HTML5 Geolocation API
Retrieving Location Coordinates
Once the user grants permission to access their location, the Geolocation API allows access to a variety of useful data. In this chapter, we will see how to obtain latitude and longitude coordinates, as well as additional information such as accuracy, altitude, and speed. Understanding this data will help us develop applications that take full advantage of geolocation capabilities.

Extracting Basic Coordinates: Latitude and Longitude
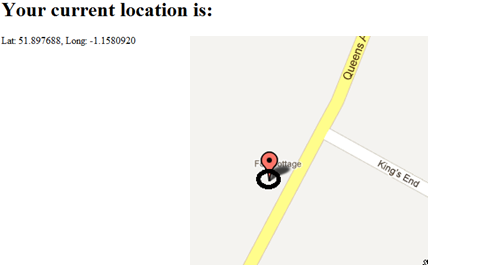
The position object returned by the getCurrentPosition or watchPosition method contains a coords object that includes latitude and longitude coordinates, which represent the user's exact position on Earth. Let's see how we can obtain and display these values on screen:
javascript
Explanation of Latitude and Longitude
- Latitude: It is the position north or south of the equator and is measured in degrees, from -90 (south) to +90 (north).
- Longitude: It is the position east or west of the Greenwich meridian, measured in degrees, from -180 (west) to +180 (east).
These two values are sufficient to identify a specific point on the Earth's surface and are essential for tasks such as displaying a location on a map or calculating distances between points.
Additional Information in the position.coords Object
In addition to latitude and longitude, the coords object contains other important data that can be useful for advanced applications. Below, we detail these values:
accuracy: The accuracy of the location in meters. A low value indicates higher accuracy.altitude: The altitude above sea level in meters, if available. Not all devices provide this information.altitudeAccuracy: The accuracy of the altitude in meters.heading: The direction in which the device is moving, measured in degrees relative to true north.speed: The speed of movement in meters per second.
Complete Example
Below is an example showing how to access all this data and display it on screen:
javascript
Interpretation of Location Data
Each of these data has a particular use depending on the type of application:
- Accuracy (
accuracy): It is crucial to know how reliable the obtained location is. Low values indicate that the location is precise, which is ideal for navigation or map applications. - Altitude and Altitude Accuracy: They are useful in applications requiring three-dimensional information, such as mountain maps or trail routes.
- Direction (
heading) and Speed (speed): They are essential for applications that require motion tracking, like cycling, running, or transportation apps.
It is important to consider that not all devices provide all these data; some values may not be available in certain scenarios.
Application Example: Displaying Complete Location in Real-Time
Below, we show how to use watchPosition to update location data in real time. This method is ideal for situations where the user's position is constantly changing, such as in navigation applications.
javascript
Advantages and Disadvantages of Real-Time Tracking
Using watchPosition allows applications to react to user location changes immediately, which is beneficial in navigation and live tracking applications. However, this method can consume more battery and data, so it is ideal to use only when necessary.
Alternative: Disabling Tracking
To disable real-time tracking, watchPosition returns an ID that we can use to stop tracking when it is no longer necessary, using clearWatch. This is useful to better control resource consumption:
javascript
Chapter Summary
In this chapter, we learned how to obtain latitude and longitude coordinates, as well as other important data such as accuracy, altitude, direction, and speed using the Geolocation API. We also explored how to update these data in real time and considerations for managing battery and resource consumption.
In the next chapter, we will delve into the advanced location options that allow us to further customize our location requests, improving precision and user experience.
Let's continue exploring the world of geolocation and discover advanced options in the next chapter!
Support Chuck’s Academy!
Enjoying this course? I put a lot of effort into making programming education free and accessible. If you found this helpful, consider buying me a coffee to support future lessons. Every contribution helps keep this academy running! ☕🚀

Chat with Chuck

- Introduction to the Geolocation API
- Requesting User Location and Managing Permissions
- Retrieving Location Coordinates
- Advanced Options in Geolocation
- Handling Errors in the Geolocation API
- User Movement Tracking with `watchPosition`
- Integration of Geolocation with Maps
- Practical Project: Geofencing Implementation
- Troubleshooting Common Problems in Geolocation
- Conclusion and Next Steps













