React Intermedio
Comunicación entre Componentes Compleja
A medida que las aplicaciones React crecen, la comunicación entre componentes se vuelve más compleja. En este capítulo, exploraremos diversas técnicas para manejar la comunicación entre componentes, desde la propagación de datos de componentes padres a hijos hasta patrones avanzados como lifting state up, prop drilling, y el uso de contextos para simplificar la estructura de la aplicación.
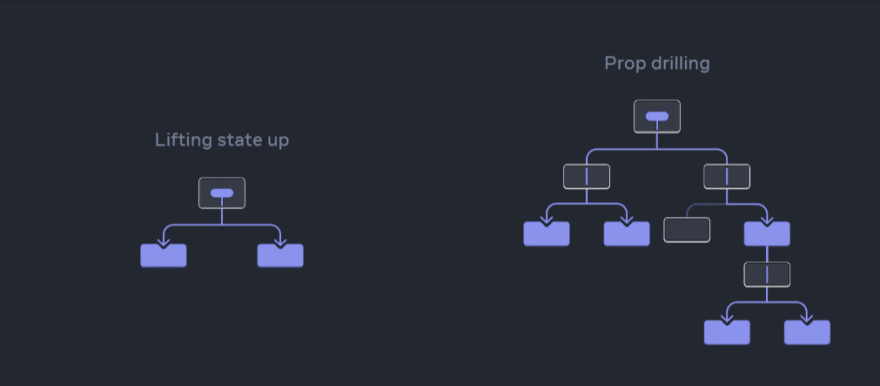
 lifting state up y prop drilling
lifting state up y prop drilling
Comunicación Básica: Propagación de Props
La manera más directa de comunicar datos entre componentes en React es pasar propiedades desde un componente padre a sus hijos. Esto es ideal para aplicaciones pequeñas o cuando los datos no necesitan ser compartidos en múltiples niveles de la jerarquía de componentes.
Ejemplo de Comunicación con Props
En este ejemplo, el componente padre Parent pasa datos a su componente hijo Child:
javascript
Lifting State Up: Compartiendo Estado entre Componentes
Lifting State Up es un patrón que permite compartir estado entre componentes hermanos. En lugar de tener estado en cada componente, se "elevan" los datos a un componente común, que luego pasa los datos como props.
Ejemplo de Lifting State Up
Aquí tenemos dos componentes, Input y Display, que comparten el mismo estado:
javascript
Prop Drilling y Sus Desafíos
Cuando se pasa información a través de múltiples niveles de componentes, se produce un patrón conocido como prop drilling. Este patrón puede volverse difícil de mantener, especialmente en aplicaciones grandes donde los datos necesitan atravesar muchos componentes que no los utilizan directamente.
Solución al Prop Drilling: Context API
Context API permite evitar el prop drilling al proporcionar un sistema de estado global que puede ser accedido por cualquier componente dentro del árbol. Esto simplifica el manejo de datos en aplicaciones complejas.
Ejemplo de Uso de Context API para Evitar Prop Drilling
En este ejemplo, creamos un contexto para compartir un mensaje sin necesidad de prop drilling:
javascript
Patrones Avanzados: Events y Callbacks entre Componentes No Relacionados
Cuando los componentes no tienen una relación directa en el árbol, pero necesitan comunicarse, podemos usar event emitters o callbacks. En React, esto se puede manejar utilizando callbacks de funciones o patrones de suscripción.
Ejemplo de Comunicación entre Componentes No Relacionados usando Callbacks
En este ejemplo, dos componentes no relacionados comparten información mediante una función de callback en un componente padre:
javascript
Buenas Prácticas en Comunicación de Componentes Compleja
- Usar Context API para Estado Global: Cuando varios componentes necesitan acceso a los mismos datos, considera usar Context API.
- Evitar Prop Drilling Extremo: Minimiza el prop drilling para mantener la legibilidad del código. Si es posible, usa contextos o eleva el estado a un componente común.
- Implementar Lifting State Up Solo cuando sea Necesario: Evita elevar el estado innecesariamente si no todos los componentes necesitan acceder a los datos.
Conclusión
La comunicación entre componentes en React es un aspecto crucial para mantener la escalabilidad y facilidad de mantenimiento de una aplicación. En este capítulo, exploramos técnicas para gestionar la comunicación de datos de manera eficiente, incluyendo lifting state up, contextos y callbacks.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Manejo Avanzado del Estado con Context API y useReducer
- Optimización de Performance en React
- Lazy Loading y Code Splitting
- React Profiler y Análisis de Performance
- Context API y State Management Escalable
- Render Props y Higher-Order Components (HOC)
- Manejo de Errores en Componentes con Error Boundaries
- Refs y Manejo Directo del DOM
- React.memo y useMemo para Mejorar Performance
- Implementación de Suspense para Data Fetching
- Comunicación entre Componentes Compleja
- Renderizado Condicional Avanzado
- Integración con Librerías de Animación
- Patrones Avanzados de Hooks Personalizados
- Manejo de Datos y APIs RESTful en React
- Estrategias de Cache y Persistencia de Datos en React
- Gestión de Accesibilidad en Componentes Interactivos
- Optimización Avanzada del Rendimiento en React
- Testing de Componentes con Mocking y Pruebas de Integración
- Buenas Prácticas en la Arquitectura de Componentes React
- Creación de Componentes React Reutilizables
- Conclusiones y Próximos Pasos en React Avanzado













