React Básico
Formularios y Manejo de Inputs en React
Los formularios son una parte esencial de muchas aplicaciones web, ya que permiten a los usuarios enviar datos y realizar interacciones. En React, manejar formularios puede parecer diferente a lo que se hace en HTML tradicional, pero ofrece un control más preciso sobre los valores de los inputs y su comportamiento.
En este capítulo, aprenderemos cómo manejar formularios controlados y no controlados, validación básica de entradas, y cómo enviar datos de formularios en React.
Formularios Controlados
En React, un formulario se denomina "controlado" cuando el estado del input es gestionado por el componente React. Esto significa que cada vez que un usuario interactúa con el formulario, el valor del input se actualiza en el estado del componente.

Ejemplo de Formulario Controlado
Aquí tienes un ejemplo de un formulario controlado en el que se actualiza el valor del input de texto a medida que el usuario escribe:
jsx
En este ejemplo, el valor del campo de texto es gestionado por el estado del componente. Cada vez que el usuario escribe, el estado se actualiza con el nuevo valor, lo que permite tener un control total sobre el valor del input.
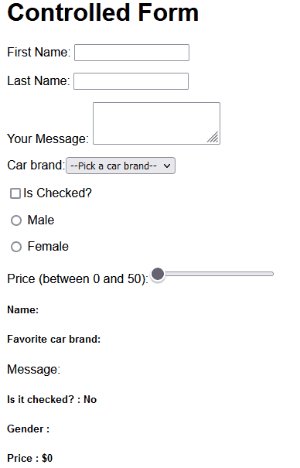
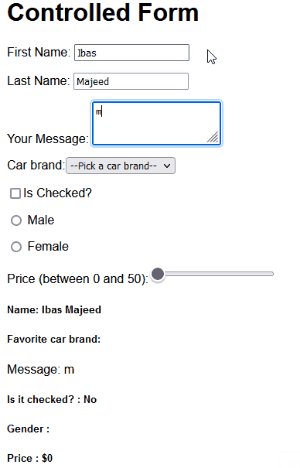
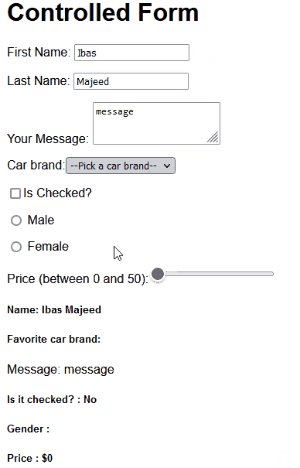
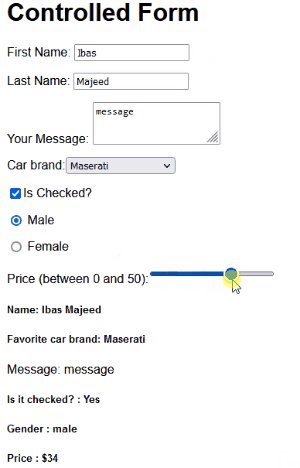
Varios Inputs en un Formulario Controlado
Si tienes múltiples campos en un formulario, puedes manejar todos los valores dentro de un solo estado utilizando un objeto:
jsx
En este ejemplo, se gestionan varios inputs dentro de un solo objeto formData, lo que hace más eficiente el manejo de formularios complejos.
Formularios No Controlados
En contraste con los formularios controlados, un formulario no controlado no almacena el valor del input en el estado de React. En su lugar, se accede al valor directamente desde el DOM usando una referencia (ref).
Ejemplo de Formulario No Controlado
Aquí tienes un ejemplo de un formulario no controlado en React:
jsx
En este ejemplo, el valor del input se accede directamente desde el DOM usando una referencia (ref). Aunque este enfoque puede ser útil en algunos casos, los formularios controlados son generalmente preferidos en React por ofrecer un mayor control sobre los datos.
Validación de Formularios
Validar los datos del formulario es crucial para asegurar que el usuario ha introducido información correcta. En React, puedes manejar la validación directamente dentro del manejador del formulario.
Ejemplo de Validación de Formulario
Aquí tienes un ejemplo básico de validación de un campo de email en un formulario:
jsx
En este ejemplo, el campo de correo electrónico es validado para comprobar si contiene un carácter @. Si no es válido, se muestra un mensaje de error debajo del input.
Conclusión
Manejar formularios e inputs en React es una parte importante del desarrollo de aplicaciones interactivas. Al aprender a manejar formularios controlados, no controlados y la validación de datos, podrás construir formularios más robustos y reactivos.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a React
- Fundamentos de JSX
- Componentes Funcionales en React
- Estado y Ciclo de Vida con Hooks
- Event Handling en React
- Comunicación entre Componentes
- Renderizado Condicional y Listas
- Formularios y Manejo de Inputs en React
- Estilos en React
- React Router: Navegación en Aplicaciones
- State Management Avanzado
- Optimización de Rendimiento en React
- Creación de Hooks Personalizados en React
- Server-Side Rendering (SSR) en React
- Manejo de APIs y Fetch en React
- Uso de GraphQL con React
- Testing en React
- Introducción a Componentes de Clase
- Componentes de Terceros y Librerías Útiles
- Integración con WebSockets
- Gestión de Archivos y Subidas en React
- Despliegue de Aplicaciones React
- Buenas Prácticas y Patrones en React
- Conclusiones y Siguientes Pasos













