HTML5 Semántico
Conclusión y Próximos Pasos en HTML Semántico

Hemos explorado en profundidad la semántica en HTML, cubriendo desde los fundamentos hasta aplicaciones prácticas, herramientas de validación y mejores prácticas para la accesibilidad y SEO. La implementación de HTML semántico no solo mejora la estructura y accesibilidad de una página, sino que también contribuye a una experiencia de usuario más coherente y profesional. En este capítulo final, recapitularemos los conceptos clave y proporcionaremos algunos recursos y recomendaciones para continuar mejorando tus habilidades en HTML semántico.
Resumen de los Conceptos Clave
-
Fundamentos de HTML Semántico: Aprendimos la importancia de utilizar etiquetas semánticas para estructurar el contenido y cómo esto ayuda tanto a usuarios como a motores de búsqueda a interpretar la información de manera más efectiva.
-
Elementos Semánticos Básicos: Exploramos etiquetas como
<header>,<nav>,<section>,<article>, y<footer>, y cómo estas pueden ser utilizadas para crear una estructura clara y lógica en una página web. -
Semántica del Texto y Formularios: Discutimos el uso de etiquetas específicas para el contenido textual y formularios, como
<strong>,<em>,<blockquote>,<label>, y<fieldset>, que ayudan a expresar el significado del contenido y mejorar la accesibilidad. -
Accesibilidad y Roles ARIA: Aprendimos a complementar HTML semántico con atributos y roles ARIA para mejorar la accesibilidad en componentes personalizados y asegurar que las tecnologías de asistencia interpreten correctamente la estructura.
-
SEO y HTML Semántico: Vimos cómo el uso de HTML semántico puede optimizar el rendimiento de una página en los motores de búsqueda, ayudando a los motores a interpretar la relevancia del contenido y a indexarlo de manera efectiva.
-
Validación y Pruebas de HTML Semántico: Exploramos herramientas como el Validador W3C, Lighthouse y herramientas de accesibilidad de navegador que ayudan a verificar y mejorar la estructura semántica y accesibilidad de una página.
Próximos Pasos para Mejorar tus Habilidades en HTML Semántico
-
Practicar en Proyectos Reales: La mejor manera de solidificar tus conocimientos es aplicar los principios de HTML semántico en proyectos reales. Intenta revisar y reestructurar sitios que hayas creado previamente para mejorar su semántica.
-
Mantente Actualizado con los Estándares: HTML y las prácticas recomendadas de accesibilidad y SEO evolucionan con el tiempo. Visita con regularidad recursos como la W3C y WebAIM para conocer las últimas guías y recomendaciones.
-
Utilizar Herramientas de Análisis y Validación: Asegúrate de validar y analizar regularmente tus páginas web. Esto no solo garantiza que cumplan con los estándares de calidad, sino que también ayuda a identificar áreas de mejora.
-
Aprender Sobre Accesibilidad Avanzada: La accesibilidad es un campo amplio y en constante crecimiento. Investiga sobre temas avanzados como el diseño inclusivo, accesibilidad en JavaScript y el uso de frameworks accesibles.
-
Explorar Nuevas Tecnologías y Prácticas de Desarrollo Web: HTML semántico es solo una parte del desarrollo web. Explorar CSS para diseño responsivo y JavaScript para interactividad puede enriquecer tus habilidades y complementar tus conocimientos en HTML.
Recursos Recomendados
- Mozilla Developer Network (MDN) - HTML Elements Reference: Una referencia completa sobre etiquetas HTML y su uso.
- Web Content Accessibility Guidelines (WCAG): Guías de accesibilidad para mejorar la experiencia de los usuarios.
- Google Lighthouse: Herramienta gratuita para auditar el rendimiento, accesibilidad y SEO de una página web.
- W3C Markup Validation Service: Validador de HTML para verificar la estructura y sintaxis de tus páginas.
Conclusión
La semántica en HTML es esencial para crear sitios web accesibles, optimizados para SEO y bien estructurados. Los principios que hemos cubierto en este curso te proporcionan una base sólida para construir y mejorar sitios web de alta calidad. Siguiendo las mejores prácticas y utilizando las herramientas adecuadas, puedes crear experiencias web que sean más inclusivas, efectivas y fáciles de mantener.
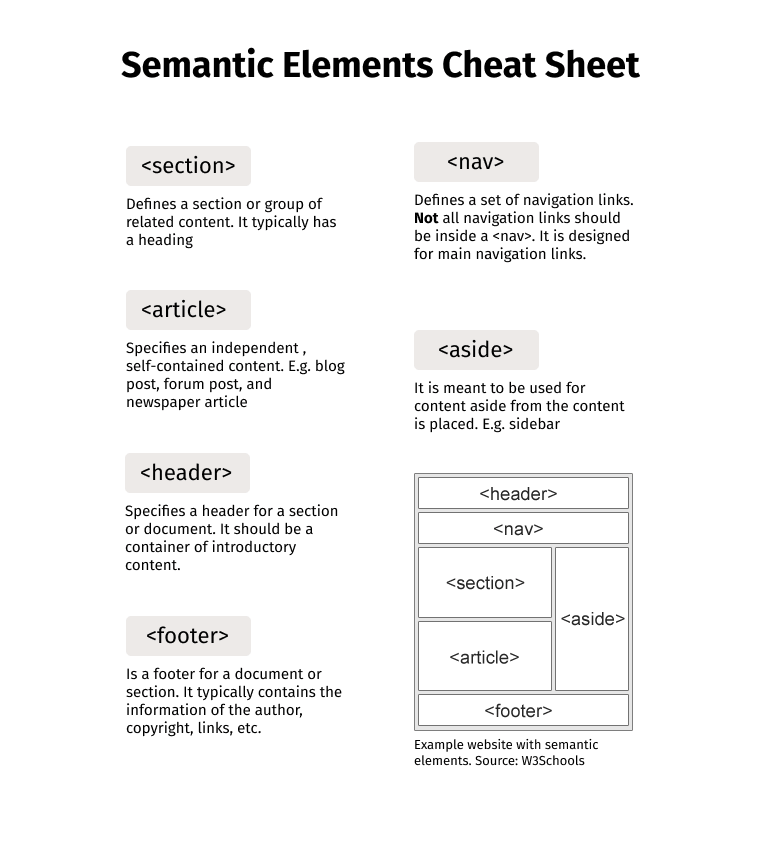
 Esta imagen muestra un cheatsheet de html semantico
Esta imagen muestra un cheatsheet de html semantico
Gracias por completar este curso sobre HTML Semántico. Te animamos a seguir practicando y explorando el desarrollo web, llevando tus habilidades al siguiente nivel y contribuyendo a un internet más accesible y estructurado.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a la Semántica en HTML
- Elementos Semánticos Básicos en HTML
- Estructurando el Contenido con Contenedores Semánticos en HTML
- Semántica del Texto en HTML
- Formularios Semánticos e Inputs en HTML
- Accesibilidad y Roles ARIA en HTML Semántico
- HTML Semántico para Optimización en Motores de Búsqueda (SEO)
- Aplicaciones y Estudios de Caso en HTML Semántico en el Mundo Real
- Pruebas y Validación de HTML Semántico
- Conclusión y Próximos Pasos en HTML Semántico













