HTML5 Semántico
Aplicaciones y Estudios de Caso en HTML Semántico en el Mundo Real
Para comprender mejor la importancia del HTML semántico, vamos a analizar cómo se aplica en sitios web reales. Mediante el uso de estudios de caso, veremos ejemplos de sitios web que han implementado prácticas de HTML semántico para mejorar la accesibilidad, la experiencia del usuario, y el SEO. También exploraremos ejemplos de estructuras previas y cómo se mejoraron mediante el uso de HTML semántico.

Caso 1: Sitio Web de Noticias
Los sitios de noticias suelen organizar grandes cantidades de contenido y necesitan una estructura clara para mejorar la navegación y el SEO. Uno de los principales retos es asegurarse de que los artículos y secciones estén claramente definidos.
Antes y Después de Implementar HTML Semántico
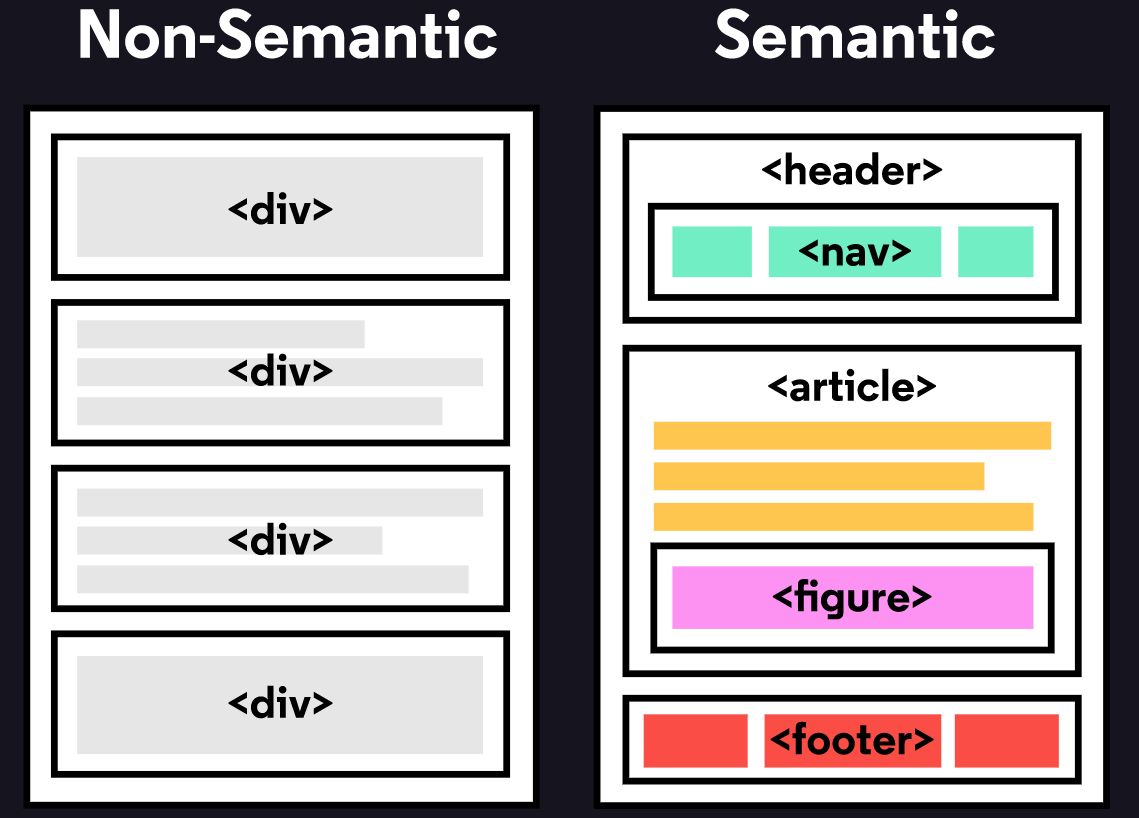
Antes: En la estructura anterior, el sitio utilizaba <div> genéricos para cada sección de contenido, lo que dificultaba que los motores de búsqueda y las tecnologías de asistencia interpretaran correctamente la página.
html
Después: Con HTML semántico, el sitio utiliza <article>, <section>, y <header> para organizar los artículos de noticias de forma significativa, mejorando la accesibilidad y SEO.
html
Caso 2: Blog de Tecnología
Un blog de tecnología típico publica artículos, resúmenes de productos y tutoriales, y necesita una organización clara para que los lectores y motores de búsqueda puedan encontrar contenido relevante.
Ejemplo de Mejoras con HTML Semántico
Antes: La estructura inicial del blog tenía solo <div> y <h1> para los títulos de los artículos, lo cual hacía que el contenido fuera menos accesible y que la navegación no estuviera optimizada para SEO.
html
Después: La estructura mejorada utiliza <article> y <header> para indicar claramente el inicio de cada artículo, y un <footer> dentro del artículo para información adicional.
html
Caso 3: E-commerce
Un sitio de comercio electrónico necesita una estructura semántica sólida para que los motores de búsqueda comprendan el contenido y para mejorar la accesibilidad. Los productos, categorías y descripciones deben estar organizados de manera lógica.
Implementación de HTML Semántico en una Página de Producto
Antes: En la estructura inicial, el sitio usaba <div> para los detalles del producto, lo cual hacía difícil identificar la información relevante.
html
Después: Con HTML semántico, se implementan etiquetas <article>, <header>, y <section> para estructurar mejor el contenido del producto.
html
Ejemplo Completo de Página Web con HTML Semántico
Aquí presentamos un ejemplo de una estructura semántica completa para un sitio web de noticias, implementando todas las etiquetas y prácticas vistas en los estudios de caso.
html
Conclusión
Estos ejemplos y estudios de caso muestran cómo el uso de HTML semántico puede mejorar la estructura, accesibilidad y SEO de un sitio web. Desde sitios de noticias hasta blogs y comercio electrónico, HTML semántico juega un papel crucial en la organización y optimización del contenido. En el próximo capítulo, discutiremos herramientas y técnicas para probar y validar HTML semántico, asegurando que nuestras páginas cumplan con los estándares de calidad y accesibilidad.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a la Semántica en HTML
- Elementos Semánticos Básicos en HTML
- Estructurando el Contenido con Contenedores Semánticos en HTML
- Semántica del Texto en HTML
- Formularios Semánticos e Inputs en HTML
- Accesibilidad y Roles ARIA en HTML Semántico
- HTML Semántico para Optimización en Motores de Búsqueda (SEO)
- Aplicaciones y Estudios de Caso en HTML Semántico en el Mundo Real
- Pruebas y Validación de HTML Semántico
- Conclusión y Próximos Pasos en HTML Semántico













