React Intermedio
Manejo de Datos y APIs RESTful en React
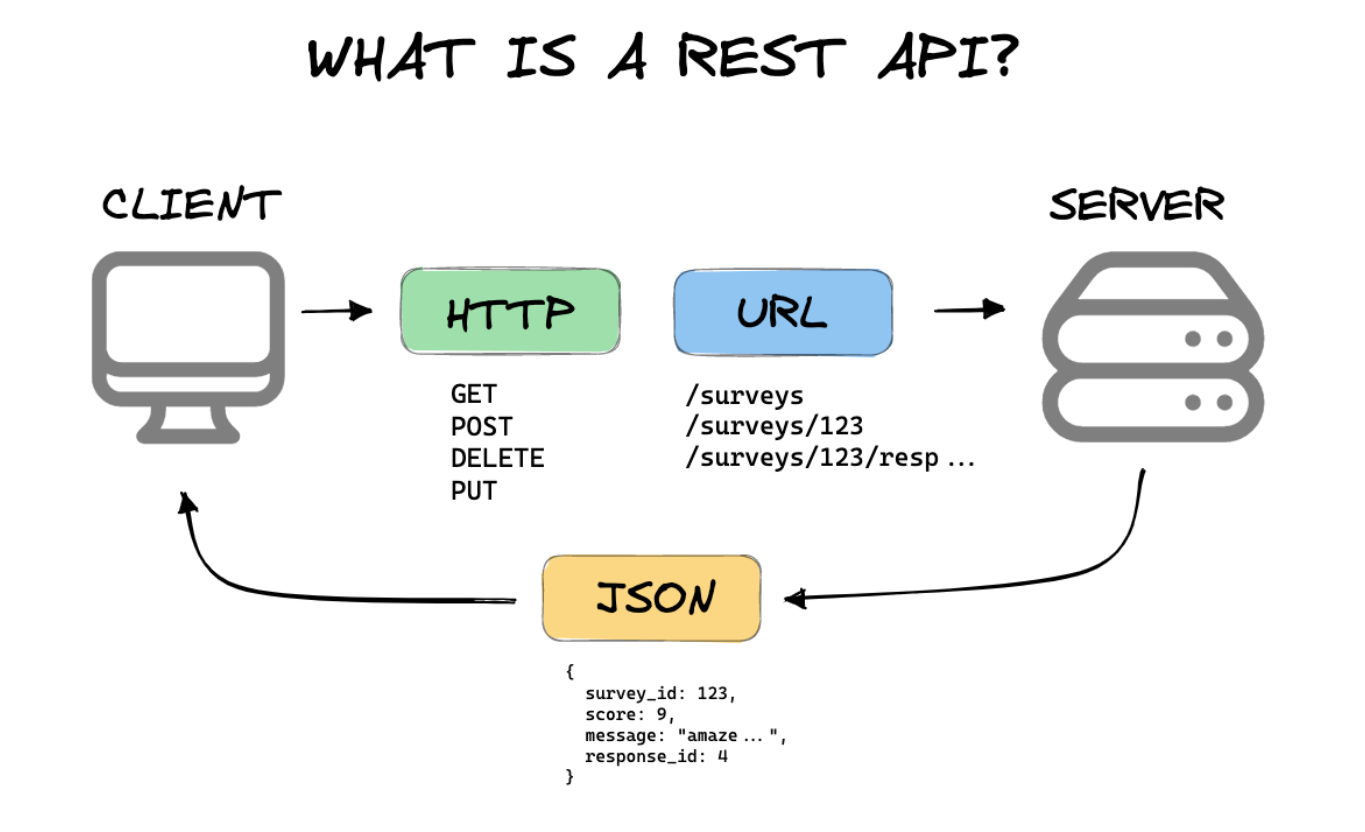
En la mayoría de las aplicaciones modernas, es común que los datos se obtengan y envíen a través de una API RESTful. React proporciona herramientas y patrones para manejar la carga, actualización y almacenamiento de datos en interfaces interactivas. En este capítulo, exploraremos cómo integrar APIs RESTful en aplicaciones React, incluyendo el manejo de solicitudes, almacenamiento en estado, y estrategias de optimización.

Introducción a las Solicitudes de API en React
Las solicitudes a APIs se realizan comúnmente utilizando el método fetch o con librerías como Axios para obtener datos de servidores externos. Estos datos se pueden almacenar en el estado local de un componente o en un estado global para ser accesibles en toda la aplicación.
Ejemplo de Solicitud Básica con Fetch
En este ejemplo, usamos fetch para realizar una solicitud GET a una API y almacenar los datos en el estado:
javascript
Uso de Axios para Simplificar Solicitudes
Axios es una librería popular para realizar solicitudes HTTP que proporciona una sintaxis más concisa y configuraciones adicionales en comparación con fetch. Su uso permite simplificar el manejo de errores y el envío de cabeceras personalizadas.
Ejemplo con Axios
A continuación, mostramos cómo utilizar Axios para obtener datos de una API:
javascript
Optimización de Solicitudes con useEffect y Dependencias
Al usar useEffect para solicitudes de datos, es esencial gestionar correctamente las dependencias para evitar múltiples solicitudes innecesarias. Además, debemos considerar la limpieza de efectos para evitar conflictos de estado.
Ejemplo de Optimización con Dependencias
En este ejemplo, evitamos solicitar datos múltiples veces al actualizar solo cuando userId cambia:
javascript
Control de Estado Global con Context API y Reducers
Para manejar datos obtenidos de una API en toda la aplicación, se puede combinar Context API con useReducer. Esto permite almacenar y actualizar el estado global de datos que necesitan múltiples componentes.
Ejemplo de Estado Global para Datos de Usuarios
Aquí, creamos un contexto y un reducer para manejar el estado de usuarios en toda la aplicación:
javascript
Buenas Prácticas para el Manejo de Datos y APIs en React
- Limitar Solicitudes Duplicadas: Optimiza los efectos y sus dependencias para evitar múltiples solicitudes a la misma API.
- Usar Librerías de Gestión de Datos: Librerías como Axios y React Query simplifican el manejo de datos y ofrecen características adicionales para mejorar la eficiencia.
- Implementar Context para Datos Globales: Utiliza Context API para datos que necesitan ser accesibles en varios componentes de la aplicación.
Conclusión
El manejo de datos y la integración de APIs RESTful en React son habilidades esenciales para construir aplicaciones interactivas y escalables. En este capítulo, exploramos cómo realizar solicitudes de datos, manejar estado local y global, y optimizar la carga de datos en aplicaciones React.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Manejo Avanzado del Estado con Context API y useReducer
- Optimización de Performance en React
- Lazy Loading y Code Splitting
- React Profiler y Análisis de Performance
- Context API y State Management Escalable
- Render Props y Higher-Order Components (HOC)
- Manejo de Errores en Componentes con Error Boundaries
- Refs y Manejo Directo del DOM
- React.memo y useMemo para Mejorar Performance
- Implementación de Suspense para Data Fetching
- Comunicación entre Componentes Compleja
- Renderizado Condicional Avanzado
- Integración con Librerías de Animación
- Patrones Avanzados de Hooks Personalizados
- Manejo de Datos y APIs RESTful en React
- Estrategias de Cache y Persistencia de Datos en React
- Gestión de Accesibilidad en Componentes Interactivos
- Optimización Avanzada del Rendimiento en React
- Testing de Componentes con Mocking y Pruebas de Integración
- Buenas Prácticas en la Arquitectura de Componentes React
- Creación de Componentes React Reutilizables
- Conclusiones y Próximos Pasos en React Avanzado













