React Intermedio
React Profiler y Análisis de Performance
A medida que nuestras aplicaciones React se vuelven más complejas, es crucial analizar y mejorar el rendimiento. En este capítulo, aprenderemos a utilizar el React Profiler para detectar cuellos de botella en el rendimiento y optimizar el renderizado de los componentes.
¿Qué es React Profiler?
React Profiler es una herramienta que permite medir la frecuencia de renderizado de los componentes y analizar el tiempo que tardan en renderizarse. Esta información es útil para identificar componentes que se renderizan de manera innecesaria o que podrían optimizarse para mejorar la performance.
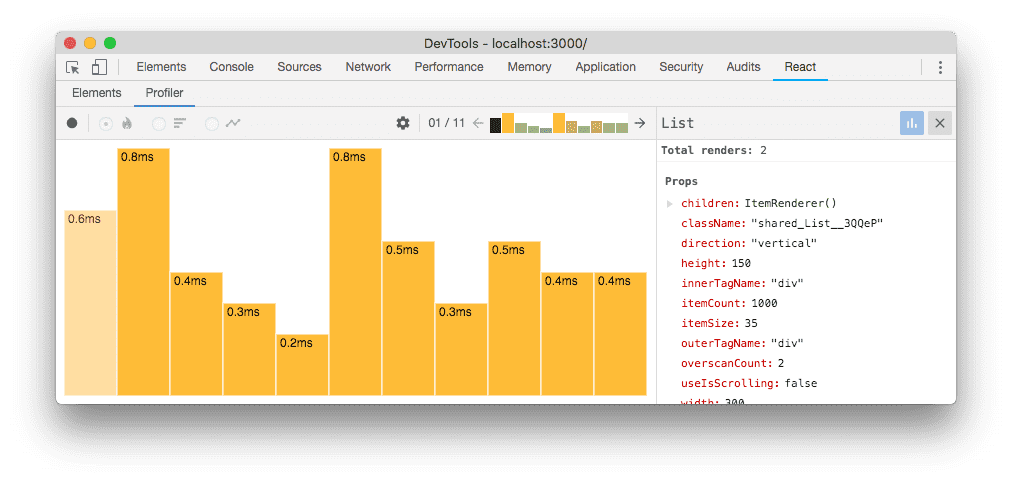
 Esta imagen muestra la interfaz de React Profiler
Esta imagen muestra la interfaz de React Profiler
Uso de React Profiler en una Aplicación
Para utilizar el React Profiler en una aplicación, envolvemos los componentes que queremos analizar en el componente Profiler. Profiler acepta dos propiedades principales: id (un identificador único) y onRender (una función de callback que captura la información del rendimiento).
Ejemplo Básico de Uso de React Profiler
javascript
Interpretación de Datos del Profiler
Al capturar los tiempos de renderizado, React Profiler nos muestra el tiempo de ejecución de cada componente. Este tiempo se mide en dos fases:
- Mount: Fase en la que el componente se renderiza por primera vez.
- Update: Fase en la que el componente se vuelve a renderizar debido a cambios en el estado o propiedades.
Análisis de Datos de un Componente
Utilizando la información proporcionada por el Profiler, podemos tomar decisiones sobre qué componentes requieren optimización. Si un componente presenta tiempos de renderizado altos en cada actualización, podríamos considerar el uso de React.memo, useMemo, o useCallback para mejorar su eficiencia.
Uso de herramientas de análisis de rendimiento adicionales
Además del React Profiler, existen otras herramientas que pueden ayudar a analizar la performance de una aplicación React:
- Chrome DevTools: Permite grabar la performance de la aplicación y visualizar cómo interactúan los diferentes componentes en tiempo real.
- Lighthouse: Herramienta de auditoría que mide el rendimiento de la aplicación, la accesibilidad y otras métricas clave.
Ejemplo de Análisis con Chrome DevTools
- Abre DevTools en Chrome y ve a la pestaña Performance.
- Haz clic en Record y realiza acciones en la aplicación para grabar su comportamiento.
- Revisa el análisis de la grabación para identificar componentes que tardan en renderizarse.
Buenas Prácticas para Optimización Basada en React Profiler
Para optimizar el rendimiento basándonos en los datos del Profiler, considera estas buenas prácticas:
- Evita renderizados innecesarios: Usa
React.memopara componentes funcionales yshouldComponentUpdateen componentes de clase. - Reduce el tamaño del estado: Mantén el estado lo más pequeño posible y evita crear múltiples niveles de estado en componentes individuales.
- Usa Suspense y Lazy Loading: Reduce el tamaño del bundle cargando componentes solo cuando sean necesarios.
Conclusión
React Profiler y otras herramientas de análisis de performance son esenciales para construir aplicaciones React eficientes y escalables. En este capítulo, exploramos cómo utilizar el Profiler y Chrome DevTools para identificar y solucionar problemas de rendimiento. En el siguiente capítulo, profundizaremos en la gestión de estado en aplicaciones complejas con técnicas avanzadas.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Manejo Avanzado del Estado con Context API y useReducer
- Optimización de Performance en React
- Lazy Loading y Code Splitting
- React Profiler y Análisis de Performance
- Context API y State Management Escalable
- Render Props y Higher-Order Components (HOC)
- Manejo de Errores en Componentes con Error Boundaries
- Refs y Manejo Directo del DOM
- React.memo y useMemo para Mejorar Performance
- Implementación de Suspense para Data Fetching
- Comunicación entre Componentes Compleja
- Renderizado Condicional Avanzado
- Integración con Librerías de Animación
- Patrones Avanzados de Hooks Personalizados
- Manejo de Datos y APIs RESTful en React
- Estrategias de Cache y Persistencia de Datos en React
- Gestión de Accesibilidad en Componentes Interactivos
- Optimización Avanzada del Rendimiento en React
- Testing de Componentes con Mocking y Pruebas de Integración
- Buenas Prácticas en la Arquitectura de Componentes React
- Creación de Componentes React Reutilizables
- Conclusiones y Próximos Pasos en React Avanzado













