Pantallas Chicas
Small (<640px)
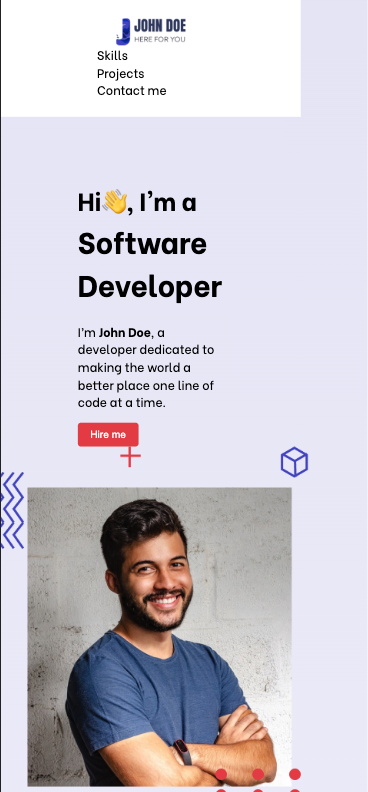
Si abrimos nuestro sitio en una pantalla chica (usando un celular o el Device Toolbar de Chrome Inspector), se ve asi:
 index-html (5).png
index-html (5).png
Para realizar los ajustes necesarios para pantallas pequeñas crearemos un nuevo archivo CSS, y lo llamaremos mobile.css.
Y lo incluiremos en el <head> de nuestro HTML usando el atributo media.
Tambien incluiremos una etiqueta muy importante para la version móvil, la cual permite optimizar el comportamiento del documento en pantallas pequeñas:
Entonces el head nos queda así:
index.html
Y ahora podemos hacer ajustes que solo aplican a mobile. Por ejemplo la clase sides en pantalla grande ubica los elementos uno al lado de otro, pero en pantallas mas chicas podemos hacer que coloque uno abajo de otro para administrar mejor el espacio, entonces hacemos:
mobile.css
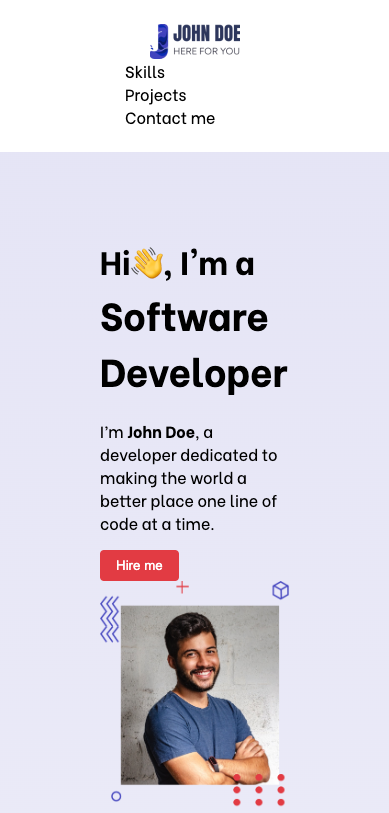
Y ahora se ve mucho mejor:
 Screenshot 2023-06-26 at 10.00.13 AM.png
Screenshot 2023-06-26 at 10.00.13 AM.png
Ancho de la pantalla
Ahora también podemos notar un comportamiento usual en pantallas chicas: se ve como los elementos no llegan a completar el ancho de pantalla.
Normalmente eso ocurre cuando algun elemento es mas grande que el espacio disponible. En nuestro caso los culpables son algunas imagenes que tienen mas de 680px de ancho. Para resolverlo podemos aplicar el siguiente truco:
mobile.css
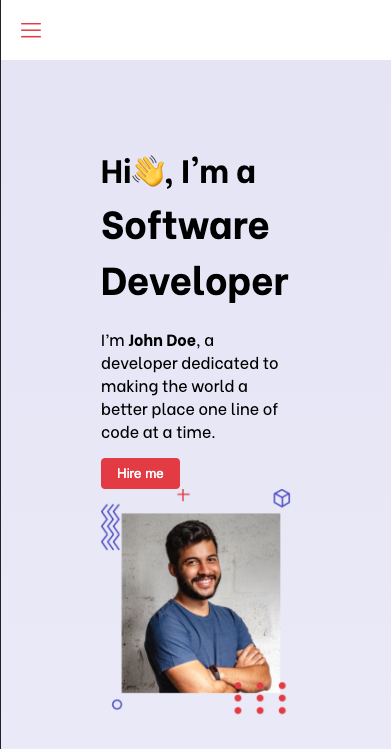
Con esto logramos que las imágenes no superen el ancho disponible, y ahora los elementos se acomodan al ancho de la pantalla:
 Screenshot 2023-06-26 at 10.00.13 AM.png
Screenshot 2023-06-26 at 10.00.13 AM.png
Encabezado
Comenzando con el encabezado, podemos ninguno de los elementos anteriores se mantiene. En lugar de eso tenemos un boton para abrir el menú. Este menú lo haremos funcionar mas adelante. Por ahora podemos agregar el botón.
Para que el botón se vea solo en mobile lo haremos invisible en index.css, y visible en mobile.css. Y haremos lo opuesto con los otros elementos.
index.css
mobile.css
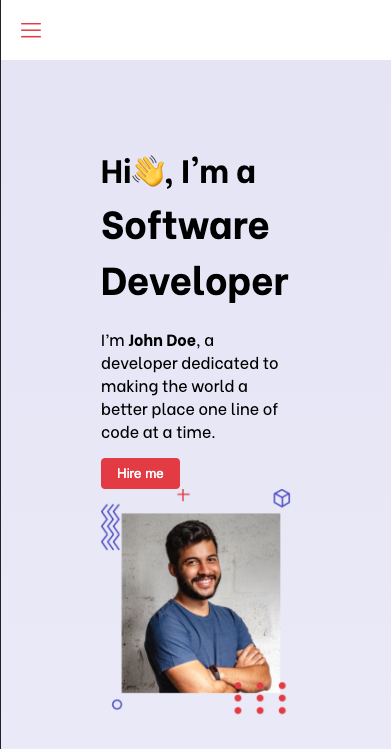
De esta forma, nos queda como estaba anteriormente en desktop, y con el nuevo formato para mobile:
 Screenshot 2023-06-26 at 1.12.24 PM.png
Screenshot 2023-06-26 at 1.12.24 PM.png
Main
En la sección principal vemos que en realidad los elementos estan invertidos: la imagen va arriba y el texto abajo. Asi que empezamos cambiando el orden. Para esto simlpemente podemos cambiar flex-direction de column a column-reverse Comenzando con el encabezado, podemos ninguno de los elementos anteriores se mantiene. En lugar de eso tenemos un boton para abrir el menú. Este menú lo haremos funcionar mas adelante. Por ahora podemos agregar el botón.
Para que el botón se vea solo en mobile lo haremos invisible en index.css, y visible en mobile.css. Y haremos lo opuesto con los otros elementos.
index.css
mobile.css
De esta forma, nos queda como estaba anteriormente en desktop, y con el nuevo formato para mobile:
 Screenshot 2023-06-26 at 1.12.24 PM.png
Screenshot 2023-06-26 at 1.12.24 PM.png