React Básico
Comunicación entre Componentes
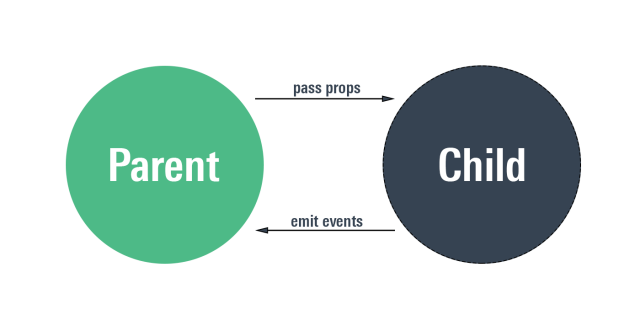
En una aplicación React, los componentes no funcionan de manera aislada; a menudo necesitan comunicarse entre sí para compartir datos o coordinar acciones. En este capítulo, aprenderemos cómo los componentes de React se comunican usando props y cómo elevar el estado (lifting state up) para gestionar datos compartidos.

Pasar Props de Padre a Hijo
La forma más básica de comunicación entre componentes es pasando props (propiedades) de un componente padre a un componente hijo. Las props son simplemente parámetros que se pasan a los componentes, permitiendo que un componente padre envíe datos a sus hijos.
Ejemplo de Pasar Props
Aquí tienes un ejemplo de cómo un componente padre pasa props a un componente hijo:
jsx
En este ejemplo, ParentComponent pasa un valor de message como prop al ChildComponent, que lo muestra en un párrafo. Esta es la forma más sencilla de pasar datos de un componente a otro.
Tipado de Props con PropTypes
Es recomendable especificar el tipo de las props que un componente espera recibir para garantizar que los datos pasados sean correctos. Esto se puede hacer utilizando la biblioteca prop-types:
jsx
Al definir propTypes, puedes asegurarte de que las props recibidas sean del tipo correcto, lo que ayuda a prevenir errores en tiempo de ejecución.
Comunicación Bidireccional: Lifting State Up
En algunas situaciones, es necesario que un componente hijo envíe información de vuelta al componente padre. Sin embargo, las props son unidireccionales, lo que significa que los datos solo fluyen de padres a hijos. Para manejar esto, podemos elevar el estado al componente padre, lo que se conoce como lifting state up.
Ejemplo de Lifting State Up
Supongamos que tenemos un componente padre que necesita recibir datos de un componente hijo. Podemos lograr esto pasando una función como prop al hijo, que este llamará para enviar datos al padre.
jsx
En este ejemplo, el componente hijo llama a la función onInputChange cuando el usuario escribe en el campo de texto, lo que permite que el componente padre reciba y maneje el valor del input.
Context API: Compartir Estado Global
Cuando varios componentes necesitan acceder a los mismos datos, pasar props de un componente a otro puede volverse tedioso, especialmente si los componentes están en diferentes niveles de la jerarquía. Para resolver este problema, React proporciona el Context API, que permite compartir un estado global entre componentes sin necesidad de prop drilling.
Ejemplo de Context API
Aquí tienes un ejemplo básico de cómo usar Context API para compartir estado entre componentes:
jsx
En este ejemplo, el componente padre proporciona un valor a través de MyContext.Provider, y el componente hijo lo consume usando el hook useContext, sin necesidad de pasar props de manera manual.
Conclusión
La comunicación entre componentes es una parte esencial del desarrollo con React. Ya sea pasando props de padre a hijo, elevando el estado, o usando Context API para compartir datos globalmente, React proporciona varias formas eficientes de coordinar el flujo de datos entre componentes.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a React
- Fundamentos de JSX
- Componentes Funcionales en React
- Estado y Ciclo de Vida con Hooks
- Event Handling en React
- Comunicación entre Componentes
- Renderizado Condicional y Listas
- Formularios y Manejo de Inputs en React
- Estilos en React
- React Router: Navegación en Aplicaciones
- State Management Avanzado
- Optimización de Rendimiento en React
- Creación de Hooks Personalizados en React
- Server-Side Rendering (SSR) en React
- Manejo de APIs y Fetch en React
- Uso de GraphQL con React
- Testing en React
- Introducción a Componentes de Clase
- Componentes de Terceros y Librerías Útiles
- Integración con WebSockets
- Gestión de Archivos y Subidas en React
- Despliegue de Aplicaciones React
- Buenas Prácticas y Patrones en React
- Conclusiones y Siguientes Pasos













