HTML5 Semántico
Introducción a la Semántica en HTML
La semántica en HTML juega un papel crucial en la creación de sitios web modernos y accesibles. Mientras que el propósito básico de HTML es estructurar el contenido en la web, la semántica añade significado a esa estructura, facilitando que tanto los navegadores como los motores de búsqueda y las tecnologías de asistencia comprendan el propósito de cada elemento en una página. En este capítulo, exploraremos en profundidad la semántica en HTML y por qué es importante adoptarla.

¿Qué es la Semántica en HTML?
La semántica en HTML se refiere al uso de elementos específicos que describen el significado del contenido que contienen. Cuando usamos etiquetas semánticas, estamos proporcionando pistas sobre la función o el propósito de dicho contenido en lugar de enfocarnos en su apariencia visual. Esto es especialmente importante porque, mientras los elementos no semánticos (<div> y <span>) solo actúan como contenedores genéricos, los elementos semánticos comunican directamente el propósito del contenido.
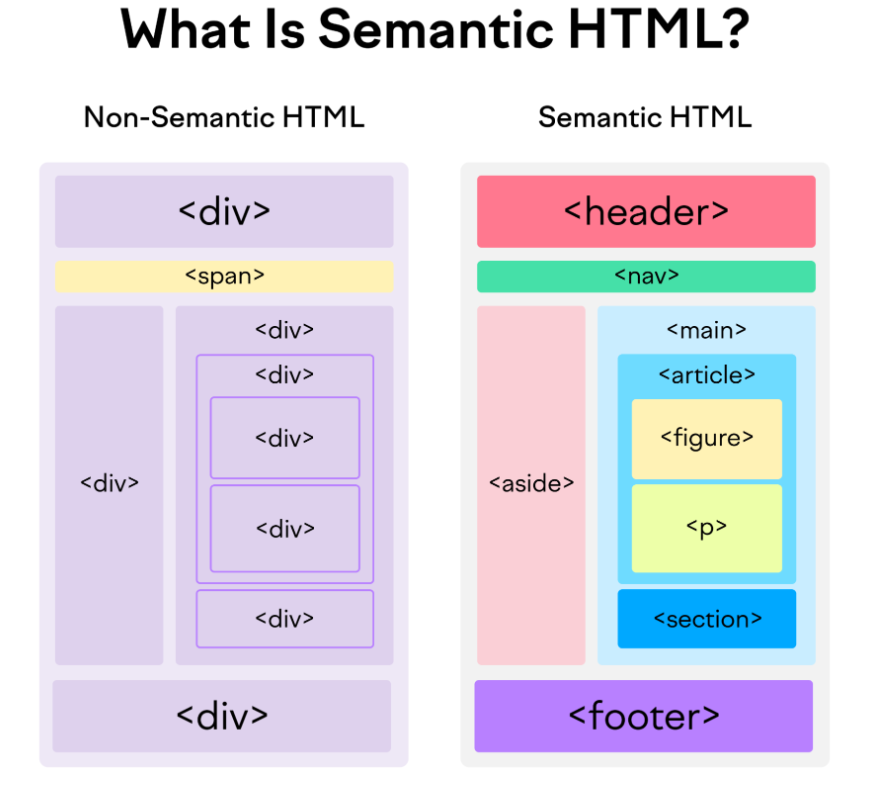
Imaginemos una página web sin semántica, donde cada elemento es un <div>. Esta estructura no solo es difícil de mantener y comprender, sino que también reduce la accesibilidad y limita el potencial de SEO. Al implementar etiquetas semánticas, ayudamos a los navegadores, motores de búsqueda y lectores de pantalla a interpretar correctamente el contenido, mejorando la experiencia del usuario.
html
Diferencias Entre Elementos Semánticos y No Semánticos
Los elementos semánticos son aquellos que llevan un significado explícito en cuanto al contenido que rodean, tales como <header>, <footer>, <article>, y <nav>. Por el contrario, los elementos no semánticos, como <div> y <span>, solo sirven como contenedores sin ofrecer ninguna información sobre la naturaleza del contenido.
Ejemplo de una estructura semántica versus una no semántica:
html
¿Por Qué Usar HTML Semántico?
Accesibilidad Mejorada
Uno de los principales beneficios de usar HTML semántico es la accesibilidad. Las etiquetas semánticas permiten que los lectores de pantalla y otras tecnologías de asistencia puedan interpretar el contenido de forma precisa y ofrecer una experiencia de navegación fluida para personas con discapacidades.
Por ejemplo, cuando un lector de pantalla encuentra una etiqueta <header>, puede identificar que esta sección es el encabezado de la página y facilitar la navegación para el usuario. Esto hace que la experiencia de usuario sea mucho más intuitiva y facilita la navegación, mejorando la usabilidad de la página para personas con discapacidad visual.
html
Mejora del SEO
Los motores de búsqueda utilizan las etiquetas semánticas para analizar y comprender el contenido de una página web. Al usar HTML semántico, ayudamos a los motores de búsqueda a identificar qué partes del contenido son más importantes, lo cual puede tener un impacto positivo en el posicionamiento de la página.
Por ejemplo, una etiqueta <article> comunica que el contenido dentro de esta sección es un artículo principal, lo cual facilita la indexación. Los motores de búsqueda favorecen páginas con una estructura clara y comprensible, lo que puede traducirse en un mejor posicionamiento.
Mantenibilidad del Código
Usar etiquetas semánticas facilita que otros desarrolladores comprendan rápidamente la estructura y el propósito del contenido. Esto es especialmente valioso en proyectos colaborativos y de gran escala, donde el código legible y bien estructurado reduce los errores y optimiza el tiempo de desarrollo.
Un ejemplo básico de una estructura semántica legible y fácil de mantener:
html
Comparación Entre HTML Semántico y No Semántico
Aquí tienes un ejemplo de cómo la estructura semántica mejora la comprensión:
html
Ejemplo de Página Completa con HTML Semántico
A continuación, presentamos un ejemplo más completo que utiliza etiquetas semánticas para estructurar una página. Esta organización clara y significativa ayuda a cualquier lector del código a entender la jerarquía de la página.
html
Conclusión
La semántica en HTML no solo organiza el contenido, sino que también añade valor significativo, mejorando la accesibilidad y la experiencia del usuario. Este primer capítulo ha servido como introducción al tema, y en los próximos capítulos exploraremos los elementos semánticos más comunes, como <header>, <footer>, <nav>, entre otros. A medida que avancemos, veremos cómo implementar estas etiquetas en diferentes contextos y cómo afectan la estructura general de nuestros proyectos.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a la Semántica en HTML
- Elementos Semánticos Básicos en HTML
- Estructurando el Contenido con Contenedores Semánticos en HTML
- Semántica del Texto en HTML
- Formularios Semánticos e Inputs en HTML
- Accesibilidad y Roles ARIA en HTML Semántico
- HTML Semántico para Optimización en Motores de Búsqueda (SEO)
- Aplicaciones y Estudios de Caso en HTML Semántico en el Mundo Real
- Pruebas y Validación de HTML Semántico
- Conclusión y Próximos Pasos en HTML Semántico













