React Intermedio
React.memo y useMemo para Mejorar Performance
A medida que las aplicaciones React crecen, optimizar el rendimiento se convierte en una necesidad para evitar renderizados innecesarios y mejorar la experiencia del usuario. En este capítulo, exploraremos cómo utilizar React.memo y el hook useMemo para optimizar componentes y cálculos costosos en aplicaciones React.
 react memo vs usememo
react memo vs usememo
¿Qué es React.memo?
React.memo es una función que memoriza (o "memoiza") componentes funcionales. Esto significa que React solo volverá a renderizar el componente si las propiedades (props) cambian. Es especialmente útil en componentes que reciben grandes cantidades de datos o en aquellos que se renderizan frecuentemente.
Ejemplo de React.memo en Componentes Funcionales
En este ejemplo, usamos React.memo para optimizar un componente de lista que muestra elementos:
javascript
Limitaciones de React.memo
Aunque React.memo optimiza el rendimiento al evitar renderizados innecesarios, existen casos en los que puede no ser útil:
- Props referenciales: Si las propiedades cambian en referencia pero no en contenido (como un array recreado), el componente se volverá a renderizar.
- Costos de comparación: En algunos casos, la comparación de las propiedades puede ser tan costosa como el propio renderizado.
Optimización de Cálculos Costosos con useMemo
El hook useMemo permite memorizar el resultado de cálculos costosos, ejecutando la función solo cuando alguna dependencia cambia. Esto es útil en casos donde un cálculo depende de propiedades o estados que cambian infrecuentemente.
Ejemplo Básico de useMemo
En el siguiente ejemplo, utilizamos useMemo para memorizar el resultado de una función de cálculo intensivo:
javascript
Casos Combinados: React.memo y useMemo
En componentes complejos que reciben muchas propiedades, React.memo y useMemo pueden utilizarse en combinación para optimizar tanto el renderizado del componente como los cálculos internos. Esta combinación es particularmente útil en aplicaciones que manejan grandes volúmenes de datos o listas.
Ejemplo de React.memo con useMemo
Aquí mostramos cómo React.memo y useMemo pueden trabajar juntos en un componente que calcula valores complejos para cada elemento de una lista:
javascript
Buenas Prácticas al Usar React.memo y useMemo
- Usar en Componentes Pesados: Aplicar
React.memoen componentes grandes o que reciben muchas propiedades. - Cuidado con las Dependencias en useMemo: Asegúrate de que las dependencias de
useMemoestén correctamente definidas para evitar errores de referencia. - Medir el Impacto: Usar herramientas como React Profiler para identificar si los cambios en rendimiento son significativos.
Conclusión
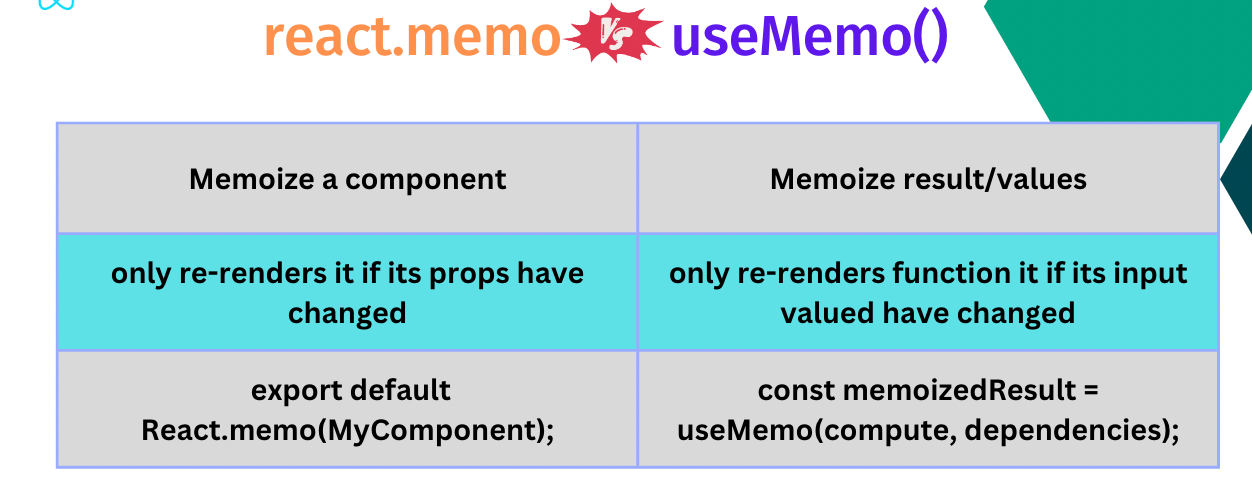
 react memo vs usememo.png
react memo vs usememo.png
React.memo y useMemo son herramientas poderosas para optimizar el rendimiento de componentes y cálculos en React. En este capítulo, exploramos cómo y cuándo utilizar estos optimizadores para evitar renderizados y cálculos innecesarios. En el siguiente capítulo, profundizaremos en el uso de Suspense para data fetching y el manejo de carga de datos asíncronos.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Manejo Avanzado del Estado con Context API y useReducer
- Optimización de Performance en React
- Lazy Loading y Code Splitting
- React Profiler y Análisis de Performance
- Context API y State Management Escalable
- Render Props y Higher-Order Components (HOC)
- Manejo de Errores en Componentes con Error Boundaries
- Refs y Manejo Directo del DOM
- React.memo y useMemo para Mejorar Performance
- Implementación de Suspense para Data Fetching
- Comunicación entre Componentes Compleja
- Renderizado Condicional Avanzado
- Integración con Librerías de Animación
- Patrones Avanzados de Hooks Personalizados
- Manejo de Datos y APIs RESTful en React
- Estrategias de Cache y Persistencia de Datos en React
- Gestión de Accesibilidad en Componentes Interactivos
- Optimización Avanzada del Rendimiento en React
- Testing de Componentes con Mocking y Pruebas de Integración
- Buenas Prácticas en la Arquitectura de Componentes React
- Creación de Componentes React Reutilizables
- Conclusiones y Próximos Pasos en React Avanzado













