React Básico
Estado y Ciclo de Vida con Hooks
En React, el manejo del estado y el ciclo de vida de los componentes es crucial para construir interfaces de usuario dinámicas. Antes de la introducción de los hooks, estas funcionalidades solo estaban disponibles en los componentes de clase. Sin embargo, con la llegada de los hooks en la versión 16.8 de React, ahora podemos gestionar el estado y los efectos secundarios de manera declarativa en los componentes funcionales.
En este capítulo, exploraremos los dos hooks más utilizados: useState y useEffect. Estos hooks te permiten gestionar el estado local de los componentes y manejar efectos secundarios como la actualización del DOM o la llamada a APIs.
Manejo del Estado con useState

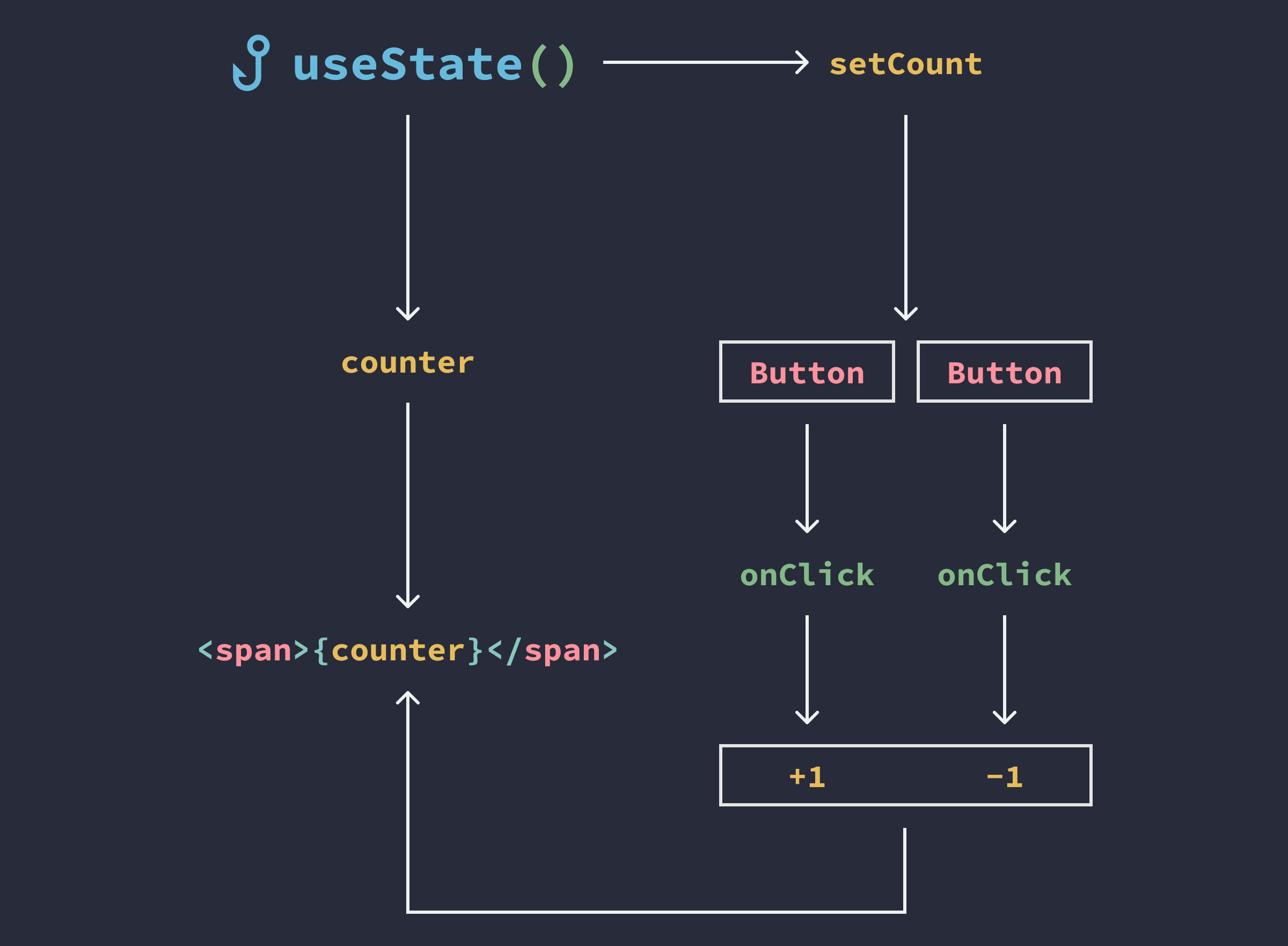
El hook useState te permite añadir estado a los componentes funcionales. En los componentes de clase, el estado se manejaba a través de this.state y this.setState(). Con useState, el estado se maneja de manera más simple y declarativa.
Ejemplo de useState
Aquí tienes un ejemplo de cómo utilizar useState para manejar el estado de un contador:
jsx
En este ejemplo, useState devuelve una pareja de valores: el estado actual (count) y una función para actualizar el estado (setCount). Cada vez que el botón es presionado, el estado se actualiza y React renderiza nuevamente el componente con el nuevo valor de count.
Estado Inicial en useState
El valor que pasas a useState es el estado inicial. En el ejemplo anterior, el estado inicial es 0. También puedes inicializar el estado usando una función si la inicialización es más compleja:
jsx
De esta manera, puedes optimizar el rendimiento calculando el estado inicial solo una vez, cuando el componente se monta.
Manejo de Efectos Secundarios con useEffect
El hook useEffect permite manejar efectos secundarios en los componentes funcionales. Los efectos secundarios son operaciones que afectan a partes externas del componente, como la actualización del DOM, la llamada a APIs, o la configuración de temporizadores.
El useEffect se ejecuta después de que el componente ha sido renderizado. Puedes pensar en él como una combinación de los métodos del ciclo de vida componentDidMount, componentDidUpdate, y componentWillUnmount de los componentes de clase.
Ejemplo Básico de useEffect
Aquí tienes un ejemplo de cómo usar useEffect para actualizar el título de la página cada vez que el valor del contador cambia:
jsx
El useEffect recibe dos argumentos:
- Una función que contiene el código que queremos ejecutar como efecto secundario.
- Una lista de dependencias (en este caso
[count]) que le indica a React cuándo ejecutar el efecto. Si alguna de las dependencias cambia,useEffectse volverá a ejecutar.
Efectos Condicionales y Limpieza
Algunos efectos pueden requerir una limpieza cuando el componente se desmonta o cuando el efecto necesita ser reiniciado. Esto se puede hacer devolviendo una función desde el useEffect:
jsx
En este ejemplo, establecemos un temporizador que imprime "Tick" en la consola cada segundo. Cuando el componente se desmonta, el temporizador se limpia usando clearInterval.
Dependencias Vacías
Si proporcionas una lista de dependencias vacía ([]), el efecto solo se ejecutará una vez, cuando el componente se monte, simulando el comportamiento de componentDidMount en componentes de clase.
jsx
Conclusión
El manejo del estado y los efectos secundarios son conceptos fundamentales en React, y los hooks como useState y useEffect nos permiten implementarlos de manera declarativa en los componentes funcionales. Estos hooks son poderosos y flexibles, lo que los convierte en herramientas esenciales para cualquier desarrollador de React.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a React
- Fundamentos de JSX
- Componentes Funcionales en React
- Estado y Ciclo de Vida con Hooks
- Event Handling en React
- Comunicación entre Componentes
- Renderizado Condicional y Listas
- Formularios y Manejo de Inputs en React
- Estilos en React
- React Router: Navegación en Aplicaciones
- State Management Avanzado
- Optimización de Rendimiento en React
- Creación de Hooks Personalizados en React
- Server-Side Rendering (SSR) en React
- Manejo de APIs y Fetch en React
- Uso de GraphQL con React
- Testing en React
- Introducción a Componentes de Clase
- Componentes de Terceros y Librerías Útiles
- Integración con WebSockets
- Gestión de Archivos y Subidas en React
- Despliegue de Aplicaciones React
- Buenas Prácticas y Patrones en React
- Conclusiones y Siguientes Pasos













