React Básico
State Management Avanzado
El manejo del estado es uno de los aspectos más críticos en cualquier aplicación React. A medida que las aplicaciones crecen, el manejo del estado puede volverse más complejo, especialmente cuando varios componentes necesitan acceder al mismo estado o cuando el estado debe compartirse globalmente. En este capítulo, exploraremos técnicas avanzadas para manejar el estado en React, incluyendo el Context API y Redux.

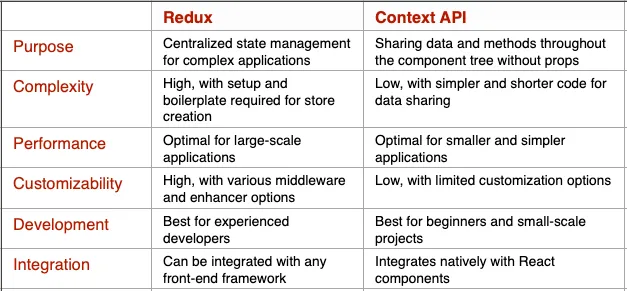
Context API vs Redux
Tanto el Context API como Redux son soluciones populares para el manejo de estado global en React. El Context API es una herramienta integrada en React que permite compartir el estado entre múltiples componentes sin tener que pasar props por cada nivel. Por otro lado, Redux es una biblioteca externa que ofrece una arquitectura más estructurada y escalable para manejar estados complejos.
Cuándo Usar el Context API
El Context API es ideal para manejar estados que necesitan ser compartidos en una parte específica de la aplicación, como temas de UI, datos del usuario autenticado, o configuraciones globales. Es simple de configurar y es parte nativa de React, lo que lo convierte en una excelente opción para aplicaciones pequeñas o medianas.
Cuándo Usar Redux
Redux es más adecuado para aplicaciones más grandes y complejas que requieren una gestión de estado más robusta y predecible. Al separar el estado y la lógica de actualización en "reducers", Redux hace que sea más fácil depurar y escalar aplicaciones complejas.
Uso del Context API
El Context API permite crear un contexto global que puede ser accedido por cualquier componente sin necesidad de pasar props manualmente. Esto es útil cuando se necesita compartir datos como la autenticación del usuario o configuraciones de tema.
Crear un Contexto
El primer paso es crear un contexto utilizando createContext:
jsx
El componente ThemeContext.Provider envuelve el resto de la aplicación y proporciona el valor del contexto (theme y setTheme) a todos los componentes dentro de él.
Consumir el Contexto
Los componentes que necesitan acceder a los valores del contexto pueden usar el hook useContext:
jsx
Aquí, el componente Toolbar accede al tema actual y a la función setTheme del contexto. Esto permite que el usuario cambie el tema sin tener que pasar props manualmente a cada componente.
Uso de Redux
Redux sigue el patrón de arquitectura Flux y proporciona una forma centralizada de manejar el estado de la aplicación. Aunque requiere más configuración que el Context API, ofrece una estructura más escalable para aplicaciones grandes.
Instalación de Redux
Primero, necesitas instalar redux y react-redux, que son las bibliotecas necesarias para integrar Redux en una aplicación React:
bash
Crear un Store en Redux
El estado global en Redux se gestiona a través de un store, que es un contenedor de todo el estado de la aplicación. El primer paso para usar Redux es crear un store:
jsx
En este ejemplo, creamos un store utilizando createStore y proporcionamos el estado global a través del componente Provider. El reducer counterReducer maneja las acciones de incrementar y decrementar el contador.
Conectar Componentes a Redux
Para acceder al estado de Redux en los componentes, puedes usar el hook useSelector para obtener el estado, y useDispatch para despachar acciones que actualicen el estado.
jsx
Aquí, el componente Counter accede al estado del contador utilizando useSelector y despacha acciones para incrementarlo o disminuirlo utilizando useDispatch.
Comparación entre Context API y Redux
| Característica | Context API | Redux | |----------------------------|-----------------------------------|-----------------------------------| | Escalabilidad | Ideal para aplicaciones pequeñas | Mejor para aplicaciones grandes | | Configuración | Sencilla y rápida | Más compleja | | Manejo del Estado | Para compartir datos simples | Ideal para estados complejos | | DevTools y Depuración | No tiene herramientas dedicadas | Ofrece Redux DevTools |
Ambas soluciones tienen su lugar dependiendo de la complejidad de la aplicación. Si solo necesitas compartir algunos datos simples entre componentes, el Context API es una excelente opción. Para aplicaciones más grandes con lógica compleja, Redux proporciona una estructura más robusta.

Conclusión
Tanto el Context API como Redux son herramientas poderosas para manejar el estado global en React. Cada una tiene sus ventajas y se adapta a diferentes tipos de aplicaciones.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a React
- Fundamentos de JSX
- Componentes Funcionales en React
- Estado y Ciclo de Vida con Hooks
- Event Handling en React
- Comunicación entre Componentes
- Renderizado Condicional y Listas
- Formularios y Manejo de Inputs en React
- Estilos en React
- React Router: Navegación en Aplicaciones
- State Management Avanzado
- Optimización de Rendimiento en React
- Creación de Hooks Personalizados en React
- Server-Side Rendering (SSR) en React
- Manejo de APIs y Fetch en React
- Uso de GraphQL con React
- Testing en React
- Introducción a Componentes de Clase
- Componentes de Terceros y Librerías Útiles
- Integración con WebSockets
- Gestión de Archivos y Subidas en React
- Despliegue de Aplicaciones React
- Buenas Prácticas y Patrones en React
- Conclusiones y Siguientes Pasos













