React Básico
Integración con WebSockets
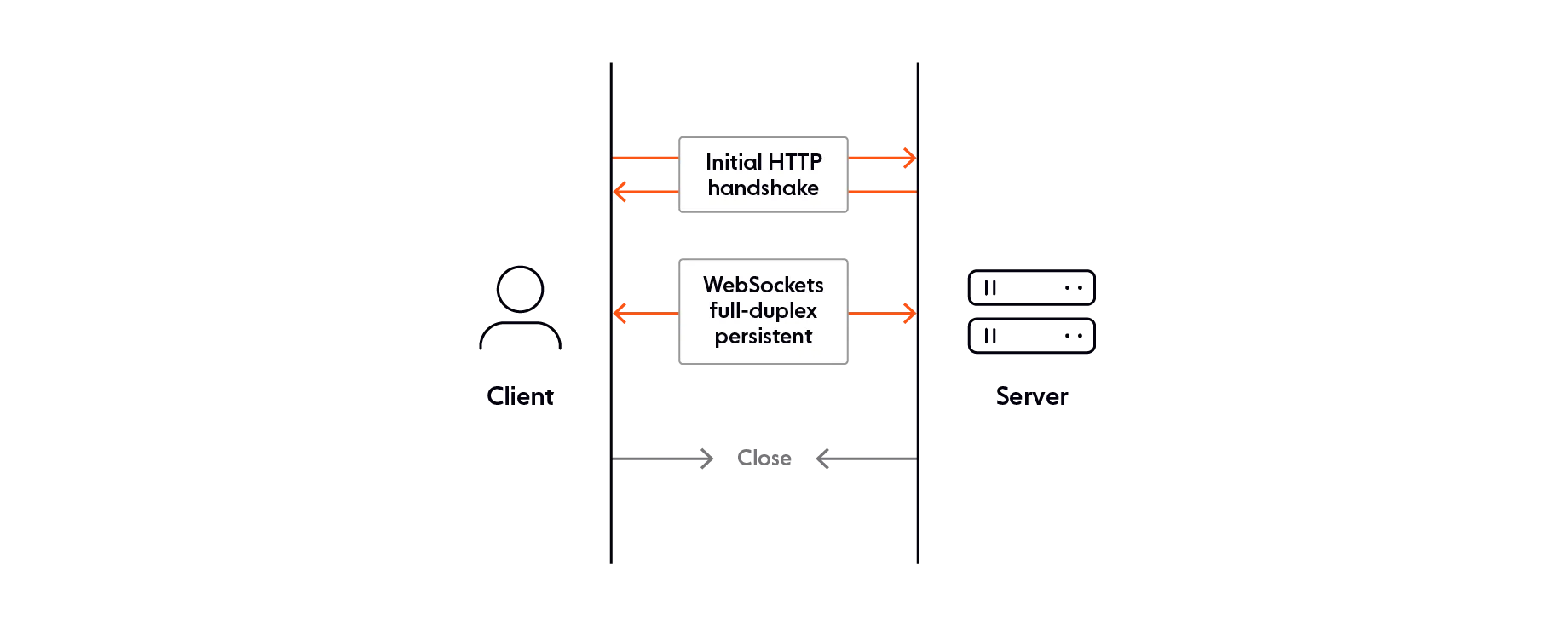
WebSockets son una tecnología que permite la comunicación bidireccional en tiempo real entre el cliente y el servidor. A diferencia de las solicitudes HTTP tradicionales, que son unidireccionales, los WebSockets permiten que tanto el cliente como el servidor envíen datos en cualquier momento sin la necesidad de una solicitud previa.
En este capítulo, aprenderemos cómo integrar WebSockets en una aplicación React para manejar la comunicación en tiempo real.

¿Qué son los WebSockets?
Los WebSockets permiten mantener una conexión abierta entre el cliente y el servidor, lo que permite que ambos envíen datos en tiempo real. Esta tecnología es útil para aplicaciones que requieren actualizaciones constantes, como chats en vivo, notificaciones en tiempo real, o aplicaciones financieras.
Flujo de Trabajo de los WebSockets
- El cliente establece una conexión con el servidor WebSocket.
- El servidor acepta la conexión y ambos pueden intercambiar mensajes en cualquier momento.
- La conexión se mantiene abierta hasta que el cliente o el servidor la cierran.

Instalación de una Librería de WebSockets
Aunque JavaScript tiene una API nativa para WebSockets, existen librerías que simplifican su uso en aplicaciones React. Una librería popular es socket.io-client, que ofrece una solución robusta para la comunicación en tiempo real.
Instalación
Para instalar la librería cliente de Socket.io, usa el siguiente comando:
bash
Conectar a un Servidor WebSocket en React
Para integrar WebSockets en React, puedes usar useEffect para establecer la conexión cuando el componente se monta. Aquí tienes un ejemplo básico de cómo conectar a un servidor WebSocket usando Socket.io:
jsx
En este ejemplo, el cliente se conecta a un servidor WebSocket en http://localhost:3000 y escucha los eventos de mensaje. Cuando se recibe un mensaje, se actualiza el estado del componente.
Enviar Mensajes al Servidor
Además de recibir mensajes, también puedes enviar datos al servidor utilizando la conexión WebSocket. Aquí tienes un ejemplo de cómo enviar un mensaje al servidor cuando el usuario hace clic en un botón:
jsx
Este componente permite al usuario enviar un mensaje al servidor cuando hace clic en un botón. El servidor puede manejar este mensaje y responder al cliente si es necesario.
Integración con un Backend Express
Si estás utilizando un servidor Node.js con Express, puedes integrar WebSockets con Socket.io fácilmente para manejar la comunicación en tiempo real.
Configuración del Servidor
Aquí tienes un ejemplo básico de cómo configurar un servidor Express que soporte WebSockets con Socket.io:
js
En este ejemplo, el servidor escucha las conexiones WebSocket y responde cuando recibe un mensaje del cliente. Esto permite una comunicación bidireccional entre el servidor y el cliente.
Casos de Uso Comunes
Chat en Tiempo Real
Los WebSockets son ideales para construir aplicaciones de chat en tiempo real. Cada usuario puede enviar mensajes que se transmiten a todos los usuarios conectados, creando una experiencia de chat instantánea.
Notificaciones en Tiempo Real
Las notificaciones en tiempo real, como las alertas de redes sociales o actualizaciones de eventos, se pueden implementar fácilmente con WebSockets, permitiendo que el servidor envíe notificaciones a los clientes cuando se produce un evento.
Aplicaciones Financieras
Las aplicaciones que requieren datos en tiempo real, como las plataformas de trading o análisis de mercado, también se benefician del uso de WebSockets para recibir actualizaciones de precios u otros datos en vivo.
Consideraciones de Rendimiento
Aunque los WebSockets ofrecen una comunicación eficiente en tiempo real, es importante tener en cuenta algunas consideraciones de rendimiento:
- Escalabilidad: Si tu aplicación tiene muchos usuarios concurrentes, asegúrate de que el servidor WebSocket esté optimizado para manejar múltiples conexiones simultáneas.
- Gestión de Conexiones Inactivas: Implementa lógica para detectar y cerrar conexiones inactivas para liberar recursos del servidor.
- Seguridad: Usa wss (WebSocket Secure) para asegurar las conexiones, especialmente si estás manejando datos sensibles.
Conclusión
Los WebSockets son una poderosa herramienta para agregar funcionalidad en tiempo real a tus aplicaciones React. Ya sea para chats, notificaciones o aplicaciones financieras, los WebSockets proporcionan una forma eficiente de mantener la comunicación entre el cliente y el servidor.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a React
- Fundamentos de JSX
- Componentes Funcionales en React
- Estado y Ciclo de Vida con Hooks
- Event Handling en React
- Comunicación entre Componentes
- Renderizado Condicional y Listas
- Formularios y Manejo de Inputs en React
- Estilos en React
- React Router: Navegación en Aplicaciones
- State Management Avanzado
- Optimización de Rendimiento en React
- Creación de Hooks Personalizados en React
- Server-Side Rendering (SSR) en React
- Manejo de APIs y Fetch en React
- Uso de GraphQL con React
- Testing en React
- Introducción a Componentes de Clase
- Componentes de Terceros y Librerías Útiles
- Integración con WebSockets
- Gestión de Archivos y Subidas en React
- Despliegue de Aplicaciones React
- Buenas Prácticas y Patrones en React
- Conclusiones y Siguientes Pasos













