca el campo asociado, mejorando la accesibilidad. El atributo for de <label> debe coincidir con el atributo id del campo de entrada para crear una conexión.
html
<fieldset> y <legend>: Agrupación de Campos Relacionados
La etiqueta <fieldset> se utiliza para agrupar elementos de un formulario relacionados, mientras que <legend> proporciona un título descriptivo para el grupo. Estos elementos son especialmente útiles para formularios largos, donde es útil dividir los campos en secciones lógicas.
html
<input>: Campos de Entrada
La etiqueta <input> es una de las más versátiles en los formularios HTML, permitiendo una variedad de tipos de entrada como texto, correo electrónico, contraseñas, fechas y más. El atributo type define el tipo de entrada, mientras que name y id ayudan a identificar y enlazar el campo.
html
<textarea>: Área de Texto
Para entradas de texto más largas, la etiqueta <textarea> permite al usuario ingresar varias líneas de texto. A diferencia de <input>, <textarea> no utiliza el atributo value, ya que el contenido se escribe directamente entre las etiquetas de apertura y cierre.
html
<select> y <option>: Menú Desplegable
Para crear un menú desplegable, usamos <select> junto con <option>. Esta combinación permite a los usuarios seleccionar una opción de una lista predefinida. El atributo value en cada <option> especifica el valor que se enviará cuando el formulario se envíe.
html
Ejemplo Completo de Formulario Semántico
A continuación, se muestra un ejemplo de formulario completo utilizando todas las etiquetas semánticas que hemos aprendido. Este formulario incluye campos de entrada, etiquetas, áreas de texto, y menús desplegables, organizados de manera semántica.
html
Buenas Prácticas en Formularios Semánticos
- Asociar etiquetas con campos: Usa
<label>con el atributoforpara mejorar la accesibilidad. - Utilizar tipos de entrada específicos: Escoge el tipo de
<input>correcto, comoemail,tel, onumber, para facilitar el ingreso de datos. - Organizar con
<fieldset>y<legend>: Agrupa campos relacionados y utiliza un título descriptivo para mejorar la comprensión del formulario.
Conclusión
Crear formularios semánticos no solo mejora la accesibilidad, sino que también hace que la experiencia del usuario sea más intuitiva y clara. En este capítulo, hemos aprendido a utilizar etiquetas como <form>, <label>, <input>, <textarea>, <select>, <fieldset>, y <legend> para construir formularios organizados y accesibles. En el siguiente capítulo, abordaremos las ventajas del HTML semántico en SEO y cómo optimizar nuestras páginas para que los motores de búsqueda comprendan mejor el contenido.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a la Semántica en HTML
- Elementos Semánticos Básicos en HTML
- Estructurando el Contenido con Contenedores Semánticos en HTML
- Semántica del Texto en HTML
- Formularios Semánticos e Inputs en HTML
- Accesibilidad y Roles ARIA en HTML Semántico
- HTML Semántico para Optimización en Motores de Búsqueda (SEO)
- Aplicaciones y Estudios de Caso en HTML Semántico en el Mundo Real
- Pruebas y Validación de HTML Semántico
- Conclusión y Próximos Pasos en HTML Semántico













