React Intermedio
Manejo de Errores en Componentes con Error Boundaries
En aplicaciones React, el manejo de errores es crucial para evitar que fallos en componentes individuales afecten la experiencia completa del usuario. En este capítulo, aprenderemos cómo usar Error Boundaries para capturar y manejar errores en componentes de React, asegurando una experiencia de usuario fluida incluso cuando ocurren errores inesperados.
¿Qué son los Error Boundaries?
Error Boundaries son componentes que actúan como "límites de error" en la aplicación. Permiten capturar errores de JavaScript en el ciclo de vida de los componentes hijos, sin afectar otros componentes o el árbol principal de la aplicación. Los Error Boundaries son útiles para manejar excepciones en componentes específicos y mostrar una interfaz alternativa o mensajes de error personalizados.
Creación de un Error Boundary Básico
Para crear un Error Boundary, se define un componente de clase que implementa el método componentDidCatch y el método getDerivedStateFromError. Este componente captura los errores y puede actualizar su estado para mostrar una interfaz alternativa en caso de fallos.
Ejemplo de un Error Boundary
javascript
Uso de un Error Boundary en la Aplicación
Para usar un Error Boundary, envuelve los componentes que deseas proteger:
javascript
Mejorando la Experiencia de Usuario con Mensajes de Error Personalizados
Los Error Boundaries permiten mostrar mensajes de error personalizados para mejorar la experiencia del usuario. Esto es especialmente útil para aplicaciones que necesitan una comunicación clara en caso de fallo.
Ejemplo de Error Boundary con Mensaje Personalizado
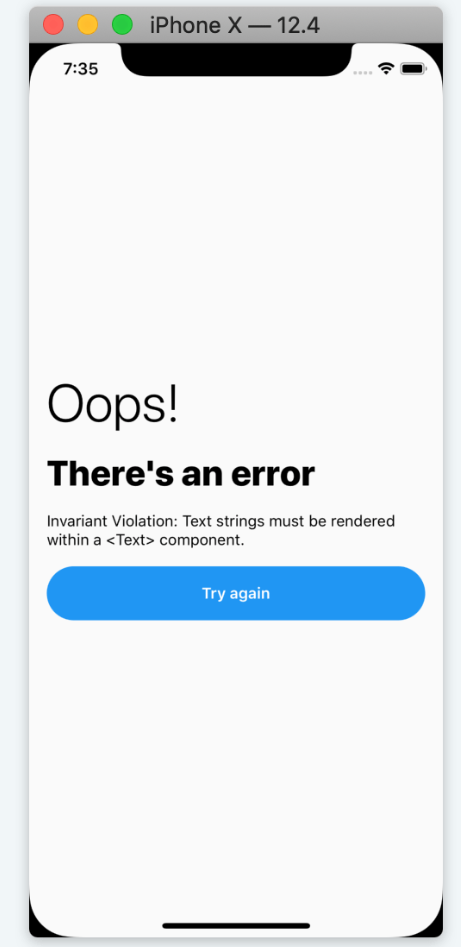
Podemos modificar el Error Boundary para mostrar un mensaje de error dinámico o incluso botones de acción para que el usuario pueda intentar recuperar la funcionalidad:
javascript
 ErrorBoundary personalizado
ErrorBoundary personalizado
Error Boundaries y Errores Asíncronos
Los Error Boundaries solo capturan errores de JavaScript en el ciclo de vida de los componentes y renderizado. No capturan errores asíncronos en promesas o funciones async/await. Para manejar errores asíncronos, se pueden implementar manejadores de errores personalizados o usar try/catch en los métodos asíncronos.
Ejemplo de Manejo de Errores Asíncronos
Si un componente utiliza funciones asíncronas para obtener datos, recomendamos envolver la lógica en bloques try/catch:
javascript
Buenas Prácticas para el Uso de Error Boundaries
- Usar Error Boundaries en Componentes Críticos: Aplica Error Boundaries en componentes clave o que tienen más probabilidades de generar errores, como los componentes de visualización de datos.
- Proporcionar Opciones de Recuperación: Ofrece opciones como botones de reintentar o redirecciones para mejorar la experiencia del usuario en caso de error.
- Registrar los Errores: Al usar
componentDidCatch, registra los errores en un sistema de monitoreo para realizar un seguimiento y mejorar el sistema.
Conclusión
Los Error Boundaries en React son esenciales para capturar y manejar errores de manera eficiente, manteniendo la estabilidad de la aplicación. En este capítulo, exploramos cómo implementar Error Boundaries y manejar errores asíncronos para crear aplicaciones más robustas.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Manejo Avanzado del Estado con Context API y useReducer
- Optimización de Performance en React
- Lazy Loading y Code Splitting
- React Profiler y Análisis de Performance
- Context API y State Management Escalable
- Render Props y Higher-Order Components (HOC)
- Manejo de Errores en Componentes con Error Boundaries
- Refs y Manejo Directo del DOM
- React.memo y useMemo para Mejorar Performance
- Implementación de Suspense para Data Fetching
- Comunicación entre Componentes Compleja
- Renderizado Condicional Avanzado
- Integración con Librerías de Animación
- Patrones Avanzados de Hooks Personalizados
- Manejo de Datos y APIs RESTful en React
- Estrategias de Cache y Persistencia de Datos en React
- Gestión de Accesibilidad en Componentes Interactivos
- Optimización Avanzada del Rendimiento en React
- Testing de Componentes con Mocking y Pruebas de Integración
- Buenas Prácticas en la Arquitectura de Componentes React
- Creación de Componentes React Reutilizables
- Conclusiones y Próximos Pasos en React Avanzado













