Detalles
Lo que falta
Hasta ahora el sitio se ve así:
 index-html (1).png
index-html (1).png
Si comparamos el Figma con nuestro sitio, vemos que faltan algunos detalles:
- Hay un fondo degradado que abarca las secciónes: principal, skills y contacto.
- El encabezado es blanco y tiene un sombreado.
- Entre la sección de contacto y pie de página hay una onda, que también es parte del fondo.
Fondo degradado
Para realizar el degradado pondremos el fondo en el body, y luego las secciónes que no lo necesiten podran tener su propio fondo, como el blanco para el encabezado y el azul para la sección de proyectos y el pie de página.
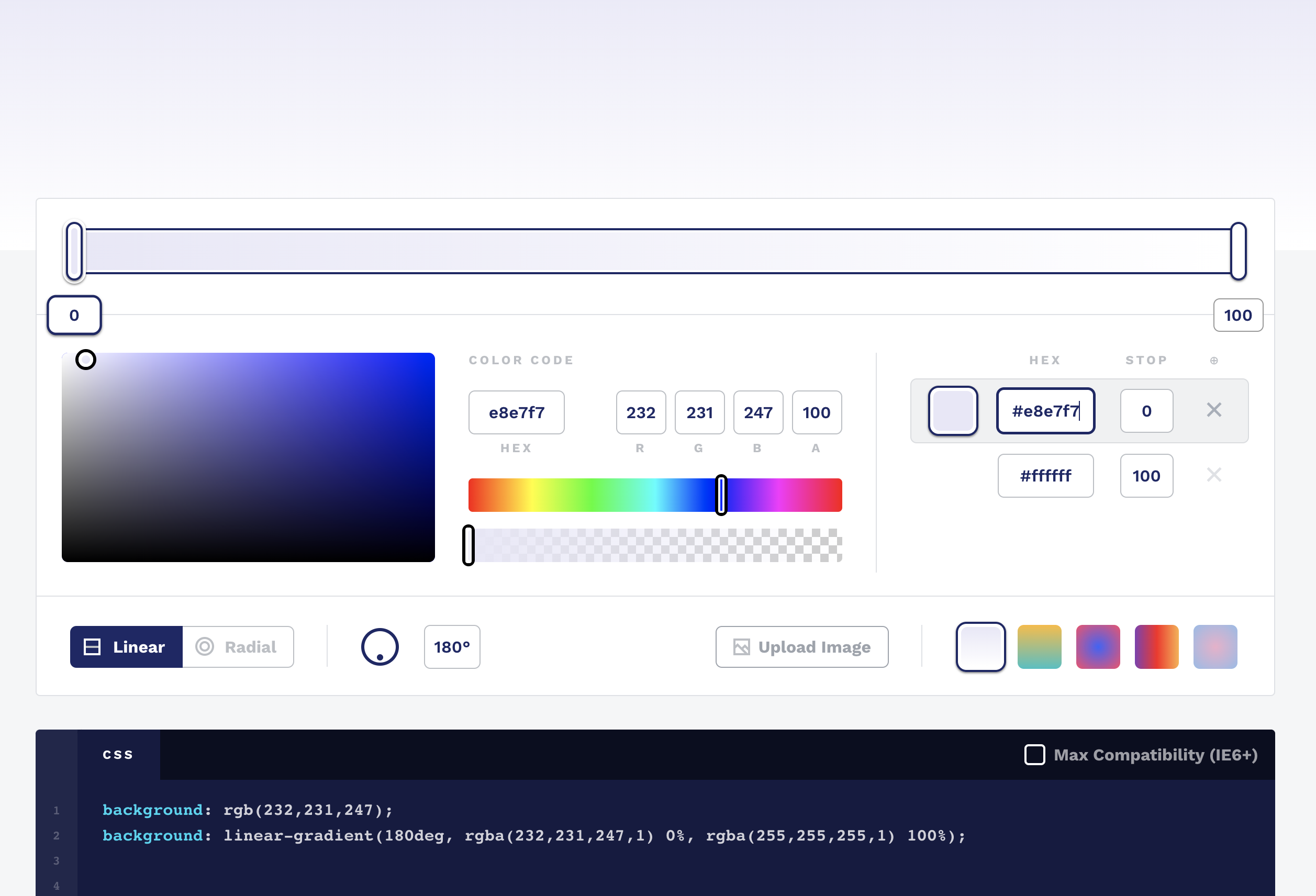
Para generar un gradiente en CSS yo prefiero utilizar un generador online, como https://cssgradient.io/. En el diseño se ve un gradiente con 3 colores, lo cual se puede lograr con 2 fondos superpuestos. Pero en nuestro caso lo haremos mas simple con 2 colores. Colocamos los colores #e8e7f7 y #ffffff con dirección de 180 grados y nos genera el CSS.
 Screenshot 2023-06-25 at 4.40.16 PM.png
Screenshot 2023-06-25 at 4.40.16 PM.png
Esto nos genera el siguiente CSS:
Entonces lo colocamos en el body:
index.css
Y en el encabezado agregamos una sombra:
index.css
Para las ondas que se encuentran entre la sección de contacto y el pie de página podemos usar una imagen de fondo como esta:
 wave.png
wave.png
Entonces la llamaremos wave.png y la referenciaremos directamente desde CSS. Para ello utilizaremos CSS background sobre la parte inferior de la sección de contacto, usando las siguientes propiedades:
- background-image para incluir la imagen
- background-repeat para aclarar que la imagen solo tiene que incluirse una vez
- background-position para para anclarlo a la parte de abajo
- background-size para que ocupe todo el ancho disponible
Además agrandamos el espaciado abajo para que no se superponga la onda con la imagen de contacto:
index.css
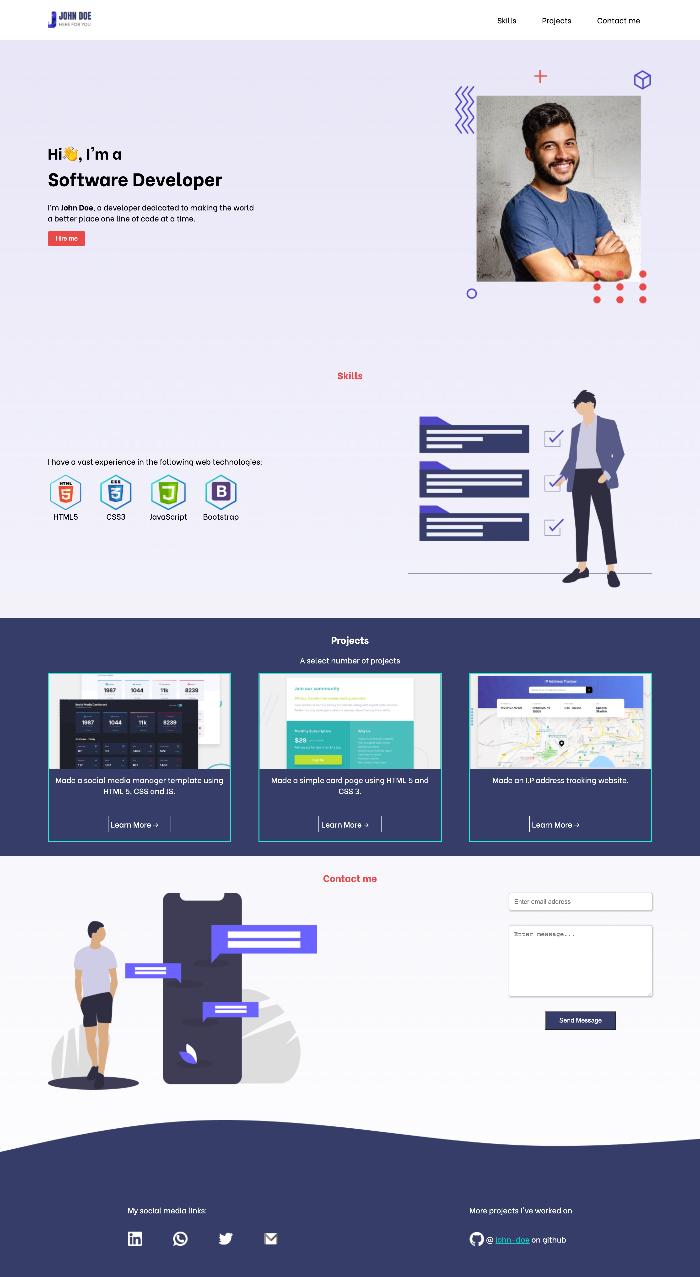
Y ahora el resultado es el siguiente:
 index-html (2).png
index-html (2).png