Maquetado
Diseño
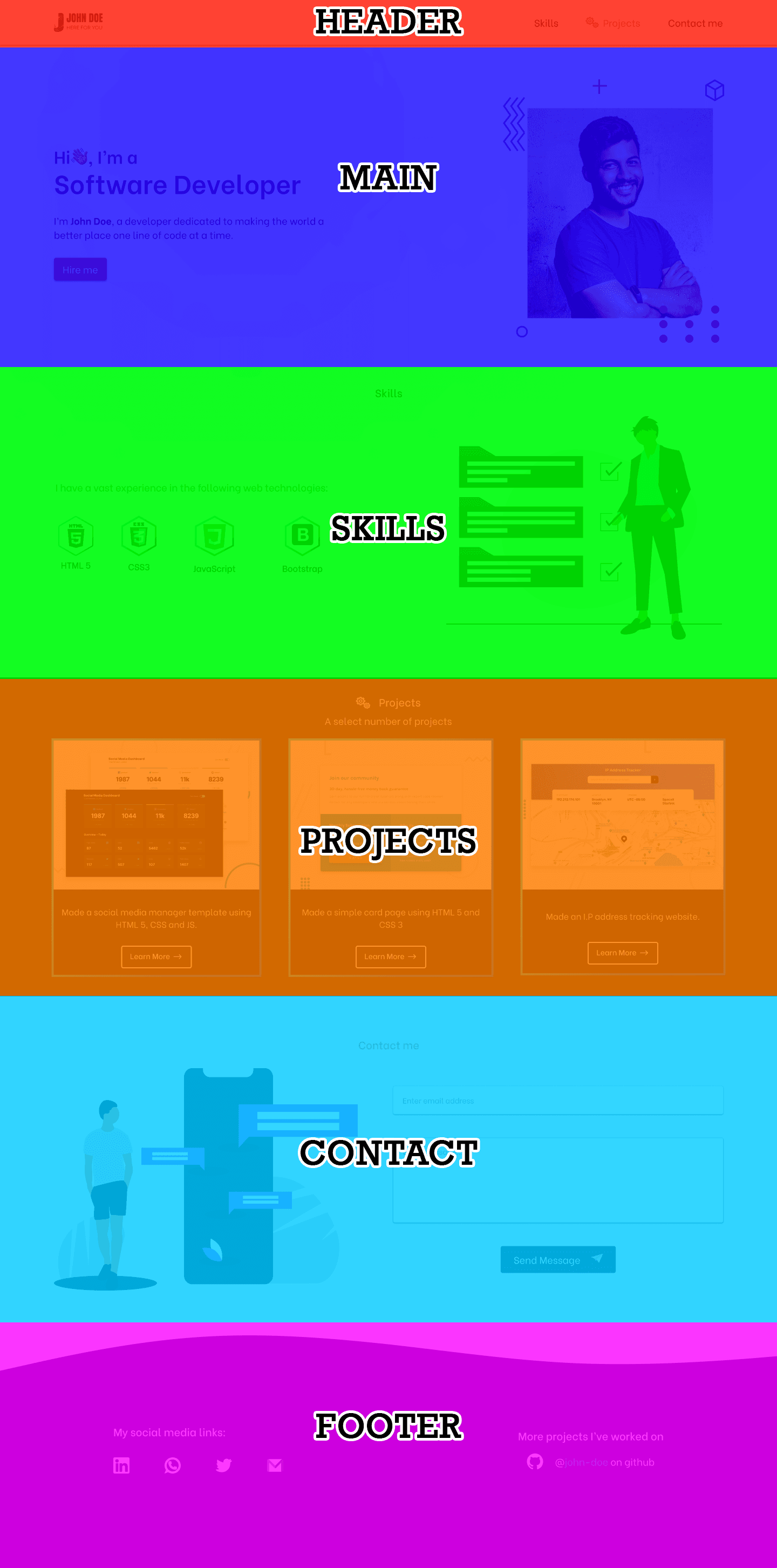
Comenzaremos inspeccionando el diseño que queremos realizar.
En este caso, tenemos un documento de Figma, que encontramos en internet y es de uso gratuito.
En otros casos podemos tener un diseño distinto creado por algun diseñador, en Figma o en alguna otra herramienta, o incluso podemos hacerlo sin ningún diseño.
Abre e inspecciona el link:
Dividiendo en secciones
Primero comenzamos por dividir el diseño en secciones principales. Luego nos encargaremos de trabajar dentro de cada sección para acomodar sus componentes internos.
 sections.png
sections.png
Ahora empecemos creando un archivo index.html. Y en este archivo agregamos las etiquetas básicas de nuestro HTML: <html>, <head> y <body>.
index.html
Abrimos el archivo en Chrome y podemos ver el resultado:
 Screen Shot 2023-05-10 at 20.29.58.png
Screen Shot 2023-05-10 at 20.29.58.png
Ahora agregaremos una etiqueta <div> para cada una de las secciones. A cada sección la identificaremos con un attributo id.
index.html
Demosle un poco de color y forma temporalmente usando CSS.
Creamos un archivo llamado temp.css, con el siguiente contenido:
temp.css
E incluimos el archivo CSS en nuestro HTML:
index.html
Ahora cuando vemos en Chrome:
 Screen Shot 2023-05-10 at 21.20.19.png
Screen Shot 2023-05-10 at 21.20.19.png
Ahora si borramos el elemento de Hola Mundo, notemos que las cajas de colores no llegan totalmente hasta los extremos, tanto hacia los costados, como hacia arriba.
 Screenshot 2023-06-24 at 1.34.20 PM.png
Screenshot 2023-06-24 at 1.34.20 PM.png
Esto se debe a que los navegadores establecen un margen por dejecto en el elemento body.
Creemos un nuevo archivo index.css, que contendra nuestro CSS final, y eliminemos este margen:
index.css
Y aseguremonos de vincular este nuevo archivo a nuestro index.html
index.html