Sección 1: Encabezado
Maquetado
Empezaremos con el encabezado.
En este caso tenemos el logo en el lado izquierdo, y una barra de navegación del lado derecho.
Agreguemos un div para cada uno de los lados dentro de nuestro div de encabezado:
index.html
Ahora consigamos el logo que deseemos colocar, en este caso yo usaré el mismo del figma. Lo guardamos con el nombre logo.png junto con los otros archivos.
Y ahora lo agregamos a nuestro HTML, en el div del lado izquierdo:
index.html
Ahora, para la barra de navegación, aprovecharemos que existe un elemento HTML cuya semántica indica que se trata de una navegación, aun que no aporta ninguna funcionalidad especial: nav. Y dentro de nav agregaremos un link a para cade uno de los 3 vínculos:
index.html
Si guardamos y recargamos la página en nuestro navegador, veremos que nuestro encabezado luce asi:
 Screenshot 2023-06-24 at 1.54.45 PM.png
Screenshot 2023-06-24 at 1.54.45 PM.png
Estilos
Empezamos borrando los estilos temporales de #header en temp.css:
temp.css
Ahora en index.css, agregamos el selector #header, con estilos para:
- Establecer el fondo blanco
- Margen horizontal de 100px y vertical de 24px
Y usamos flex-box para separar los lados del encabezado:
- Display flex para que habilitar flex-box en el elemento
- Justificamos con space-between para que separe ambos lados hacia los extremos
- Y usamos align-items para centrar los elementos verticalmente
index.css
El resultado hasta el momento va mejorando:
 Screenshot 2023-06-24 at 2.33.17 PM.png
Screenshot 2023-06-24 at 2.33.17 PM.png
Ahora solamente resta trabajar en cada uno de los links de la navegación.
Primero definimos la fuente. El figma utiliza una fuente llamada Be Vietnam. Cuando se trata fuentes no Standard, tenemos que traer la fuente de algún CDN. Normalmente las busco primero en https://fonts.google.com/, y si no está ahi la busco en https://www.cdnfonts.com/. En este caso la encontré en la segunda, asi que entro a:
https://www.cdnfonts.com/be-vietnam.font
Y copiamos el HTML que nos ofrece y lo incluimos en el <head> de nuestro index.html:
index.html
Esto nos permitirá usar font-family: Be Vietnam en nuestro CSS cuando lo deseemos. Para nuestro proyecto vamos a usarlo en nuestro body para que lo herede todo el sitio:
index.css
sans-serif es lo que nos recomienda cdnfonts.com para usar como fallback en caso que el navegador no pueda descargar Be Vietnam.
Finalmente estilizamos los links:
- Usamos color de texto negro
- Quitamos el subrayado que viene por defecto
- Separamos los links con margin
- Y hacemos que el texto se vea rojo cuando se pasa el mouse por encima con
:hover
index.css
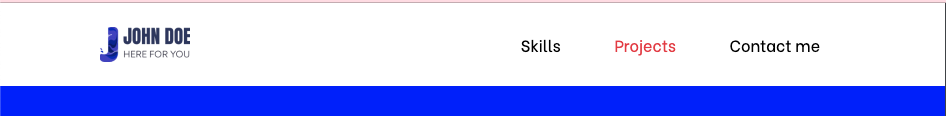
El resultado del header terminado:
 Screenshot 2023-06-24 at 3.07.20 PM.png
Screenshot 2023-06-24 at 3.07.20 PM.png