React Básico
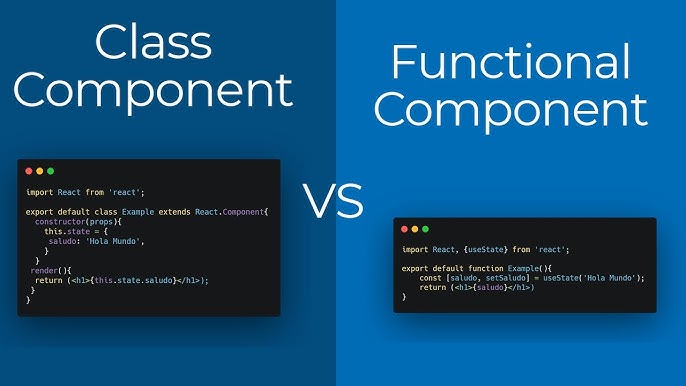
Introducción a Componentes de Clase

Aunque los componentes funcionales y los hooks son la forma recomendada de trabajar en React en las versiones más recientes, los componentes de clase siguen siendo importantes para comprender el legado de React, y aún se encuentran en muchas aplicaciones y bibliotecas existentes.
En este capítulo, aprenderemos qué son los componentes de clase, cómo funcionan y cómo gestionar el estado y el ciclo de vida dentro de ellos. Aunque su uso ha disminuido en favor de los hooks, conocer los componentes de clase es útil para trabajar en proyectos más antiguos o para comprender mejor la evolución de React.
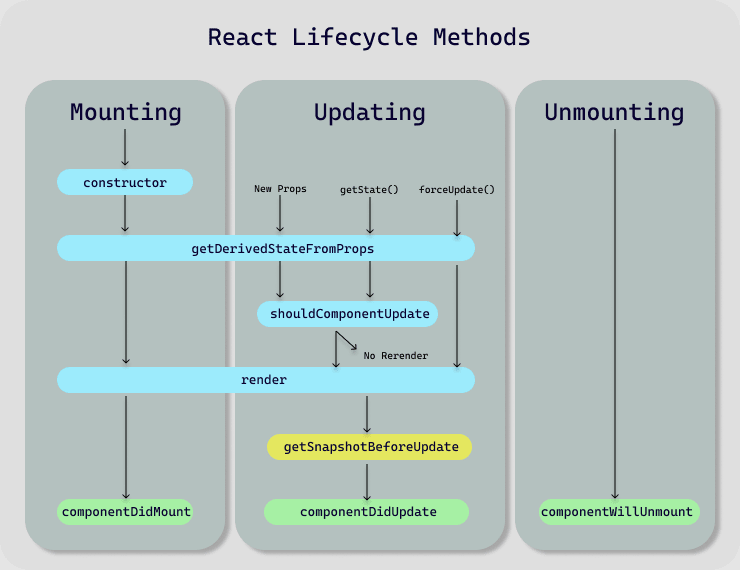
 Esta imagen muestra los metodos de ciclos de vida en React
Esta imagen muestra los metodos de ciclos de vida en React
¿Qué es un Componente de Clase?
Un componente de clase es una forma de definir componentes en React utilizando la sintaxis de clases de ES6. Estos componentes pueden tener su propio estado interno y manejar el ciclo de vida de React a través de métodos especiales.
Ejemplo Básico de un Componente de Clase
Aquí tienes un ejemplo simple de un componente de clase que muestra un mensaje de saludo:
jsx
En este ejemplo, el componente Greeting extiende de React.Component y debe implementar un método render, que es responsable de devolver el JSX que se muestra en la pantalla.
Estado en los Componentes de Clase
A diferencia de los componentes funcionales, que usan el hook useState para gestionar el estado, los componentes de clase utilizan una propiedad llamada state. El estado se inicializa dentro del constructor de la clase y se actualiza utilizando el método setState.
Ejemplo de Estado en un Componente de Clase
jsx
En este ejemplo, el componente Counter inicializa el estado count en el constructor y lo actualiza usando setState. El método setState se encarga de re-renderizar el componente cuando el estado cambia.
Ciclo de Vida de los Componentes de Clase
Los componentes de clase tienen varios métodos de ciclo de vida que permiten realizar acciones en momentos específicos durante la vida del componente, como cuando se monta, se actualiza o se desmonta.
Métodos Comunes del Ciclo de Vida
-
componentDidMount: Se ejecuta después de que el componente se ha montado en el DOM. Es útil para realizar operaciones como solicitudes a una API. -
componentDidUpdate: Se ejecuta después de que el componente se haya actualizado debido a cambios en las props o el estado. -
componentWillUnmount: Se ejecuta justo antes de que el componente se desmonte y se elimine del DOM. Es útil para limpiar recursos como temporizadores o suscripciones.
Ejemplo del Ciclo de Vida
jsx
En este ejemplo, el componente Timer inicia un temporizador cuando se monta en el DOM y lo detiene cuando se desmonta. Además, componentDidUpdate registra un mensaje en la consola cada vez que el estado time se actualiza.
Diferencias entre Componentes de Clase y Funcionales
Con la introducción de los hooks en React 16.8, los componentes funcionales ahora pueden manejar el estado y los efectos de manera similar a los componentes de clase. Sin embargo, existen algunas diferencias clave:
- Sintaxis: Los componentes de clase requieren más código (como el constructor y los métodos de ciclo de vida), mientras que los componentes funcionales con hooks son más concisos.
- Uso de Hooks: Los hooks ofrecen una forma más directa y flexible de gestionar el estado y los efectos en los componentes funcionales.
- Legado: Aunque los componentes funcionales son más comunes en el desarrollo moderno, es importante comprender los componentes de clase debido a su presencia en aplicaciones y bibliotecas más antiguas.
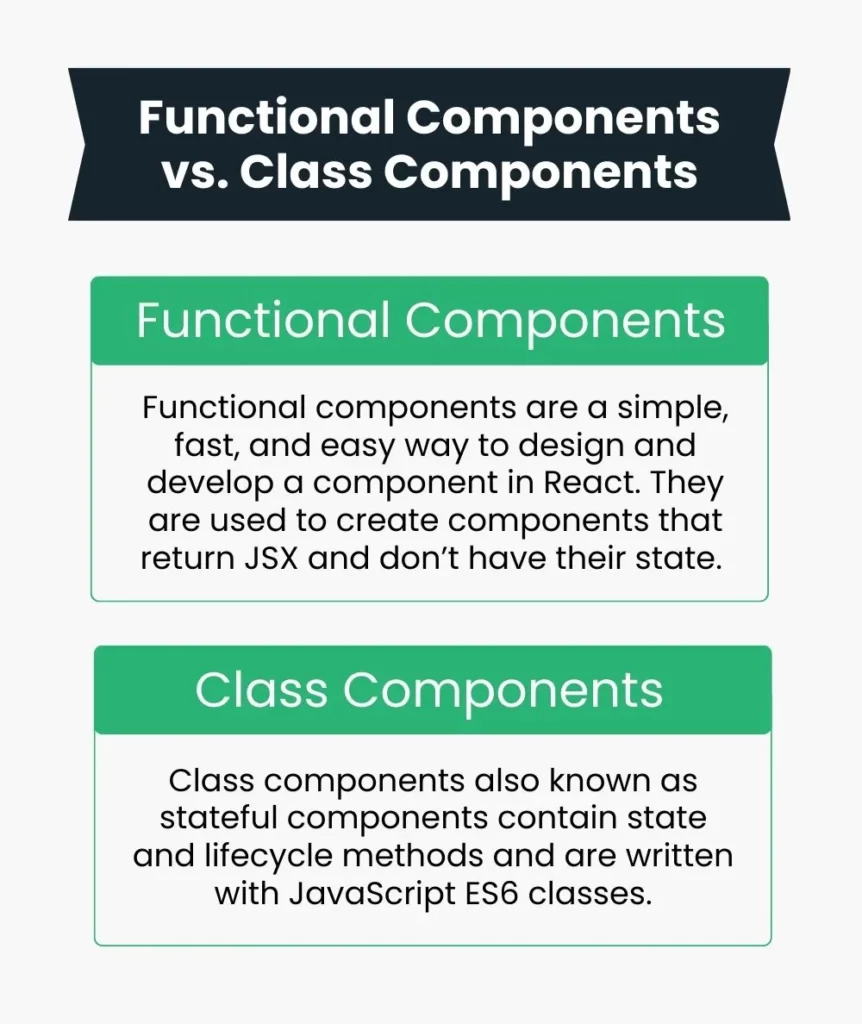
 Cuadro comparativo de Functional Components y Class components
Cuadro comparativo de Functional Components y Class components
Conclusión
Los componentes de clase han sido fundamentales en el desarrollo de React antes de la introducción de los hooks, y todavía son relevantes en muchas aplicaciones existentes. Aunque los componentes funcionales y los hooks son ahora el estándar, es valioso entender los componentes de clase para mantener y actualizar aplicaciones más antiguas.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a React
- Fundamentos de JSX
- Componentes Funcionales en React
- Estado y Ciclo de Vida con Hooks
- Event Handling en React
- Comunicación entre Componentes
- Renderizado Condicional y Listas
- Formularios y Manejo de Inputs en React
- Estilos en React
- React Router: Navegación en Aplicaciones
- State Management Avanzado
- Optimización de Rendimiento en React
- Creación de Hooks Personalizados en React
- Server-Side Rendering (SSR) en React
- Manejo de APIs y Fetch en React
- Uso de GraphQL con React
- Testing en React
- Introducción a Componentes de Clase
- Componentes de Terceros y Librerías Útiles
- Integración con WebSockets
- Gestión de Archivos y Subidas en React
- Despliegue de Aplicaciones React
- Buenas Prácticas y Patrones en React
- Conclusiones y Siguientes Pasos













