Sección 6: Pie de Página
Maquetado
Para el maquetado del pie de página dejaremos de lado la onda azul para después, y nos enfocarémos en el contenido.
Entonces pondremos la lista de redes del lado izquierdo, y el link a GitHub del lado derecho.
index.html
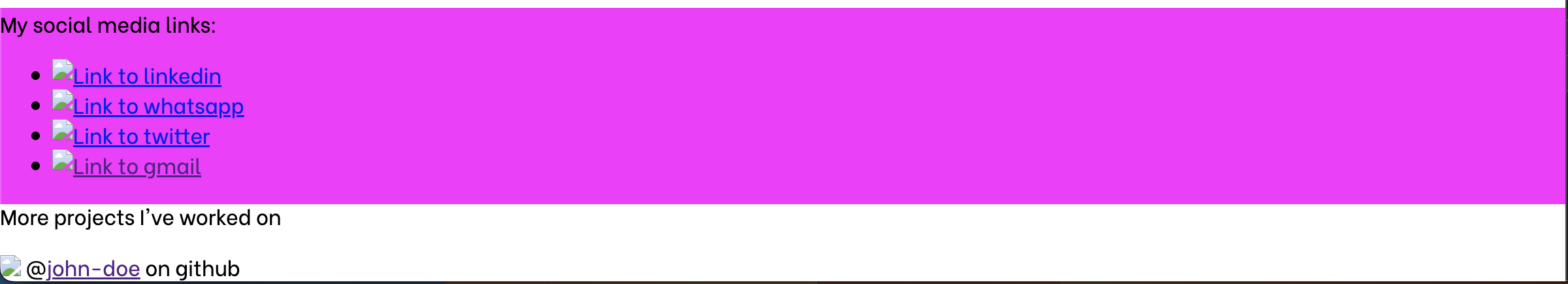
Si guardamos y recargamos la página en nuestro navegador, veremos que la sección de proyectos se ve asi:
 Screenshot 2023-06-25 at 3.15.33 PM.png
Screenshot 2023-06-25 at 3.15.33 PM.png
Estilos
Empezamos borrando el archivo temp.css por ya no ser necesario, y quitamos la referencia del head:
index.html
Ahora en index.css, agregamos el selector #footer, con estilos para:
- Establecer el fondo azul
- Padding horizontal de 100px y vertical de 64px
- Display flex para separar el contenido en 2 columnas, y esta vez usaremos space-around para justificar el contenido como el diseño.
index.css
En ambos lados tenemos un párrafo de color blanco con un espaciado de 34px:
index.css
Esta vez podemos usar float para alinear los elementos de la lista de redes:
index.css
Y para la parte de GitHub aprovecharemos que estan todos en el mismo nivel dentro del div para usar * y alinearlos verticalmente:
index.css
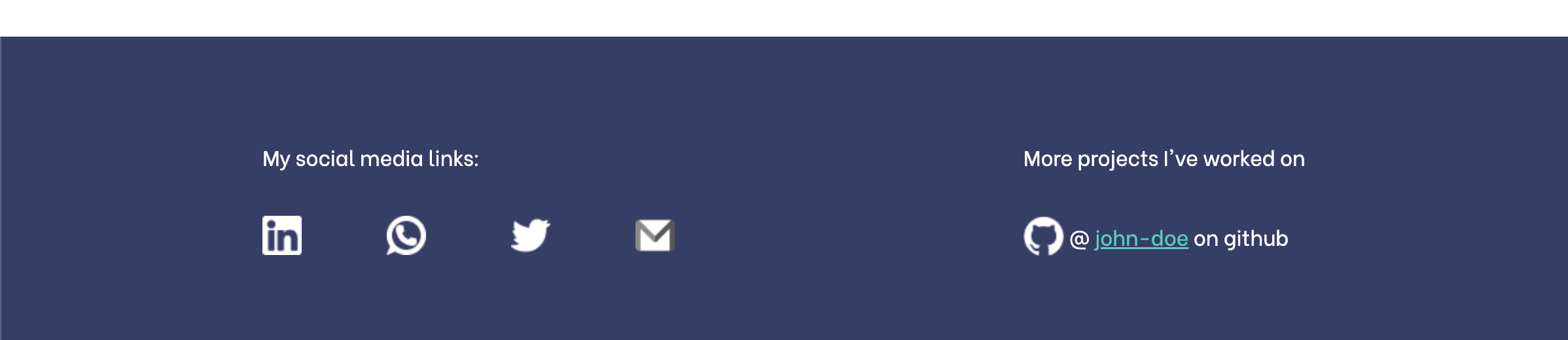
Resultado:
 Screenshot 2023-06-25 at 3.58.26 PM.png
Screenshot 2023-06-25 at 3.58.26 PM.png